您现在的位置:首页
--> 信息和交互
Iphone和Android系统手机风靡全球的同时,移动互联网的发展也掀起了一股热潮。最近发现身边一些朋友纷纷在做手机上的第3方应用,或多或少碰到了些困惑,也许对于做惯了基于浏览器的产品的设计师来说,有一些比较典型的要点容易被忽略,这就容易引发出:找不到手机软件的感觉、布局经常改变、设计和优化时找不到明确的立足点等等一系列令人困惑的问题。本人有过一段手机交互设计的时光,将在这里罗列一些总结或感想,带一些...
• 给微博打上标签
在微博里,我们关注的对象一定经过精挑细选,因为上微博就是用来看高质量信息的。也就是说,在理想情况下,我们喜好什么,微博上呈现的内容就应该是什么。所以,我们关注相同喜好的人。新浪微博的“我的标签”功能实现了在“人”层面上的第一次过滤,粗糙信息过滤。我认为,这是一次伟大的创新。如此一来,在选择是否关注这个人时,要比看左侧一箩筐的微博轻松得多。那么,如何实现第二次过滤,即精准信息过滤呢?背景很好理解...
• 从细节看知识搜索
知识搜索,就是针对你的提问,直接提供经过精挑细选的高质信息。最大的好处是,你可以尽可能的使用自然语言。国内主要知识搜索引擎有很多,比如新浪爱问,百度知道,天涯问答和搜搜问问,国外的主要有Google Answer(已停止服务),Naver,Yahoo! Answer等。这里打算从细节入手,从最简单的需求“提问”出发,窥探国内经过长足发展之后的四大平台。准备阶段知识搜索引擎 1、新浪爱问知识人(中国鼻祖) 2、百度知道(影响力最大...
• 信管系建站分析
今年九月份,开始筹备我系的网站建设。虽然做了些许努力,但后来忙于功课和其他事务,没有具体成果。现在时间相对充裕,对网站做进一步策划。一方面,通过和学长联系,交流经验和成果;另一方面,整理已经储备的知识,理清思路,制定计划,开始具体进度的实施。一、需求评估 1、市场分析作为系站,而不是门户网站、电子商务网站等,市场对象非常简单:学生和老师,且主要是本校本系的师生。所以,整个网站的内容与架构应该清晰...
所有网站,无论是官方、电子商务、社会化网络还是个人站点,都应该布置一个恰到好处的“关于”页面,直截了当地告诉到访者,为什么要浪费他们宝贵的时间浏览你的网站。一、为什么要有“关于”页面不要让用户思考! 1、向浏览者传达本站的价值,留住用户 2、始终提醒自己站点的主旨,不要跑题二、起什么名 “关于”页面存在的目的就是尽快让浏览者找到网站的方向,或者作为进一步补充,比如陈列相比竞争对手而言,自己的优势和特...
内容需要“做标记”,如同杨是树,长江第一大桥在武汉一样。互联网时代,面对充斥满屏幕等待挑选的信息,如果能按属性和内容特征筛选信息,无疑是磨刀不误砍柴工。标记内容目前有两种方式,一个是分类,另外一个是打标签。为什么给内容做标记因为我们要找东西,一切我们认为有用的东西。方便识别当一则“内容”出现在我们面前,我们首先需要识别它。不管是否需要深入关注,只要是我们主动或被动地接触到内容后,我们就不得不...
注册一个网站总是有很多原因,而根源只有一个:建立可持续跟踪的联系。比如发布内容,加好友或者网上交易。除此之外,无论是阅读,还是作为过客留言,我们都更希望能不注册就不注册,一切求简。为了尽可能减少注册带给用户的麻烦,现在注册的门槛也“每况愈下”:只用填写电邮和密码。更有的网站甚至直接发送一份随机密码到电邮(因为你迟早是要去邮箱验证激活的)。
对于我们购买决策最有力的影响因素之一就是我们亲友的意见。同样的,大部分的网上购物者现在更加相信购买过该商品的买家评价而非商家的。根本上来说,我们总是相信“站在我们这边的人”,就算我们与他素未相识。 Joshua Porter在他的《社会网络设计》(Designing for the Social Web)一书中描述了一种“亚马逊效应”。他在研究中观察到人们总是从...
边看视频边做其他事情是很多人在上网时会做的,而播放视频时去掉播放器多余的边框减少干扰是体验中很重要的一步,于是有了播放器的精简模式,而当显示器的分辨率越来越大时,一般精简模式提供的1倍、0.5倍的尺寸大小显然有些不合适,这个时候我们需要手动播放器的边角或是边框来放大播放器。迅雷看看播放器对此做了一些优化,当选择精简模式在默认的情况下视频尺寸是1倍大小的,但此时播放器的工具条会提供0.5倍以及1.5倍两个尺寸...
Twitter应用Gravity的开发者詹・欧力-苏赫(Jan Ole Suhr)表示:“没人能够预测诺基亚智能手机的前景,因此小规模应用开发者都不愿意为开发诺基亚手机应用投入时间和精力。此外,诺基亚的智能手机系统没有运用最新的技术,因此要使应用美观需要耗费太多精力。” 所以我们可以看到iPhone上很多花哨的app,Android也紧随其后,到今年7月底,Android market上的app数量将达到10万个(苹果应用商店有22.5万个应用)。 Symbian是引领潮...
设计的目标:设计是为了更好的传达信息。其中的“更好”包括:更美丽的、更高效的、更优雅的…… 这是我们经过反复讨论后得到的共识。只有这样的共识,还不够。因为我们会遇到这样的
在开始进行后面的产品分析和对比之前,我们来看一下之目前对商品详细页评论影响比较大的两块产品形态,
一是信息交互始祖:bbs,论坛。我们已经习惯在一层一层的楼层中阅读信息和辨别精华,针对楼主表达的思想进行回顾和发表自己的看法,后续的人也会把之前的信息看成原本内容的一部分,所以也就有了后来更多的一楼决定楼向等评论互动。
一是淘宝,长期以来,我们可以看到,大把的淘宝卖家把用户的评论截图贴到商品介绍的显要位置,更有甚者ps一个,也要贴上。一眼望去,全是对商品的好评,全是对商品的认可。不可否认,越是这样的商品,在淘宝还是越卖的比较好。
然后我们再来看一下国外b2c网站对商品评论的处理。
• 设计上的小细节
1、卓越亚马逊的首页轮换图片,每刷新一次,都是随机不同的顺序显示,这样的设计解决了对于较多图片轮换而靠后的图片信息很少被看到的问题,这点对于电子商务等时效性不是很讲究的网站来说尤其重要; 2、最初的时候是点击照片跳转到下一张,再然后是点击照片的左边是上一张,点击照片右边是下一张,当我们习惯了这样的照片浏览方式之后,似乎我们的鼠标就会被限制在照片的范围之内。百度空间里的相册浏览页面扩大了鼠标的可点击...
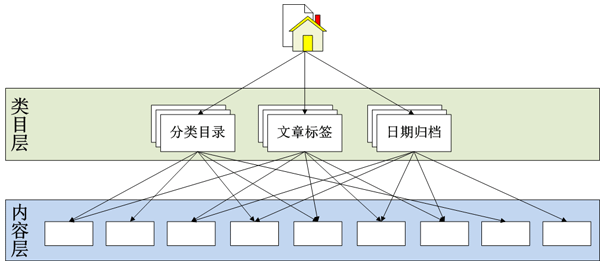
• 优化网站信息架构
信息架构的定义 根据维基百科的定义,信息架构(Information Architecture,简称IA)是在信息环境中,影响系统组织、导览、及分类标签的组合结构。它是基于信息架构方法论,并运用计算机技术管理和组织信息的一个专门学科。信息架构并非一开始就应用于网站设计,其起源于情报科学,最初应该是用于图书馆等地方的信息组织和信息检索的。
• “哑微博症”之忧
简单说,“哑微博症”是在微博中不能正常发言的心理障碍症状。微博,其实倡导大家公平的分享,开创了群发短信式的分享方式,让人和人的交流变得活跃、实时。同时,回复、转发、回复并转发、转发并回复、关注、取消关注,尤其是“@”,让这东西变得非常暧昧。我可以转发并回复李开复,让我的微博中出现李开复的名字;我可以用@去点梁朝伟的名,让他知道我提到他了。相当好玩,因为我可以跟他们发生关系。
• 设计从整理开始
整理,一个似乎和设计关系不大的行为,与设计师的创新精神相比,她总给人较为消极的印象。而且很多设计师也认为,整理纯粹是体力劳动的事情,设计则是与之相反需依靠脑力完成的创意工作。 事实绝非如此,通过整理,我们能找到事物的本质,发现全新的观点,看到一些深藏于表面的事物。通过整理,我们视野里问题会变得越来越清晰,并且获得许多积极地发现。 回到我的现实工作中来,交互设计从来都不是从零开始的,只有...
近3天十大热文
-
 [1175] WordPress插件开发 -- 在插件使用
[1175] WordPress插件开发 -- 在插件使用 -
 [105] 解决 nginx 反向代理网页首尾出现神秘字
[105] 解决 nginx 反向代理网页首尾出现神秘字 -
 [39] web开发设计人员不可不用的在线web工具和
[39] web开发设计人员不可不用的在线web工具和 -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [25] oracle技术方面的路线
[25] oracle技术方面的路线 -
 [24] 程序员疫苗:代码注入
[24] 程序员疫苗:代码注入 -
 [23] Rax 系列教程(长列表)
[23] Rax 系列教程(长列表) -
 [21] 一句话crontab实现防ssh暴力破解
[21] 一句话crontab实现防ssh暴力破解 -
 [21] 我对学习oracle与成长的理解
[21] 我对学习oracle与成长的理解
赞助商广告