您现在的位置:首页 --> 查看专题: 上下文
javascript中的作用域(scope)和上下文(context)是这门语言的独到之处,这部分归功于他们带来的灵活性。每个函数有不同的变量上下文和作用域。这些概念是javascript中一些强大的设计模式的后盾。然而这也给开发人员带来很大困惑。下面全面揭示了javascript中的上下文和作用域的不同,以及各种设计模式如何使用他们。
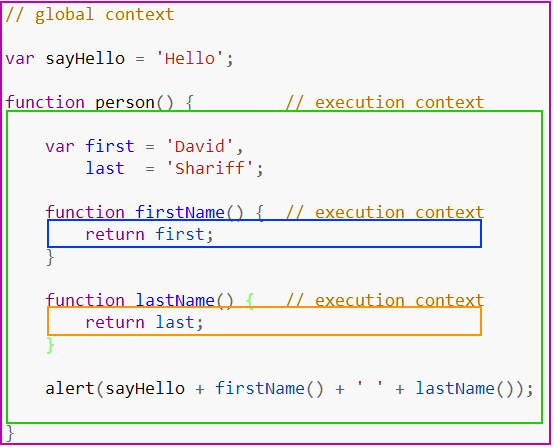
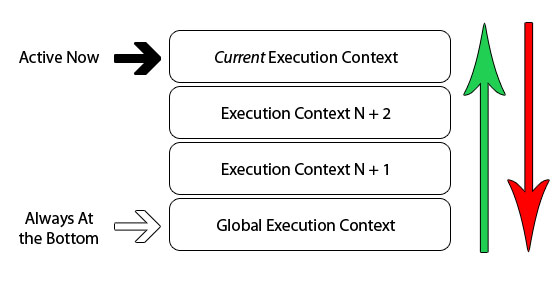
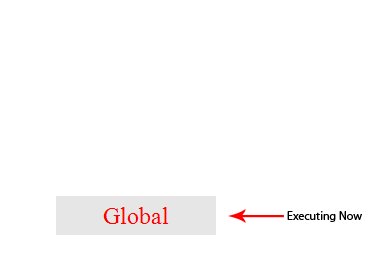
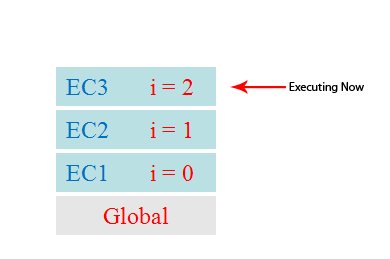
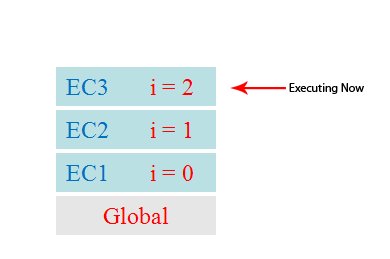
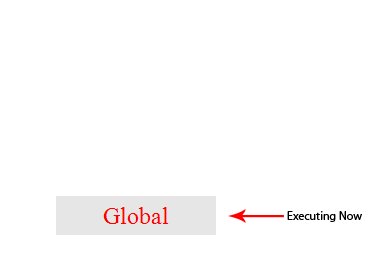
在这篇文章里,我将深入研究JavaScript中最基本的部分——执行上下文(execution context)。读完本文后,你应该清楚了解解释器做了什么,为什么函数和变量能在声明前使用以及他们的值是如何决定的。
在这篇文章中,将比较深入地阐述下执行上下文 – Javascript中最基础也是最重要的一个概念。相信读完这篇文章后,你就会明白javascript引擎内部在执行代码以前到底做了些什么,为什么某些函数以及变量在没有被声明以前就可以被使用,以及它们的最终的值是怎样被定义的。
一般我们可以通过工具vmstat, dstat, pidstat来观察CS的切换情况。vmstat, dstat只能观察整个系统的切换情况,而pidstat可以更精确地观察某个进程的上下文切换情况。这里我用了chaos库中task_service的一个测试用例来说明情况(chaos库是我写得一个高性能并发网络库,而task_service是一个提供了多线程通信的异步消息队列)。
对于服务器的优化,很多人都有自己的经验和见解,但就我观察,有两点常常会被人忽视 - 环境切换 和 Cache Line同步 问题,人们往往都会习惯性地把视线集中在尽力减少内存拷贝,减少IO次数这样的问题上,不可否认它们一样重要,但一个高性能服务器需要更细致地去考察这些问题,这个问题我将分成两篇文章来写: 1)从一些我们常用的用户空间函数,到linux内核代码的跟踪,来看一个环境切换是如何产生的 2)从实际数据来看它对我们程序的影响
[ 共6篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1180] WordPress插件开发 -- 在插件使用
[1180] WordPress插件开发 -- 在插件使用 -
 [73] 解决 nginx 反向代理网页首尾出现神秘字
[73] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [39] Java开发岗位面试题归类汇总
[39] Java开发岗位面试题归类汇总 -
 [31] 一句话crontab实现防ssh暴力破解
[31] 一句话crontab实现防ssh暴力破解 -
 [31] Rax 系列教程(长列表)
[31] Rax 系列教程(长列表) -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [26] oracle技术方面的路线
[26] oracle技术方面的路线
赞助商广告