您现在的位置:首页
--> 系统架构
周6参加华东运维大会,听了人家淘宝用nginx的一些场景,其中AB的灰度测试可能适用场景会比较普遍,当然大会上,并没有详细讨论实现。 大概需求是: 网站类业务在更新new feature时,并不想让全量用户看到,可以针对地区性用户开放此feature 大概构思了一个方式,使用 nginx+redis/memcache+IP库实现,简单的流程图如下.......
摘要:在国内外,云计算正在大步的走向商业化的道路,也得到了越来越多公司的重视。其中平台即服务(Platform-as-a-Service PaaS)已经称为业界探讨云计算的热点方式之一,采用PaaS模式来构建应用运行平台App Engine是一种重要的实现方式。本文主要是对App Engine的背景、特点、需求等进行分析整理,并据此对业界主要的App Engine进行了调研分析。最后对一个完善的App Engine进行了需求的细化分解、架构设计,并针对App Engine的部分核心技术问题提出了解决方案。关键字:App Engine、PaaS、SAE、Nginx、scribe、Hadoop、Storm、Ptail、Scribe 1综述 1.1背景在国内外,云计算正在大步的走向商业化的道路,也得到了越来越多公司的重视。
为了满足移动终端:节省流量、减少请求、提高客户端性能的需求,我们设计了webapp安装更新程序,把js、css、html和图片这些资源,序列化为字符串存入客户端本地存储,并带上版本号来实现资源细粒度更新。 TAG webapp 安装启动 性能优化 1、概述我们认为webapp是一站式的应用,在一个页面里能完成整站的功能。所以,以前通过页面全刷的跳转,现在变成了通过底层框架来支持的局刷和切换动画。为了支持这些功能,会多出不少的代码,再加上app里的功能代码,我们统称为资源,包括底层库js(zepto、iscroll、baiduTemplate等),通用ui组件和app功能性的js、css、html和图片。如何处理一个页面里的这么多资源,才能降低对性能的影响呢?为此,我们设计了webapp安装更新程序,可以做到减少资源请求,节省流量,提升客户端性能。
背景介绍 站点新功能或者是站内新策略开发完毕之后,在全流量上线之前要评估新功能或者新策略的优劣,常用的评估方法是A-B测试,做法是在全量中抽样出两份小流量,分别走新策略分支和旧策略分支,通过对比这两份流量下的各指标的差异,我们可以评估出新策略的优劣,进而决定新策略是否全流量。 上文中提到的抽样是指按照某种确定的随机化方法,对线上流量进行划分。抽样可以指这种划分的方法,也可以指划分得到的一个流量子集。抽样是一种特殊的小流量,要求对流量的划分必须保证均匀性和随机性,并且可以根据需求过滤掉不符合规范的部分,我们把抽样的过程分为流量切分和流量筛选两个步骤,流量切分是指把全流量进行均匀的打散,提取出其中固定的流量比例,流量筛选是对流量切分的辅助,筛选过程就是从切分好的流量中过滤掉不符合规范的部分,本文主要涉及的是流量切分的实现。
• 检索结果聚类展望
检索结果聚类,可以有效地反映出特定Query下,检索结果内容的分布,可以清晰地描述出结果中的各个类别,对Query结果的展示方式亦不再是传统1页若干条结果的流式输送,而是采用展现核心词或代表词的方式,简明扼要地从不同维度提示核心信息,免去用户重新构造Query再搜索或在大量检索结果中寻找、定位所需内容的过程。
本文探讨了百度账号系统国际化过程中遇到的问题,并就资源分配和冲突解决、数据互通中间件提出了解决方案,在可用性和数据一致性方面采取有效折中。该方案已经上线并长时间稳定运行。
id分配是社区类产品的提交环节中必不可少的一步。任何UGC类内容产生时往往需要分配一个对应的id。 id分配的几种方式 方式一:单点自增分配。全局由一个模块来负责生成id,可保证id从0开始连续递增,数据一般放在本地文件。简洁,但致命的问题是单点故障会导致服务整体不可用。方式一改进:为该模块提供主从复制的能力,或者干脆将数据放在mysql里,利用mysql的主从复制,都一定程度上增强了可用性,减轻了单点故障的影响。方式二:随机/散列分配。通过一些hash算法,比如以时间+随机串为key的md5生成一个唯一的id,关键点在于算法和key的选择要避免冲突。最典型的就是UUID,UUID的标准型式包含32个16进位数字,以连字号分为五段,形式为8-4-4-4-12的32个字符,如550e8400-e29b-41d4-a716-446655440000。
web站点服务中,我们除了存在面向用户的服务功能外,往往也存在大量的后台离线的相关计算任务,如对前端的异步操作数据队列进行定期处理,对数据库中的数据进行汇总挖掘,监控,转储,对中间数据的进一步运算处理等等……一个web服务站点的背后,往往存在大量对应的后端处理任务的功能模块,用于支撑正常的业务功能系统。 在一个web站点的初始阶段,我们可能只需要有一台服务器,容纳部署所有的业务功能,包括了面向用户的前端web服务功能,数据存储,后端离线处理业务功能。随着站点的业务功能越来越多,用户访问数的增加以及数据量的增长,单台服务器的处理能力往往就面临瓶颈。这个时候简单的处理就是将前端web服务功能,数据库和后端业务模块分开部署在不同的机器上,但是可能过随着站点规模的逐渐庞大,单个服务器也无法支撑前端web服务,数据库服务或者后端离线业务功能。
• 自动问答技术简介
引言无论是苹果公司iPhone上火热的应用Siri,还是去年2月在美国电视竞答节目Jeopardy中打败人类冠军的Watson,都与“自动问答”直接相关。什么是自动问答,自动问答产品能带来什么好处,百度有什么样的自动问答产品,本文将用通俗的语言为您一一道来。 图 1 Siri(左)和Watson(右)自动问答是自然语言处理领域的一个重要方向,旨在让用户直接用自然语言提问并获得答案。例如,用户询问“百度大厦在哪儿?”,问答系统回答“北京市海淀区上地十街10号”。从用户的角度看,自动问答是一种简单且简洁的信息获取方法。用户直接用自然语言与问答系统交互,而无需考虑使用什么样的关键词组合表示自己的意图,所以简单;问答系统直接返回问题的答案,用户无需从冗长的相关文档中自己寻找答案内容,所以简洁。 传统的自动问答技术传统的自动问答系统包括三个主要部分:问题分析、信息检索和答案抽取。
为了达到“在产品发布过程中,通过及时有效的发现和控制新引入线上缺陷的影响范围,保护用户体验,提升上线质量”的目的,我们在吸收和借鉴Facebook灰度发布等技术的基础上,探索出符合产品线现状的“分级发布”方案,并在移动贴吧产品线的实施中验证和改良。本文主要介绍贴吧分级发布的背景、方案、实施过程、实施效果和后续展望。 一、 背景作为贴吧这样上亿PV的产品线,一旦有bug遗留到线上,影响的将是成千上万的用户,对产品形象有很大的伤害;对工程师来说,在各种高优先级的修复项目间疲于奔命,也在一定程度上挫伤士气,降低了效率。那么有没有一种方法可以让我们“在既有的开发测试水平下,更快发现线下测试难以找出的bug,以有效控制产品缺陷的影响范围,提高产品质量呢?”
长期以来,站长们选择使用JavaScript来实现网页的动态行为,这样做的原因是多种多样的,如加快页面的响应速度、降低网站流量、隐藏链接或者嵌入广告等。由于早期的搜索引擎没有相应的处理能力,导致在索引这类网页上往往出现问题,可能无法收录有价值的资源,也可能出现作弊。引入JavaScript解析的目的,正是为了解决上述两方面的问题,其结果也就是使搜索引擎可以更为清晰的了解用户实际打开该网页时看到的效果。比如有些网站会将用户评论、评分等信息从网页HTML中抽离,利用JavaScript甚至AJAX等方法在页面被打开的时候动态显示出来,早期的搜索引擎此时能处理到的页面内容就是缺失的,由此会进一步影响对该页面索引价值的判断。要引入JavaScript解析,需要考虑本身的设计与实现、解析速度和对系统其它方面影响等因素,本文通过一些典型的案例来分析如何设计并实现一套网页JavaScript解析系统
• 无锁消息队列
状态同步,简单说就是一个玩家的 Agent 在做一个动作时,它需要把这个行为通知所有在虚拟场景中他附近的玩家。当很多人(超过 50 人)在一起时,就有大量的数据包需要广播出去。我们目前的做法是基于这样一个假设:服务器内部数据包的传递非常廉价。广播包比逐个发送更加廉价,这是因为,单机内部广播,可以避免大量的数据复制。所以,在同一张地图上,我们会简单的把任意一个 Agent 的状态改变信息广播给同张地图的所有其他人。这样就不需要动态维护分组信息。当每个 Agent 收到广播包后,再根据自身的逻辑进行过滤,再发给对应的客户端。
Instagram 被 Facebook 以10亿美金收购。团队规模:13 人。而在被Facebook收购前的一个月,整个团队才7名员工。 2010年: 2位工程师 2011年: 3 位工程师 2012年: 5 位工程师 制胜法宝: 广泛的单元测试和功能测试 坚持DRY(Don’t Repeat Yourself)原则 使用通知/信号机制实现解耦 我们大部分工作使用Python来完成,只有逼不得已的时候,才会用C 频繁的代码复查,尽量保持“智慧共享”。(frequent code reviews, pull requests to keep things in the ‘shared brain’) 广泛的系统监控 Instagram的两个创始人 Mike Kriegerr:之前是一个颇为低调的工程师和用户体验设计师,他在一家名叫Meebo的创业公司工作了1年半。
本文整理了我在学习过程中接触到的一些与HTTP Server有关的资料、文章及书籍,在这里分享给大家,希望对大家有所帮助。 RFC及标准性文档 RFC2616 – Hypertext Transfer Protocol — HTTP/1.1 HTTP协议标准文档,所有从事HTTP相关开发的人员必备参考资料,建议仔细研读。 RFC793 – TRANSMISSION CONTROL PROTOCOL TCP协议标准文档。 The WWW Common Gateway Interface Version 1.1 CGI1.1协议标准文档,描述了Web Server与CGI Application通过CGI协议进行交互的所有细节。
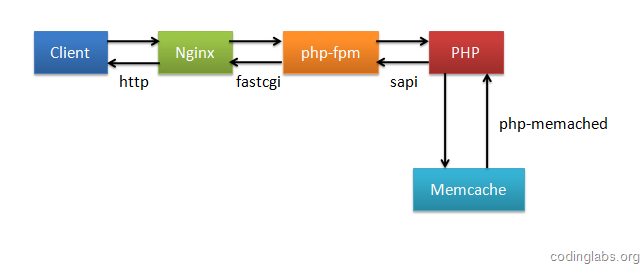
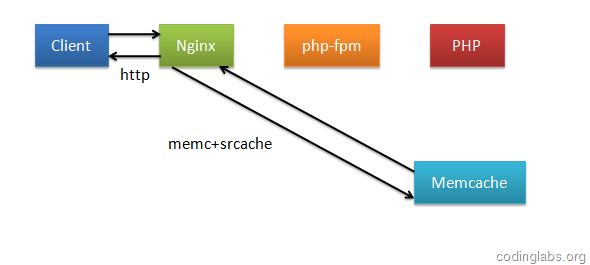
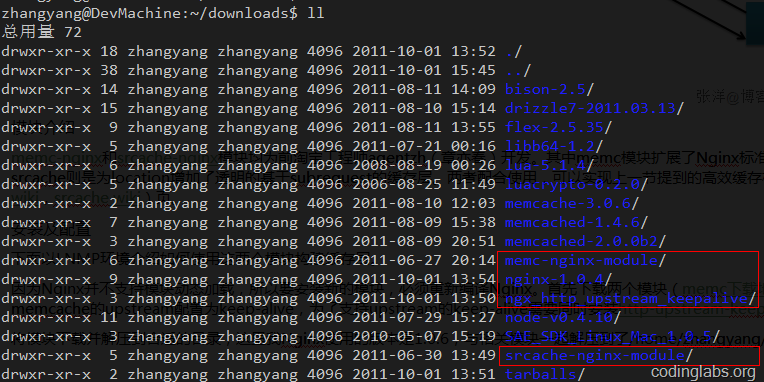
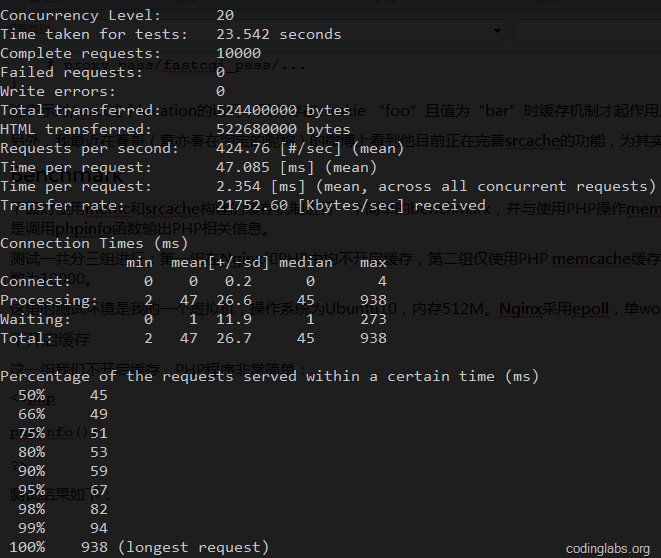
为了提高性能,几乎所有互联网应用都有缓存机制,其中Memcache是使用非常广泛的一个分布式缓存系统。众所周知,LAMP是非常经典的Web架构方式,但是随着Nginx的成熟,越来越多的系统开始转型为LNMP(Linux+Nginx+MySQL+PHP with fpm),这是因为Nginx采用基于事件机制的I/O多路复用思想设计,在高并发情况下其性能远远优于默认采用prefork模式的Apache,另外,相对于Apache,Nginx更轻量,同时拥有大量优秀的扩展模块,使得在Nginx上可以实现一些美妙的功能。
• 知乎技术方案初探
知乎的整个网站架构图如下: 知乎是国内很少的使用Python开发的一个网站,也很多值得我们学习的地方,从知乎让我们也可以了解到一些新的WEB技术。 一、Python框架 知乎目前使用的是Tornado 框架。Tornado 全称Tornado Web Server,是一个用Python 语言写成的Web 服务器兼Web 应用框架,由 FriendFeed 公司在自己的网站FriendFeed 中使用,被facebook 收购以后框架以开源软件形式开放给大众。 参考链接:http://zh.wikipedia.org/wiki/Tornado 学习文档:http://www.tornadoweb.cn/documentation 二、数据库 目前知乎采用的是MySQL作为主要的存储,使用SqlAlchemy 为ORM进行数据库的建模或者映射。
进程间通信的技术细节繁杂,以Linux 系统为例,就有文件,管道,消息队列,信号量,RPC,UNIX Socket, RPC 等等多种方式。Windows 系统还有邮件槽, COM 对象等等。Mac OS 则有 AppleEvent 等等。在这里我们介绍 Plan 9 系统中一个不太为人所知的 IPC 机制:Plumber,或者叫做管道工。我在”开发人员为何应该使用 Mac OS X 兼 OS X 小史“中曾赞扬过 Mac OS X 系统中的 AppleEvent 进程间通信机制对工作效率的提升。和AppleEvent 类似,管道工也是对图形界面下进程间通信的一个尝试,不过在通信的粒度上有所区别。
从某种意义上来说,工具是个桥梁。工具的设计者是为了解决一类问题而设计工具的,工具的使用者也是为了解决一类问题而使用工具的。这两者对于工具都有自己的理解。工具的设计者通常会预测此工具会被用来解决怎样的问题,在设计工具时预见使用者的偏好,而工具的使用者则根据所面临的问题选择合适的工具。
• 量子数据系统实践
从2010年开始介入量子统计系统的设计到开发,恍然间已经两年时间过去了。很多情况下都是业务在驱动着工程化和站在原来量子统计的架构设计、工程实现上前行(感谢@史绪良爱自由)。 1. 先说一下工程结构吧: 说数据处理的结构又必须啰唆说一下CAP理论(中文、英文) Consistency (所有的节点在同一时间看到的是一样的数据) Availability (无论成功还是失败要快速返回数据处理的业务处理结果) Partition tolerance (系统能够容忍任意的消息丢失) 这三个特性在分布式系统里面是不能兼得的。尽管在做量子数据系统工程化开发的时候,心中并没有这样的概念,但是理论真的很重要,越到后来越重要。
很多方法可以帮助你提升App的性能,本篇文章不提供完整版本,笔者只提供几种常用的方法。 笔者希望你从本篇文章中得到的最重要的信息是:优异的性能并不是凭空而得来的,这需要你尽自己所能让用户取得最好的体验。 值得注意的是,一些MVVM 纯化论者可能会对以下的一些内容提出异议,但是这些规则或方法是由现实世界中的一些体验所得来的,必然有其合理性。
近3天十大热文
-
 [1099] WordPress插件开发 -- 在插件使用
[1099] WordPress插件开发 -- 在插件使用 -
 [80] Java开发岗位面试题归类汇总
[80] Java开发岗位面试题归类汇总 -
 [47] web开发设计人员不可不用的在线web工具和
[47] web开发设计人员不可不用的在线web工具和 -
 [42] 一句话crontab实现防ssh暴力破解
[42] 一句话crontab实现防ssh暴力破解 -
 [37] Rax 系列教程(长列表)
[37] Rax 系列教程(长列表) -
 [34] 关于IO的同步,异步,阻塞,非阻塞
[34] 关于IO的同步,异步,阻塞,非阻塞 -
 [33] 基于综合兴趣度的协同过滤推荐算法
[33] 基于综合兴趣度的协同过滤推荐算法 -
 [33] 程序员疫苗:代码注入
[33] 程序员疫苗:代码注入 -
 [33] cookie窃取和session劫持
[33] cookie窃取和session劫持 -
 [32] 解读iPhone平台的一些优秀设计思路
[32] 解读iPhone平台的一些优秀设计思路
赞助商广告