您现在的位置:首页
--> JavaScript
天下文章一大抄,你通过搜索引擎搜索 HTML5预加载,估计只能找到诸如“ WP实现HTML5预加载”的方法。 不知道的还以为只有WP可以实现HEML5预加载呢~ 火狐下引入的预加载使用方法
一谈到路径相关的问题,大家都会往window.location上想,确实这个对象提供了相当多的路径信息,其中常用的就包括: location.href:当前页面的完整URL location.pathname:当前URL中的路径名 location.hash:当前URL中的锚点 location.search:当前URL中的查询参数 然而,location没有一个属性能直接获得当前目录(不含文件名)的绝对路径。通过Google我发现了一些错误的方法,比如说把URL通过“/”分离成数组,把数组的最后一项去掉以后再连接成字符串。如果是这种URL模式,那自然没问题: http://域名/路径/文件名 但如果URL中没有指定文件名,结果就大错特错了: http://域名/路径
Jason Grigsby发表了篇文章,对媒体查询吐槽,大意是在移动设备上使用媒体查询会造成很多资源的浪费——浏览器请求到很多用不到的图片等资源,然后写了一些测试用例测试一些可用方法。
把select标签放在一个带有滚动条的区域中时,在IE6下,拖动滚动条时,select选择框不能随着滚动条正常滚动,就像被卡住了一样,用鼠标点击select下拉框才能恢复正常。
Impedance Mismatch(阻抗失配)经常被用来比喻服务器端面向对象代码和关系型数据库存储模型之间的关系,先有ORM技术,后有NoSQL(Document based,Key-value store),都是解决这个阻抗失配的方案。 最近在做的一个项目,具有丰富的前端UI,简单的后台逻辑。应客户的要求,采用ExtJS4作为前端技术,利用它极具交互性的UI和号称优雅的MVC框架,来构造应用的所有页面。 不落俗套,在应用最初搭建阶段,是和ExtJS相处的蜜月期,“优雅”的MVC框架和清晰的封装让人眼前一亮。但是随着项目的进展,在功能需求没有显著增加的同时,客户对于前端交互友好性的需求却与日俱增,不可避免地让前端构造UI及交互的代码日益复杂。
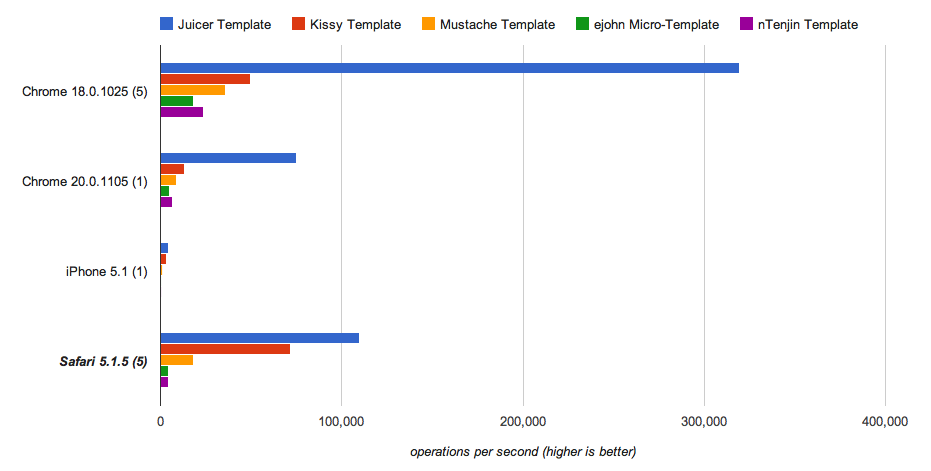
鱼和熊掌不可兼得,语法的处理,安全性的输出过滤和错误处理机制的引入在一定程度上都会或多或少降低模板引擎的性能,因此就需要我们权衡。Juicer 在实现上首先将性能看做第一个重要的指标,毕竟性能好坏直接影响用户的感知,同时兼顾了安全性和错误处理机制(即便这样会导致性能的略微下降)。
一个UTF8页面需要POST数据到GB2312页面,这时中文的编码是按照UTF8提交过去的,GB2312页面无法接收。如何实现,网络搜索了一种很不错的方法,但有缺陷,这里一一说起。
轻量级的JQuery兼容库:JQ.mobi/Zepto JQuery已经成长的得非常强大了,但在移动设备上有些臃肿。如果你的应用只运行在WebKit内核的机器上,那么我强烈建议你换用移动版本的JQuery兼容库。 Zepto和JQ.mobi都是专门为移动设备优化后的JQ兼容库。 Zepto我不是特别熟悉,JQ.mobi我用得比较多,官方提供的数据称,JQ.mobi比JQueryMobile快3倍以上。 相比于JQueryMobile悲催的定导航底导航固定功能,JQ.mobi也提供了自己的UI。虽然和JQM差不多丑,但不会出现万恶的导航栏闪动问题。如果你自己不想构建UI框架,那么还是推荐用JQ.mobi的UI库,换换配色和背景,也能看起来蛮专业的。
ECMAScript中的所有的类都由Object类继承而来,Object类中的所有属性和方法都会出现在其他类中。这里介绍几个Object类相关的属性,方法和操作符; 1.Prototype属性 Prototype — 通过构造函数而创建的对象实例的原型对象.所有的类,默认返回 Object 对象的一个实例,原型对象可以让所有的对象实例共享它的属性和方法。例子见下面几个例子。 2.constructor属性 一个函数创建的时候就会js引擎就会自动为这个函数创建一个prototype属性,默认情况下,prototype属性会自动获取一个constructor属性,这个属性包含一个指向prototype属性所在函数的指针,也就是构造函数。
用过jQuery的朋友一定对jQuery中方法的链式调用印象深刻,貌似现在很多库都支持了方法的链式调用,比如YUI3等。链式调用是一个非常不错的语法特性,能让代码更加简洁、易读。很多时候链式调用可以避免多次重复使用一个对象变量。
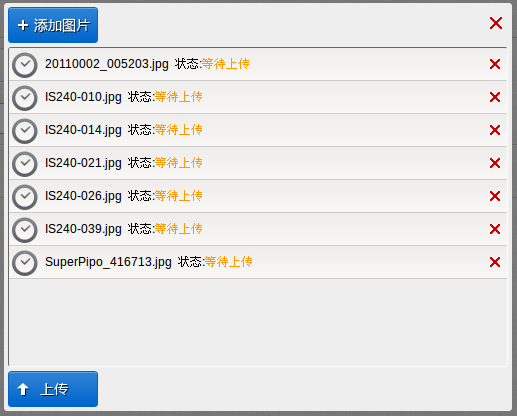
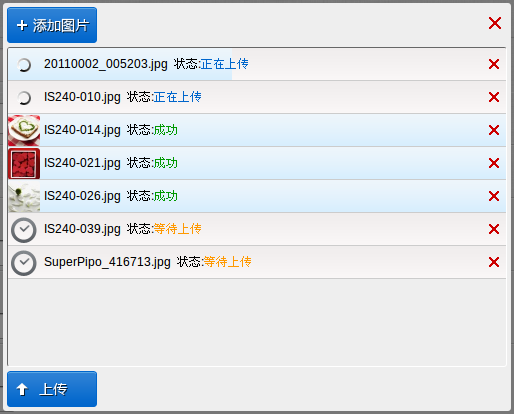
目标: 实现一个无刷新的,多图片上传控件.(目前已在91美图网中使用) 特点: 采用渐进增强的设计思路,针对支持HTML5新特性比较好的现代浏览器,使用HTML5中的新特性,包括File对象,XMLHttpRequest中的upload对象,File对象等新增的功能实现较为高级的多图片无刷新能够检测上传进度的上传控件.而对于不支持HTML5特性的较老的浏览器则使用传统的隐藏iFrame的形式来实现伪装的多图片上传功能.
有些事现在不做,以后就不会做了。这句话被我在N种场合下用了N次之后,我终于重新翻开4年前买的《JavaScript DOM编程艺术》了,老老实实的开始重头学JavaScript了。 写JavaScript的思维与CSS相差太大了,以至于现在还是云里雾里的,运用这些天学的粗浅的JavaScript和DOM知识绞尽脑汁写个轮播图,回顾一下整个思路,路过的高手请多多指点。
只接上代码了,别的不说了,在模拟考试中很实用!!
用过jQuery的朋友一定对jQuery中方法的链式调用印象深刻,貌似现在很多库都支持了方法的链式调用,比如YUI3等。链式调用是一个非常不错的语法特性,能让代码更加简洁、易读。很多时候链式调用可以避免多次重复使用一个对象变量。今天有人在群里说起javascript链式调用,写了几个简单的实现方式共大家参考一下。
去年曾对Phonegap做过一次调研,当时还是1.1版本,印象也一般。对他的性能以及真实的跨平台能力都不太确定。今年过完春节至今正好有机会参与了一个纯Phonegap + HTML5开发的项目,项目至今已经完成了一期的App Store提交,所以也正好能抽时间来小结一下。一个月左右的开发过程让我对这种开发模式有了更深的认识,这对于前端开发人员而言绝对是一个大的机会。Phonegap Native API + Plugin基本能访问移动设备绝大部分本地功能,除此之外就是HTML5了,迁移成本非常的低,而开发效率也是很高的。 与传统Web开发相比,在移动设备进行Web开发有着自己的特点,例如不同设备的屏幕尺寸以及分辨率都有可
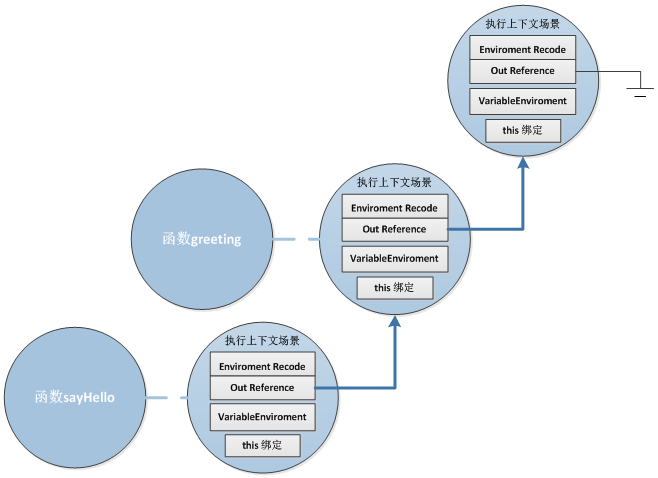
前言:还是一篇入门文章。Javascript中有几个非常重要的语言特性——对象、原型继承、闭包。其中闭包对于那些使用传统静态语言C/C++的程序员来说是一个新的语言特性。本文将以例子入手来介绍Javascript闭包的语言特性,并结合一点ECMAScript语言规范来使读者可以更深入的理解闭包。 注:本文是入门文章,例子素材整理于网络,如果你是高手,欢迎针对文章提出技术性建议和意见。本文讨论的是Javascript,不想做语言对比,如果您对Javascript天生不适,请自行绕道。 什么是闭包 闭包是什么?闭包是Closure,这是静态语言所不具有的一个新特性。但是闭包也不是什么复杂到不可理解的东西,简而言之,闭包就是: • 闭包就是函数的局部变量集合,只是这些局部变量在函数返回后会继续存在。 • 闭包就是就是函数的“堆栈”在函数返回后并不释放,我们也可以理解为这些函数堆栈并不在栈上分配而
• 离线存储
开发WebApp时,遇到一个问题: 如果把页面配置到服务器上,当服务器挂掉或者用户离线的时候,那这个App也就没法工作了。 而当我把页面打包进App里面,又有一个新问题,更新不方便。每次更新的时候都要重新提交。 部门就此组织了一次《application cache》的相关讨论。
历史总是在某个地方重演,这部,IE6离开历史舞台(国外,市场份额不足1%了)之后,webkit内核的浏览器成了大家的心腹大患,于是各种口诛笔伐开始了,甚至比当年打击IE6更甚。。...
Lazy Load是一个用Javascript写得jQuery插件。它可以使一个长网页中,不在当前视图中的图片延迟加载,以提高页面的载入速度。
近3天十大热文
-
 [1098] WordPress插件开发 -- 在插件使用
[1098] WordPress插件开发 -- 在插件使用 -
 [80] Java开发岗位面试题归类汇总
[80] Java开发岗位面试题归类汇总 -
 [48] web开发设计人员不可不用的在线web工具和
[48] web开发设计人员不可不用的在线web工具和 -
 [42] 一句话crontab实现防ssh暴力破解
[42] 一句话crontab实现防ssh暴力破解 -
 [37] Rax 系列教程(长列表)
[37] Rax 系列教程(长列表) -
 [34] cookie窃取和session劫持
[34] cookie窃取和session劫持 -
 [34] 关于IO的同步,异步,阻塞,非阻塞
[34] 关于IO的同步,异步,阻塞,非阻塞 -
 [33] 程序员疫苗:代码注入
[33] 程序员疫苗:代码注入 -
 [33] 基于综合兴趣度的协同过滤推荐算法
[33] 基于综合兴趣度的协同过滤推荐算法 -
 [32] 解读iPhone平台的一些优秀设计思路
[32] 解读iPhone平台的一些优秀设计思路
赞助商广告