您现在的位置:首页 --> JavaScript --> vim的一个js代码整理的插件jsbeautify.vim
vim的一个js代码整理的插件jsbeautify.vim
浏览:5566次 出处信息
今天无意中发现这样一款插件,众所周知,js在正式上线的时候一般都会经过压缩来减少容量,而一旦你拿到的是这样一个经过压缩的js代码,估计看的头都大了,而这款插件,可以很简单的将js代码变得整齐而有序~
首先,我们去下载这款插件。下载地址
然后放到plugin目录下。
这时打开一个js文件,我们就可以按下
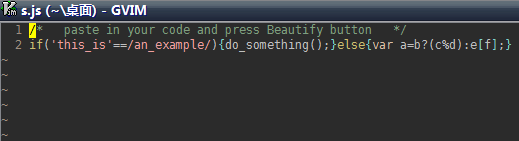
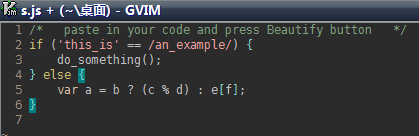
截图如下:
转换前:
转换后:
当然,这个插件的官网上还提供了在线整理代码的功能,有兴趣的朋友可以去看一下:
OK,就到这里啦。![]()
建议继续学习:
- vim几个小技巧(批量替换,列编辑) (阅读:36795)
- 简明Vim练级攻略 (阅读:21554)
- Vim下的代码自动补全和代码跳转阅读 (阅读:14927)
- 分享一个JQUERY颜色选择插件 (阅读:13635)
- 为什么要用 Emacs/Vim,而不是任何其他编辑器 (阅读:12670)
- 在vim(gvim)中运行终端(对,你没有看错,我也没有写反) (阅读:10118)
- vim入门,进阶与折腾 (阅读:10148)
- 让vim在终端下的配色亮起来! (阅读:9411)
- jQuery Color Animations颜色动画插件 (阅读:7919)
- 最近总结的一些技巧(vim,python,svn,fiddler等) (阅读:7710)
QQ技术交流群:445447336,欢迎加入!
扫一扫订阅我的微信号:IT技术博客大学习
扫一扫订阅我的微信号:IT技术博客大学习
<< 前一篇:Javascript Selectors 入门篇
后一篇:12种不宜使用的Javascript语法 >>
文章信息
- 作者:Dante 来源: Vimer
- 标签: jsbeautify vim 代码 插件
- 发布时间:2009-12-28 10:45:11
建议继续学习
近3天十大热文
-
 [928] WordPress插件开发 -- 在插件使用
[928] WordPress插件开发 -- 在插件使用 -
 [134] 解决 nginx 反向代理网页首尾出现神秘字
[134] 解决 nginx 反向代理网页首尾出现神秘字 -
 [53] 整理了一份招PHP高级工程师的面试题
[53] 整理了一份招PHP高级工程师的面试题 -
 [52] 如何保证一个程序在单台服务器上只有唯一实例(
[52] 如何保证一个程序在单台服务器上只有唯一实例( -
 [51] 海量小文件存储
[51] 海量小文件存储 -
 [51] 用 Jquery 模拟 select
[51] 用 Jquery 模拟 select -
 [50] 全站换域名时利用nginx和javascri
[50] 全站换域名时利用nginx和javascri -
 [50] Innodb分表太多或者表分区太多,会导致内
[50] Innodb分表太多或者表分区太多,会导致内 -
 [49] CloudSMS:免费匿名的云短信
[49] CloudSMS:免费匿名的云短信 -
 [47] jQuery性能优化指南
[47] jQuery性能优化指南