您现在的位置:首页
--> 信息和交互
• 为什么要登录?
谈到“登录”,大多数人脑海中会立刻浮现出那个“两小框:一用户名,一密码,外加一按钮”的经典豆腐块, 这样的功能模块在互联网上屡见不鲜, 成为大中小各类网站的标配。 然而说到底,登录产品为什么是大家熟知的现在的样子?用户为什么要登录? 一、登录的产品目标 和做登录的产品经理探讨过这个话题,得到的结论是: 其实广义的登录就是一个用户身份的验证环节,密码校验只是众多身份验证的方式中的一种,之所以用户名和密码框的...
• 手机产品细节设计
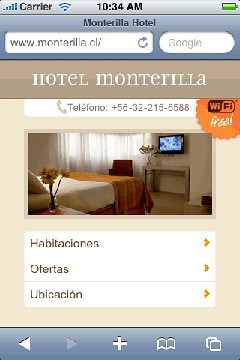
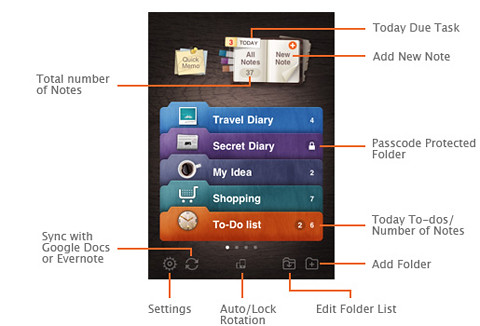
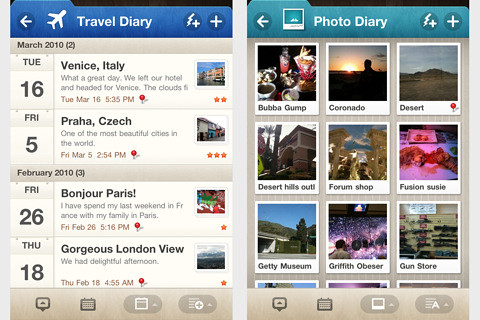
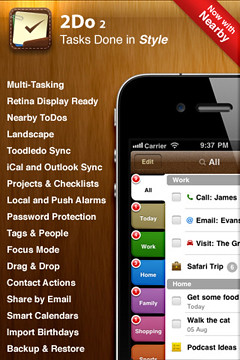
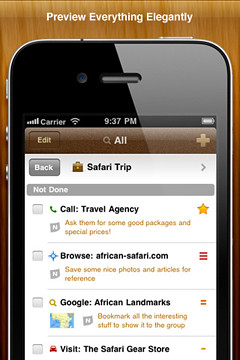
当产品经理定义出用户模型与需求后,就可以开始UI框架图的绘制了。首先是交互的流程设计,可以手绘草图,也可以使用Visio或者Axure等工具,最重要的是记录下完整的设计思维。要事先知道自己的首页要给用户一个什么样的直观感觉,是多数功能都显示在一个主页上的复杂信息型还是少量按钮的流程型。这是交互设计师的技能也是UI设计师对于产品的理解,特别是对于小屏幕的手机来说,如何尽量少的形式表达出用户真正的需求。
手机端的产品形态比PC端还复杂,研发前需要根据产品特征选择合适的产品形态,再考虑相应平台的兼容性和屏幕多样性。如触摸屏手机会在几年之内成为主流,其产品用户体验更好,但目前用户数和产生的实际经济价值可能还不如低端手机。 但是做客户端成本大,多平台是必须逾越的技术门槛,这也导致成本低可以跨平台使用的web app会越来越流行。同样的产品在手机有多种现实方式,有根据分辨率和操作方式区分的各种wap网站、和客户端效果...
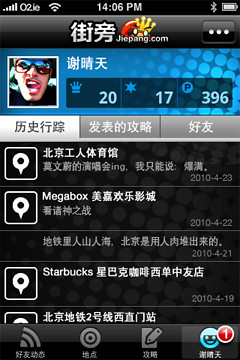
LBS(Location Based Services)是确定移动设备或用户所在的地理位置,再提供与位置相关的吃、住、行和娱乐购物等信息服务。LBS成为信息过滤的方法之一,如大众点评网基于LBS的信息搜索。LBS自身也可能成为单纯产生信息的新平台和交友社区,如街旁的位置签到和贝多的交友。 LBS可以作为信息过滤技术,极大提高信息的精准度,但提前是信息本身和地理位置强相关,位置是重要的元数据之一。大众点评网在互联网上对商户信息的积累为手...
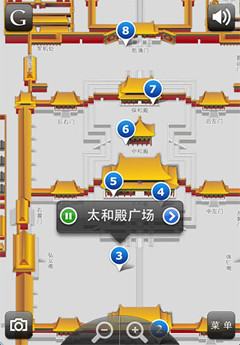
整体设计在手机客户端中算是非常复杂的,使用个别的iPhone自带控件,功能繁杂,用户自定义能力强。界面设计美观,图标过于精致,有些图标点击并不方便,但界面组织结构逻辑清晰。微博、浏览器、邮箱和SNS等国内常见的手机客户端首页多以任务分类为组织体系,具体体现在九宫格、表格和标签栏的组织界面方式,这也符合客户端操作方便和富交互体验好的特点。个人总结树形结构(或者称作等级式系统)有以下设计方法。
动作是指具有一定动机和目的并指向一定对象的运动。状态指人或事物表现出来的形态。结合来讲,动作是促使人或事物改变某一状态的运动,而状态是动作造成的结果表现。因此两者经常是紧密关联的,有时甚至是互为条件的。
广告,已经成为在线生活的一部分,当我们关注网站和产品的用户体验时,广告不应该被忽视。 说起广告,不少设计师会眉头一皱:多少次,自己在设计时一个作品时,对每一个细节都力求完美:风格、布局、用色、对比、平衡……结果产品上线后,旁边有一个大大的广告位,充满声光电效果的flash动画让人无“语”伦比。而在跟用户的面对面交流中,用户对广告大都抱持一种理解的态度,但总免不了提到“广告再少点儿”的期望。 我们都有过被...
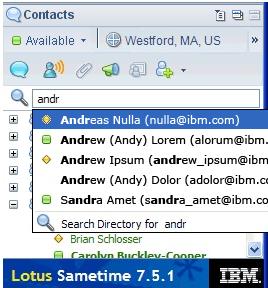
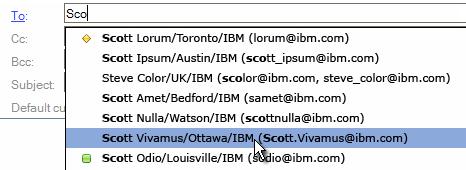
Jabob Nielsen提出的10个可用性原则中有一个原则-防止出错(Error Prevention)。官网中有对这一原则的具体解释,这里不再复述。笔者认为还有一个防止出错的方法就是让用户选择而不是输入。在这里用户不需要思考如何输入,输入是否正确,在这里以常见的“自动完成”来谈一下这个设计模式的在当下的应用。 自动完成是一种属于反应性界面的强大模式。典型的模式是随着用户在文本框的输入,显示一个包含匹配项的下拉列表。理...
除了分类查找和主动搜索,推荐系统也是用户浏览商品的重要途径,能帮助用户发现类似并感兴趣的产品,增加商品的访问量,将访问者转化为购买者,引导用户购买。最终产生的价值是提升用户购物体验和用户粘度,提高订单量,如Amazon30%的订单来自推荐系统。 相比于精准营销广告,推荐系统产生的信息更为自然,同样能起到推销商品的目的。但是如果推荐系统的信息过于密集或者不精准,也会有成为垃圾信息之嫌。如在当当网已登录情况下查...
在一次聚会上,与同样从事电子商务的一位朋友谈起网站交互设计方面的内容时,我提到了“人人都是交互设计师”这样一个概念,即在一个电子商务网站的交互设计不应该仅仅只是少数几个人坐在办公室里面拍脑袋就能完成的,应该是让每个可能涉及到用户业务的部门的人员,都可以根据自身工作中的经验,来思考如何从业务流程、网站前台页面等方面进行改进与优化,从而提高整个网站的交互设计水准。当时说出“人人都是交互设计师”...
这是我第二次对百度的框计算概念肃然起敬。上一次,是搜索“植物大战僵尸”这个关键词的时候,大家可以自己搜一下做做对比。的确框计算没什么技术含量,甚至被人称为“网页上的计算器”,可是,百度从来就没宣扬过自己技术领先,不是么?以前,百度说自己更懂中文,我想现在,百度可以说,它更懂中文大众用户。
在过去,小屏幕移动设备网页通常也被称之为WAP页,或WAP站。 原因是这类网页起源于一个叫WAP的无线协议。 WAP能够运行于各种无线网络之上,如GSM、GPRS、CDMA等。WML是无线注标语言(Wireless Makeup language)的英文缩写。支持WAP技术的手机能浏览由WML描述的Internet内容。 而如今的小屏幕移动设备,比如手机,都已经具备访问WWW的能力。其内置的浏览器,或是第三方浏览器大多是WebKit引擎。 也因此没人再用WML组织WAP站点了...
中国互联网最不缺少的就是复制,为什么美国一个行业的网站都是一家独大?有人说是因为他们上网的人少,先入为主的效果比较大,后面进入市场的网站基本都存活不久。 而在国内,大家都在把皮毛抄来抄去,真正的核心却是抄不去的,比如说登录。 登录,垃圾广告的第一关 网站大了,自然被一堆的spam盯上,少量的spam不会怎么样,但是到处是牛皮
煎一个鸡蛋,你需要哪些厨具? 厨房里各种厨具都有,因为你可能下一餐要吃油焖大虾,红烧排骨。 但是现在你只要煎个鸡蛋。 也许,你需要的也只有这些…… 榨汁机,电饭煲,菜刀……没有这些,我们不能榨果汁,煮饭,切菜,这将限制我们在其它时候可能发生的动作,但是现在,我要做的只是煎一个鸡蛋而已。 一个盛鸡蛋的碗,一片搅鸡蛋的勺子,一只锅铲,一把煎锅,一台灶,还有装着油盐的调料瓶,有这些就足够。 其它的统统可以被藏...
顺便翻看了豆瓣上的所有书评和反馈,以及关联的blog推荐。从整个大环境看,关注“信息架构”不乏其人,但好像大家更热衷于去做评议性质的“证明题”,而非从0到1的去真正实施搭建架构体系。当然,我理解这类主题非常难写,并且要把理论运用到工作项目中也不是易事。但信息架构可大可小,可以做自己做些小产品尝试,也可以直接运用到个人网站或博客上。凡事一试便知,否则永远是――书一打开什么都知道,一合上什么都忘了。
• 记录用户体验细节
突然有个想法,想把原来我发现的,看到的,听到的一些好的用户体验列出来,这些经验对于做终端的开发,都是值得我们学习的。现在能想到的几条,以后想起来慢慢加上来。 windows虽然IE做得不怎么样,但你可知道触发拖动事件不是mousedown开始就叫拖拽(DragDrop),而是有两个条件,一个是mousedown后1秒,或者鼠标移动3px后再开始触发拖动的么? Safari里的tab菜单不仅仅是你点击到上面会触发,如果你细心的话,会发现,他还有一个...
“用户互动”是互联网产品不可或缺的关键,而用户互动的入口必然是表单。由此,无处不在的UGC类Web2.0产品内,表单无处不在所凸显的重要性逐渐得到Web设计师重视,并自成知识体系。2008年10月的阅读推荐中列过此书,归入“框架层”范畴之内。
近3天十大热文
-
 [1167] WordPress插件开发 -- 在插件使用
[1167] WordPress插件开发 -- 在插件使用 -
 [105] 解决 nginx 反向代理网页首尾出现神秘字
[105] 解决 nginx 反向代理网页首尾出现神秘字 -
 [38] web开发设计人员不可不用的在线web工具和
[38] web开发设计人员不可不用的在线web工具和 -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [24] 程序员疫苗:代码注入
[24] 程序员疫苗:代码注入 -
 [24] oracle技术方面的路线
[24] oracle技术方面的路线 -
 [22] Rax 系列教程(长列表)
[22] Rax 系列教程(长列表) -
 [21] 一句话crontab实现防ssh暴力破解
[21] 一句话crontab实现防ssh暴力破解 -
 [21] HTTP协议Keep-Alive模式详解
[21] HTTP协议Keep-Alive模式详解
赞助商广告