您现在的位置:首页 --> 查看专题: 压缩
也就是说在相同的服务端配置下,移动运营商过来的流量中有 30% 走了 HTTP/1.0,而作者所使用的 HTTP Server,不对 HTTP/1.0 响应启用 GZip。
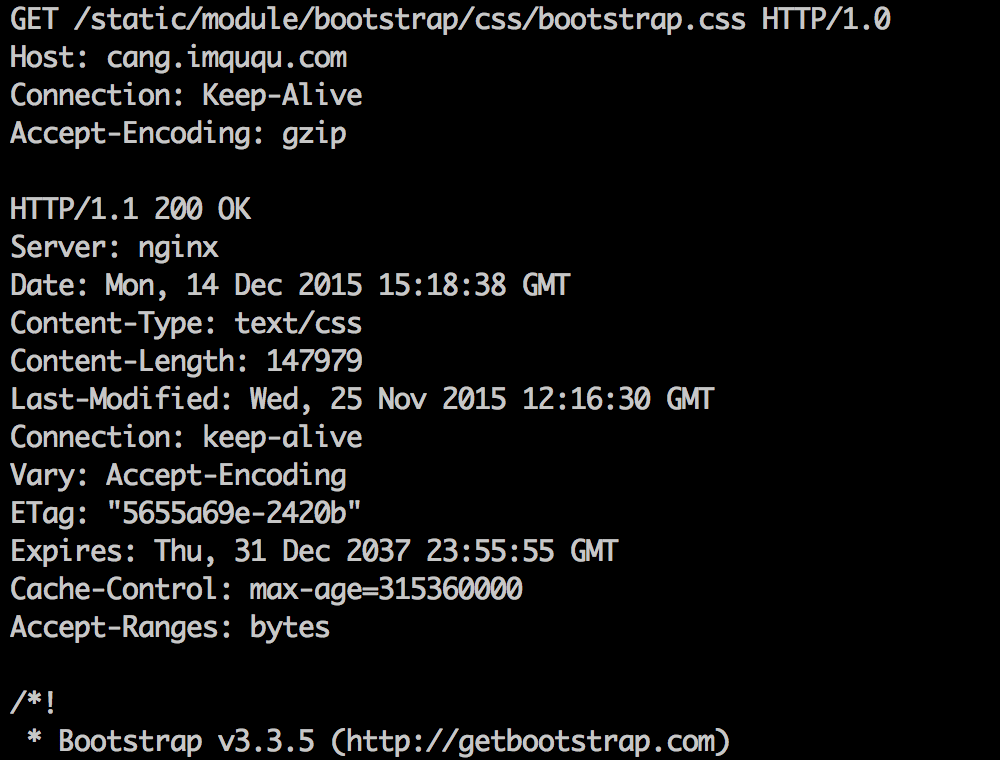
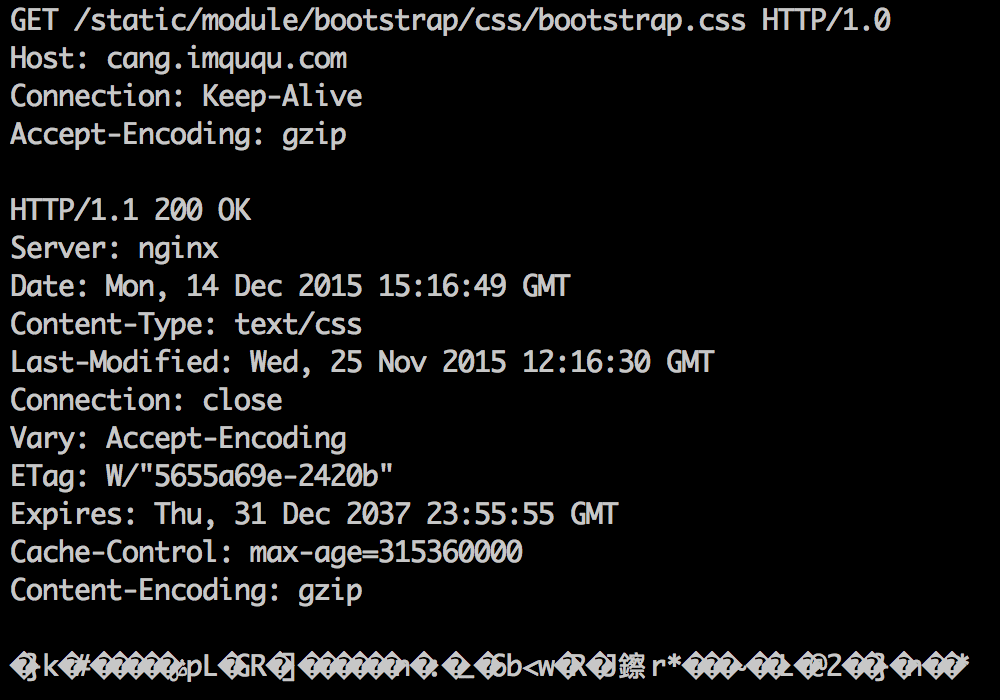
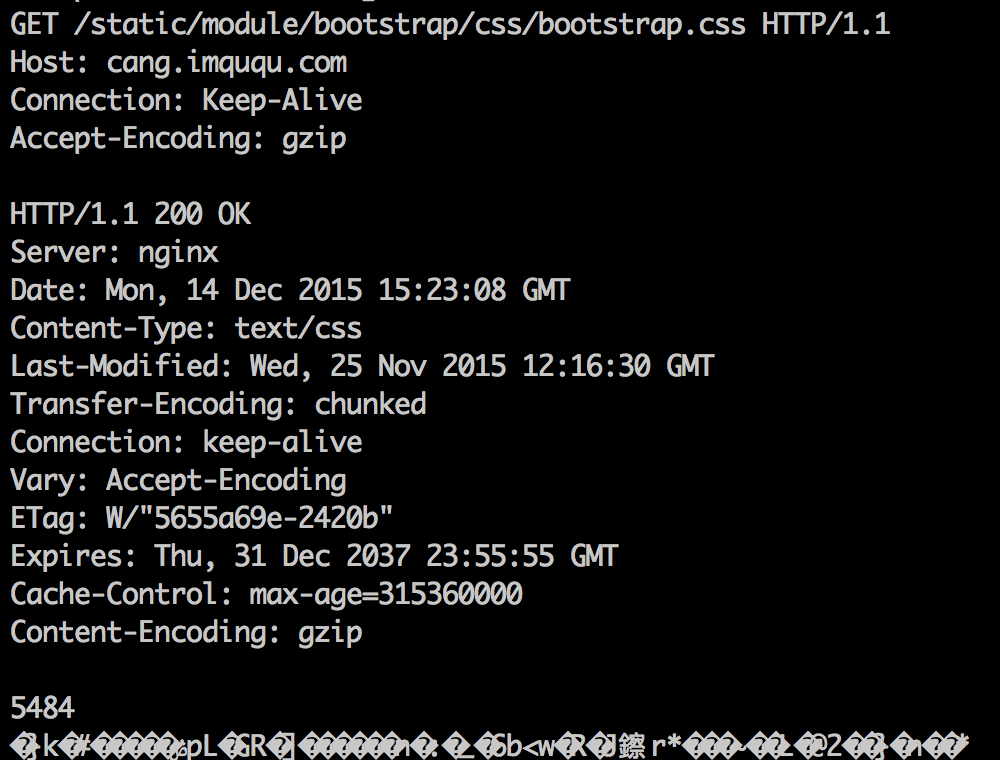
为什么在移动运营商网络下会有这么高比例的 HTTP/1.0 请求,本文按下不表,总之这一定是移动的原因。直接看另外一个问题,也就是本文标题所写:Nginx 为什么默认不压缩 HTTP/1.0?
SVG文件,尤其从各种变假期导出的SVG,通常包含大量的无用信息,例如编辑器源信息,注释,因此元素,默认或者非最优值,以及其他一些不会影响渲染结果的可以移除或转换的内容。
有没有什么工具可以简化这些信息呢,有,不妨试试本文介绍的svgo.
YUI Compressor是一个压缩js、css的工具,压缩后的文件几乎接近原文件的一半大小,该工具下载下来就是一个jar文件,它是用Java开发的,所以在运行的时候也是要依赖于jre环境,本文后面的介绍都是基于本机已经安装jre并且做好了配置的前提。
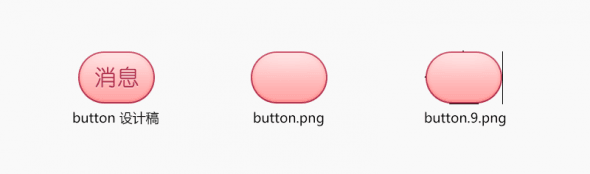
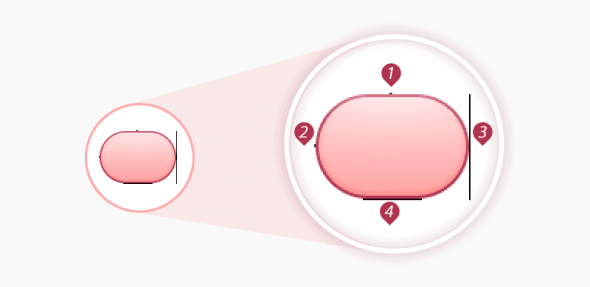
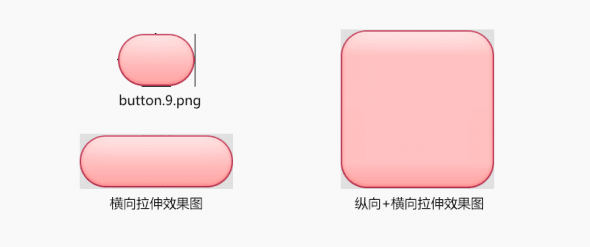
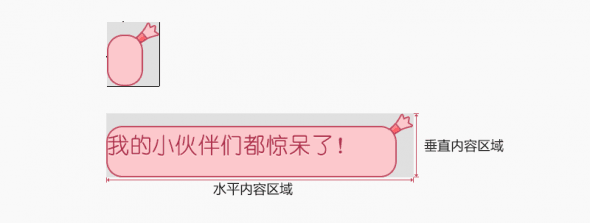
在Android的设计过程中,为了适配不同的手机分辨率,图片大多需要拉伸或者压缩,这样就出现了可以任意调整大小的一种图片格式“.9.png”。这种图片是用于Android开发的一种特殊的图片格式,它的好处在于可以用简单的方式把一张图片中哪些区域可以拉伸,哪些区域不可以拉伸设定好,同时可以把显示内容区域的位置标示清楚。
更小的静态资源(js、css、png、gif),意味着更少的网络传送时间。构建的时候,可以把这些静态资源进行压缩优化(不像gzip/deflate压缩),使之更小化。有很多相应的开源工具帮助你完成这项工作。
总结
1.UglifyJS压缩比YUI Compressor更小,比Google Closure Compiler更安全。不想冒险,还是应该选择UglifyJS。若想最小化,可以选择Google Closure Compiler
2.YUI Compressor压缩css文件。但CSSTidy也很不错
3.optipng -o3 *.png |advpng -z -4 *.png |advdef -z -4 *.png 将最大化压缩优化png图片
4.网页尽量使用png格式图片,并且压缩优化它,使之最优
我们知道,在html的页面中,所有空格和换行符其实都会占据一定的空间,即使使用了gzip压缩,在传输过程中依然会浪费用户的流量和我们自己服务器的带宽,此脚本就是为了解决这个问题而诞生的。
之前实现了一个版本: google group varint 无损压缩解压算法的高效实现。近期对其进行了一次改进,性能提升 20%,不废话,上代码, 有兴趣的自己看,如果我的注释不够清晰,请联系我修改
最大的特点是压缩好的数据和zip兼容,也就是说目前标准的zip uncompress算法都能解开,看起来比较适合web服务器的数据存储,降低成本,虽然只有3-8%点的提高,但是数据规模大了,还是很可观的。
Innodb Plugin引擎开始引入多种格式的行存储机制,目前支持:Antelope、Barracuda两种。其中Barracuda兼容Antelope格式。另外,Innodb plugin还支持行数据压缩特性,不过前提是采用Barracuda行存储格式。表空间启用压缩的前提是innodb表空间文件存储格式修改成:Barracuda,需要修改2个选项: innodb_file_format = "Barracuda" innodb_file_format_max = "Barracuda"
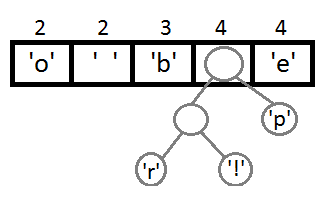
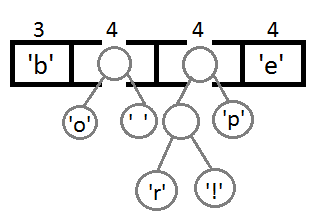
前两天发布那个rsync算法后,想看看数据压缩的算法,知道一个经典的压缩算法Huffman算法。你应该听说过 David Huffman 和他的经典的压缩算法—— Huffman Code,这是一种通过字符出现频率,Priority Queue,和二叉树来进行的一种压缩算法,这种二叉树又叫Huffman二叉树 —— 一种带权重的树。但是网上查了一下,中文社区内好像没有把这个算法说得很清楚的文章,尤其是树的构造,而正好看到一篇国外的文章《A Simple Example of Huffman Code on a String》,其中的例子浅显易懂,相当不错,我就转了过来。注意,我没有对此文完全翻译。
本文是作者在学习doclist压缩时的一点总结,希望以尽可能简单明了的方式描述各个算法的思想和适用场景,帮助同学们理解和比较。本文并不涉及具体的算法实现,代码请大家自行google。这里需要强调的是“所谓的改进顺序”只是作者yy出来方便理解记忆,并不反应真实的压缩方法发展历程。
JavaScript压缩代码的重要性不言而喻,如今的压缩工具也有不少,例如YUI Compressor,Google Closure Compiler,以及现在比较红火的UglifyJS。UglifyJS的出名是由于它代替Closure Compiler成为jQuery项目的压缩工具。根据我的实测,jQuery Core的代码使用UglifyJS压缩后(节省62.5%)的确要比Closure Compiler压缩后(节省57.53%)更小一些。很显然,这是因为UglifyJS的压缩策略比Closure Compiler更“聪明”一些。
HUFFMAN主要有两个问题,一是需要扫描两遍输入数据,二是树状结构编解码慢。对于第一个问题,基于统计信息的熵编码都很难解决这个问题,可以设计成自适应的,根据统计数据不停地改变调整码树,这会比较麻烦。对于第二个问题,这跟硬件有关系,二叉树的编码、解码都是O(1)的,复杂度上不能更优了,但是计算机硬件的特性,会使得树状结构遍历过程中CACHE MISS比较严重,如果码树比较小的话,可以都放在一级CACHE,性能会好很多,...
数据魔方需要的数据,一旦写入就很少或者根本不会更新。这种数据非常适合压缩以降低磁盘占用。MySQL本身提供了两种压缩方式――archive引擎以及针对MyISAM引擎的myisampack方式。今天对这两种方式分别进行了测试,对比了二者在磁盘占用以及查询性能方面各自的优劣。
gzip 算法里,对重复字符做了处理。重复字符越多,压缩比越大。
toggle2.js 增加了代码,减少了 toggle.js 的重复字符。对于该特例来说,我们的确帮了倒忙。注意一般情况下,toggle2.js 的写法还是有益的。
诞生背景 Adobe的Flash编译器(ASC, ActionScript Compiler)表现得实在太“昨天”了,加上Flash虚拟机在性能上还有很大的提升空间,Flash很多时候被当做玩具或者被戏称为CPU hog。一般来说,我们很少会手去工优化一个SWF,大多数情况下,它都能良好地运行,但是当一个SWF文件尺寸过大导致加载时间过长或者代码执行时间过长导致帧频过低时,我们就需要考虑对SWF进行优化了,例如代码的精简,静态资源(图片、视频等)的压缩。但是手...
9 年前,我设计了网易游戏的资源包以及补丁包的数据格式。当初的设计目的是:方便解析,快速定位资源包内的文件,方便更新、每次更新尽可能的节约带宽。这些年来,虽然各个项目修修补补的改进了资源包的格式,但本质上并没有特别大的修改。一开始我们直接把需要打包的文件连接起来,在文件末尾附上文件索引表。当初为了快速定位文件名,文件名做了 hash 处理,可以用 hash 值直接定位文件。而资源包里并没有储存文件名信息,而是保...
写这个小工具是因为我的首页要用,看到很多地方(baidu,google等首页)提到Html压缩,但是好像没有见过哪里有工具可以下载,所以就想到自己写,一般情况下情况下只用压缩首页,或者生成静态页后可以压缩,就这个小工具来说,我写正则也没有考虑到效率(css部分参考yui compressor只顾到了程序可读性)(认为Html不需要压缩的飘过)。
[ 共30篇文章 ][ 第1页/共2页 ][ 1 ][ 2 ]
近3天十大热文
-
 [1188] WordPress插件开发 -- 在插件使用
[1188] WordPress插件开发 -- 在插件使用 -
 [79] 解决 nginx 反向代理网页首尾出现神秘字
[79] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [36] Java开发岗位面试题归类汇总
[36] Java开发岗位面试题归类汇总 -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告