您现在的位置:首页 --> 查看专题: 优化
在创建新表和数据仓库时,要做很多决定。一些在当时似乎无关紧要的地方,却让你和用户在数据库的生命期内感到痛苦。我们和成千上万的人们以及他们的数据库一道工作,经历了长期的读写查询,我们差不多看到了每种情况。下面是创建免去痛苦模式的 10 条规则。
相對 C/C++ 而言,我們所用的 JavaScript 在內存這一方面的處理已經讓我們在開發中更注重業務邏輯的編寫。但是隨著業務的不斷複雜化,單頁面應用、移動 HTML5 應用和 Node.js 程序等等的發展,JavaScript 中的內存問題所導致的卡頓、內存溢出等現象也變得不再陌生。
前言:这是我最近在公司内部分享的一篇文章,大家反响比较强烈,所以也分享到博客里来。 一转眼,来公司已经三年多了。 这三年里,所属部门在变,地理位置在变,技术也日新月异,但是...
话说有这么一个表: CREATE TABLE `user_group` ( `id` int(11) NOT NULL auto_increment, `uid` int(11) NOT NULL, `group_id` int(11) NOT NULL, PRIMARY KEY (`id`), KEY `uid` (`uid`), KEY `group_id` (`group_id`), ) ENGINE=InnoDB AUTO_INCREMENT=750366 DEFAULT CHARSET=utf8 看AUTO_INCREMENT就知道数据并不多,75万条。然后是一条简单的查询: SELECT SQL_NO_CACHE uid FROM user_group WHERE group_id = 245; 很简单对...
最近一段时间,我们整理了一些关于Percona,Linux,Flashcache,硬件设备的优化经验,分享给大家:硬件 1.开启BBWC RAID卡都有写cache(Battery Backed Write Cache),写cache对IO性能的提升非常明显,因为掉电会丢失数据,所以必须由电池提供支持。电池会定期充放电,一般为90天左右,当发现电量低于某个阀值时,会将写cache策略从writeback置为writethrough,相当于写cache会失效,这时如果系统有大量的IO操作,可能会明显感觉到...
[root@bbs ~]# /usr/local/mysql/bin/mysqlcheck -Aao -auto-repair -uroot -p下面说下几个参数的含义 -a, --analyze 分析 [Analyze given tables]-o, --optimize 优化 [Optimize table]-A, --all-databases 所有的数据库 [Check all the database]--auto-repair 自动修复 [If a checked table is corrupted, automatically fix it. Repairing will be done after all tables...
说到性能,我们脑海中会即可浮现出一系列优化策略,如异步加载、延时渲染、减少http、请求等等。这些传统的优化策略我们依然适用,事实上模块化的开发模式可以让异步加载做的更彻底,当交互事件发生时,除了向服务器请求相应的html文档片段外,还可以在此之后,加载js模块,这无非进一步减少了页面加载时http请求的收发数据量,对提高页面性能是大有裨益的。
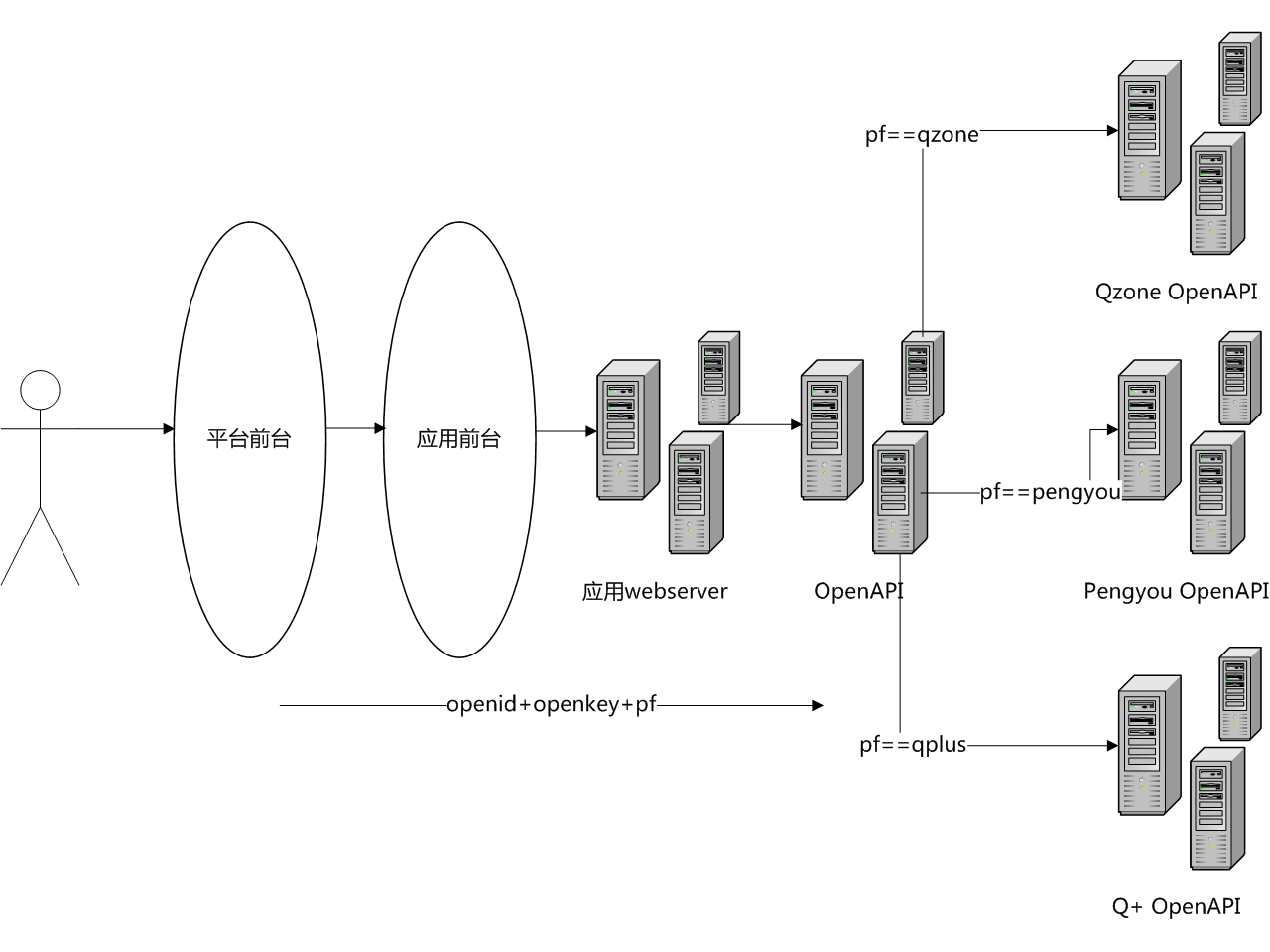
在历史工程上修补是件麻烦的事情。前两天说起梦幻西游服务器的优化。这几天我到广州住下来,打算专门花一周时间搞定这件事。由于以前都是网上聊天,只有坐到一起才能真正理解问题。目前,梦幻西游,只使用单台机器,最高配置 8 个 CPU ,配置 8G 内存。就算最热闹的服务器,也用不完这些资源(大约只用满了 3 个 CPU ,一半的内存)。核心程序差不多就是 10 年前写的,从大话西游延续至今。这两年一直在享受免费的午餐,随着硬件配...
毋庸置疑,Web性能优化是最近几年非常热门的话题。从Yahoo!在2006年推出YSlow以及相应的14的军规,到今年领军人物Steve Souder提出WPO的概念。几年时间里,网站性能重要性的概念已经深入人心,除一线的工程师,包括产品经理以及管理层纷纷加入其中,推进页面性能优化。大家普遍认为:性能好的网站,能吸引更多的用户,提供更好的用户体验,增加收入,并且降低成本。 那么如何才能做好性能优化工作?Steve的两本书:《High Performa...
今天下午,我在读下面这篇文章。虽然名字叫《PHP最佳实践》,但是它主要谈的不是编程规则,而是PHP应用程序的合理架构。它提供了一种逻辑和数据分离的架构模式,属于MVC模式的一种实践。我觉得,这是很有参考价值的学习资料,类似的文章网上并不多,所以一边学习,一边就把它翻译了出来。根据自己的理解,我总结了它的MVC模式的实现方式
SSD作为flashcache与memcache作为数据库外部cache的最大区别在于,SSD掉电后数据是不丢失的,这也引起了另外一个思考,当数据库发生故障重启后,flashcache中的数据是有效还是无效?如果是有效的,那么就必须时刻保证flashcache中数据的一致性,如果是无效的,那么flashcache同样面临一个预热的问题(这与memcache掉电后的问题一样)。目前,据我所知,基本上都认为是无效的,因为要保持flashcache中数据的一致性,非常困难。
今天看了2个ppt:Velocity 2010 Highlights和Scalability, Availability & Stability Patterns强调性能是网站第一要素,转换率,弹出率,页面PV均有变化.你通过何种途径了解你的系统,什么样类型的产品,目的.监控的重点重要的是时间和关键路径.尤其强调了对人的优化,所以后续的优化需要针对用户的感觉(反过来说明技术并不是非常重要).强调了运维人员的重要,运维核心的二个工作是自动化,你对你管理机器,进行的变更均需要记录,备...
在分布式的程序中,cache的合理使用可以带来性能上的极大提升,尤其是在资源创建需要昂贵的开销时。cache的设计最重要的是要保证线程安全和高效性。下面以代码为例,介绍了三种cache的写法。 1. 粗放的加锁 public class Cache1 { private HashMap route2SG = null; public Cache1() { route2SG = new HashMap(); } public synchronized ServerGroup get(String routeK...
优化过语句1和语句2后,首页的平均生成时间已经降低到0.02秒,和discuz一个量级了;再经过语句3的优化,最终结果是首页生成时间降低到了0.006秒左右,经过memcached寥寥几行代码的优化,性能提高了3300%。终于可以挺直腰板来看Discuz了:)
说memcached是妖孽,并不是因为memcached应用了之后性能狂升――这本是意料之中的事情,不这样反而才奇怪――而是因为我基本上没花多少时间就实现了这么妖孽的效果,至少我花的时间并不比写这篇blog的时间多。那么方便的使用方法和那么显著的性能提升状况真是让人咋舌。
说memcached是妖孽,并不是因为memcached应用了之后性能狂升――这本是意料之中的事情,不这样反而才奇怪――而是因为我基本上没花多少时间就实现了这么妖孽的效果,至少我花的时间并不比写这篇blog的时间多。那么方便的使用方法和那么显著的性能提升状况真是让人咋舌。
网络图像优化,总结了我个人接触到的优化方法,这只是优化当中的一小部份,还要更多的需要各位大牛去挖掘了分享,也欢迎大家针对此内容进行交流或拍砖。
首先,我们一定不能忘记:对性能优化最重要的是内容优化。不过这不是我们前端能说了算的,我们只能努力从前端的角度给产品经理和运营人员提建议,因此内容优化不纳入性能优化范畴。 从去年开始,到 Velocity 2010 大会中 Fast By Default 口号的提出,YSlow / PageSpeed / Msfast / dynaTrace / WebPageTest 等工具各领风骚,YSlow 几乎成了每个前端的标配。 YAHOO 的 34 条军规,光芒四射,无论后台开发还是运营人员,或多或少都...
前段时间简单的研究了下前端优化相关的知识,本文算是一个阶段性的总结,或者当做一个优化的参考List。前言 前端是庞大的,包括HTML、CSS、Javascript、Image、Flash等等各种各样的资源。前端优化是复杂的,针对方方面面的资源都有不同的方式。那么,前端优化的目的是什么? 1. 从用户角度而言,优化能够让页面加载得更快、对用户的操作响应得更及时,能够给用户提供更...
在前段领域中,对Javascript和CSS的优化一直是大家关注的焦点,相应的压缩优化工具也非常丰富,相对而言对HTML优化的关注则显得有些冷淡。在Steve Souders的大作《Even Faster Web Sites》中谈到非常多有效的前端优化方法,例如Javascript的加载、CSS选择符、图片优化、gzip、iframe问题等,唯独没有细说HTML优化。在整个前端的构成中,HTML是必不可少的一部分,而且是真正的展示“前端”。虽然与动辄十几K的Javascript相比,HTML...
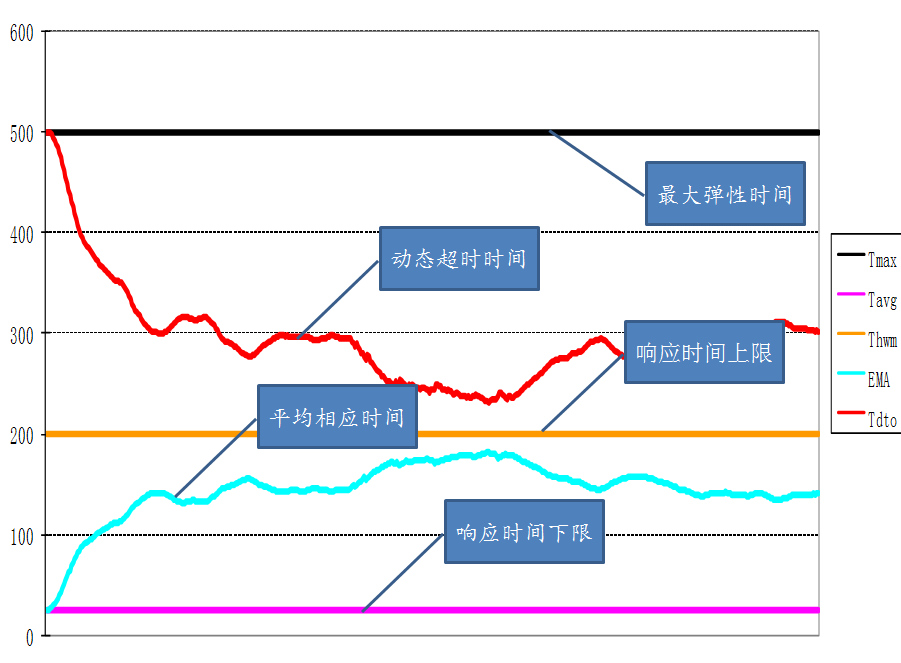
对于互动类产品,性能是最重要的,最近半年也一直致力于优化.说到优化,不能为了优化而优化.需要找到最影响性能的点.对于大型网站,对于server端的优化是有限的(相对来说),因为这涉及到底层架构改造,从时间和效果来看,并不能立竿见影.服务器端的优化更倾向于伸缩性和可扩展性,那么最利于优化,最见效果的优化属于前端的优化. 对于博客这样的内容提供网站,提供了外部组件的嵌入,提供了各种各样的布码.简单的来说,就是页面元素过多...
近3天十大热文
-
 [1198] WordPress插件开发 -- 在插件使用
[1198] WordPress插件开发 -- 在插件使用 -
 [89] 解决 nginx 反向代理网页首尾出现神秘字
[89] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [28] Java开发岗位面试题归类汇总
[28] Java开发岗位面试题归类汇总 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [26] 程序员疫苗:代码注入
[26] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告