您现在的位置:首页 --> 查看专题: 原型
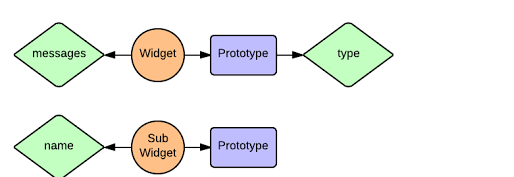
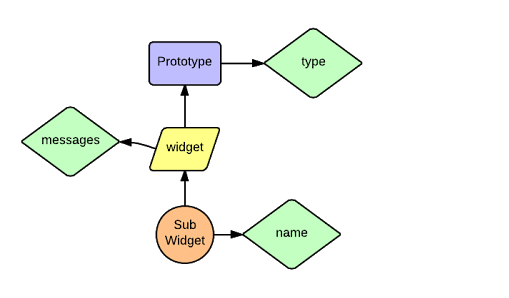
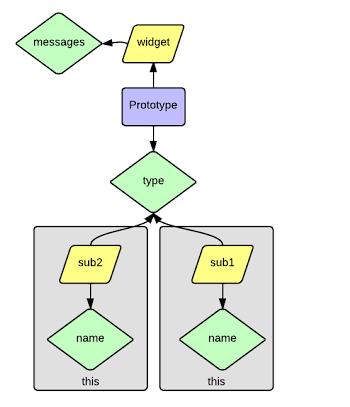
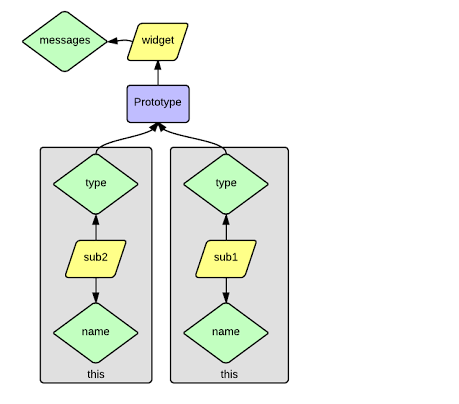
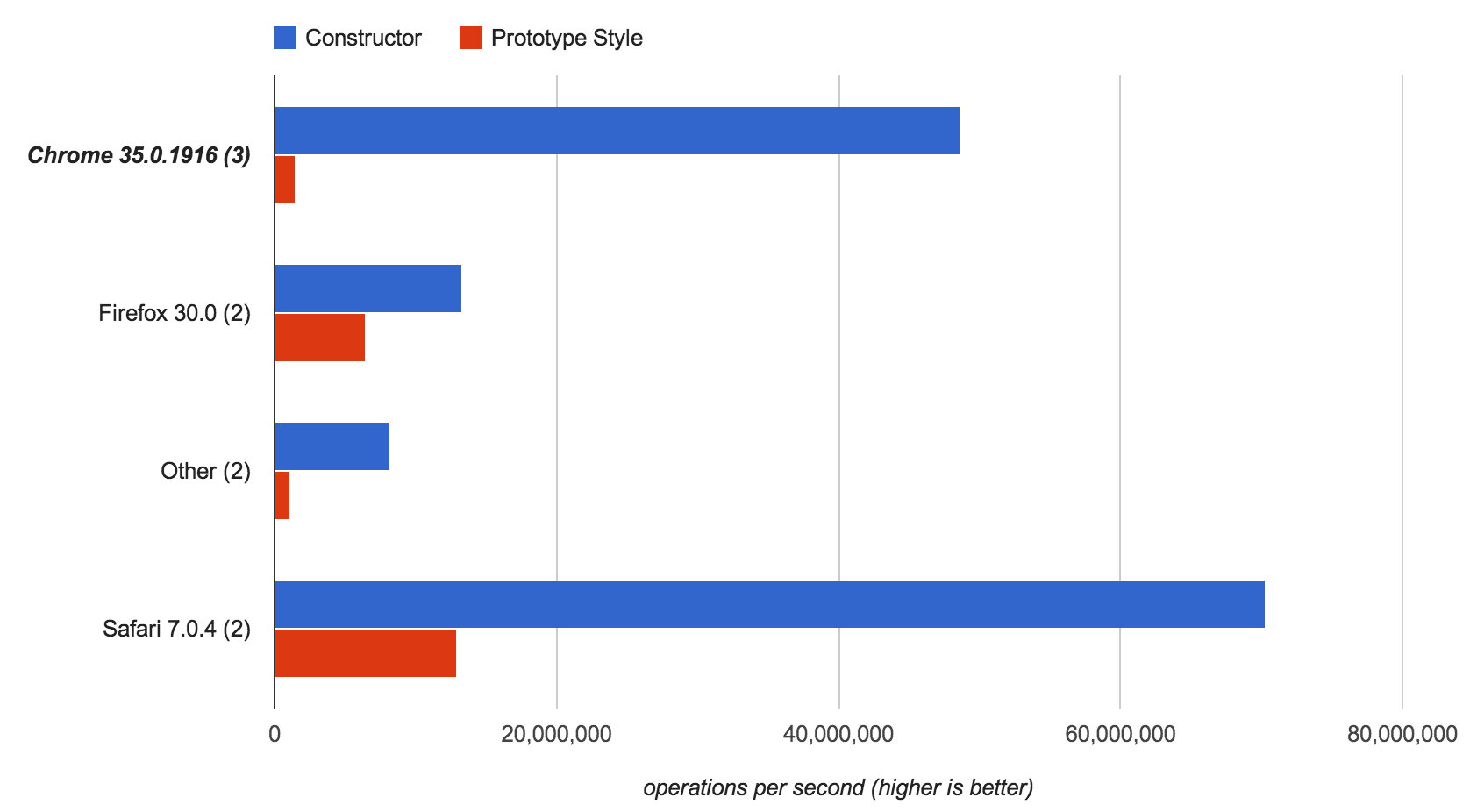
在学习javascript的过程中,许多新手发现很难弄明白javascript复杂的的原型继承工作机制。在这篇文章中我谈谈在通过父函数的原型继承模型中如何实现实例属性。
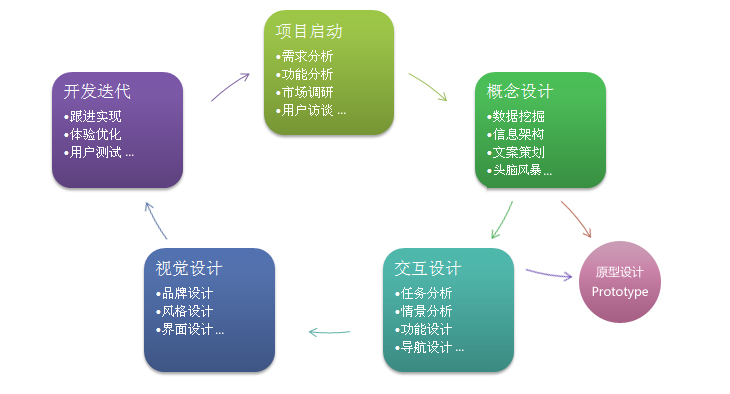
如何高效输出移动app产品原型? 清晰的产品思路,顺畅的协同合作,齐备的素材元素,真实的体验感受…保证过程的高效,更要保证有效的成果。下面我们将分三步走,来完成高效输出移动app产品原型。
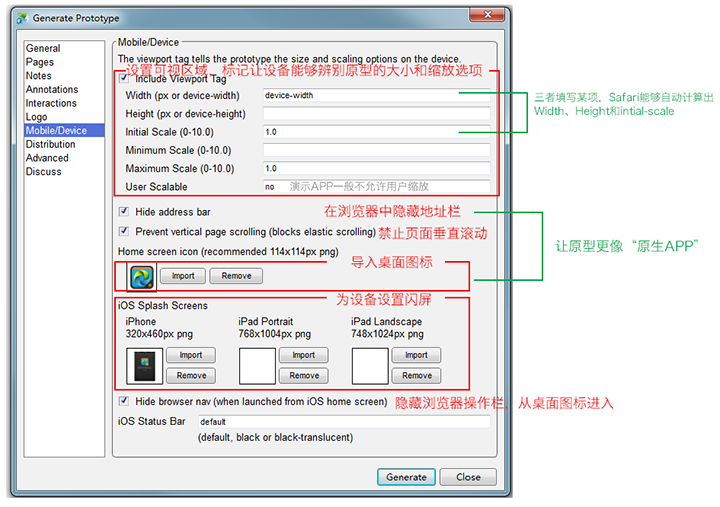
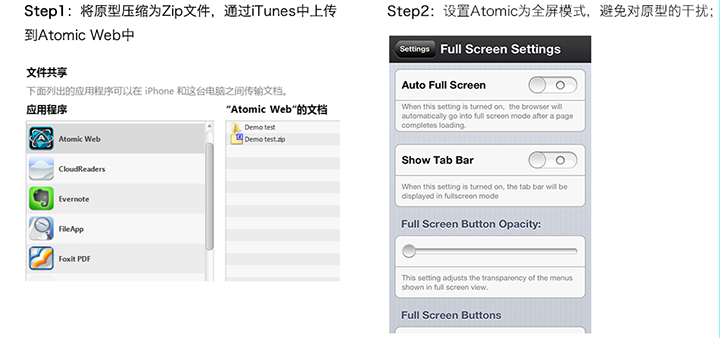
相信许多产品和设计师童靴都可以用原型设计工具制作制作出逼真的产品交互原型,如果能方便、直接地在iPhone上演示这些APP原型,对于我们模拟用户真实体验,展示设计亮点都有很大帮助。壮壮结合自己这几天阅读资料和摸索实践,总结了一下个人认为最高效的方法,希望对在iPhone上演示APP交互原型有困扰的童靴们有所帮助。
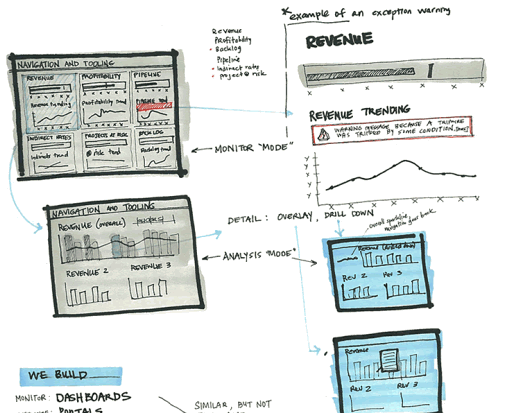
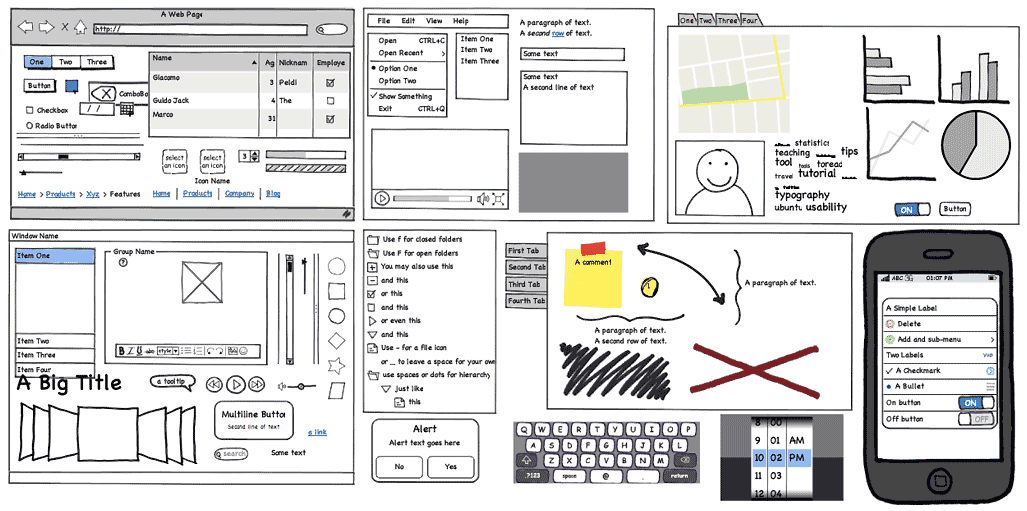
线框图原型是网站核心策略“着陆”的重要步骤。将机巧的想法转化为实际产品是一个复杂过程,这种复杂并不仅仅体现在技术层面,而更突出的表现在团队配合中;倘若三两个人的迷你团队,只需要很少的文档就能够达成协作一致;页面原型作为从创意到执行的中间文档,贯穿整个团队的工作,对于大型项目和团队协作的确有些效果。作为线框图系列教程的完结篇,本文将对页面原型的前世今生进行讨论,探寻抛弃原型的敏捷之路。
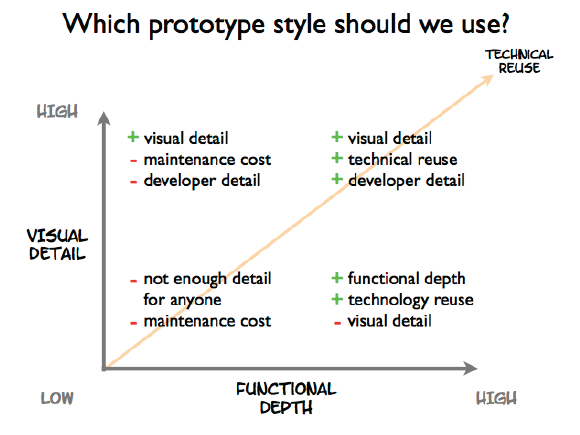
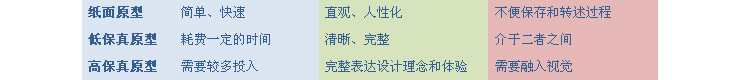
作为一个交互设计师和工具控,我对原型设计应该用什么工具这个话题一直很感兴趣。工作至今,陆续使用过很多不同类型的原型工具,从最基本的纸笔,到Axure RP/Omni graffle,在不断地尝试和比较中,也一直在思考到底什么原型工具最适合做交互设计。后来发现其实这个问题无解。脱离了目的,单纯地讨论工具是没有价值的。所以想到写一下快速原型的目的和工具选择。 先来对原型(prototype)做个定义,这里的关键点是要区分wir...
交互设计师的一项重要工作就是进行产品原型设计(Prototype Design)。而产品原型设计最基础的工作,就是画出站点的大体wireframe(框架图)并结合批注、大量的说明以及流程图等,将自己的产品原型
[ 共11篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1192] WordPress插件开发 -- 在插件使用
[1192] WordPress插件开发 -- 在插件使用 -
 [104] 解决 nginx 反向代理网页首尾出现神秘字
[104] 解决 nginx 反向代理网页首尾出现神秘字 -
 [42] web开发设计人员不可不用的在线web工具和
[42] web开发设计人员不可不用的在线web工具和 -
 [29] 如何建立合适的索引?
[29] 如何建立合适的索引? -
 [28] 手机产品设计方向
[28] 手机产品设计方向 -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [27] oracle技术方面的路线
[27] oracle技术方面的路线 -
 [26] Rax 系列教程(长列表)
[26] Rax 系列教程(长列表) -
 [24] 一句话crontab实现防ssh暴力破解
[24] 一句话crontab实现防ssh暴力破解 -
 [23] Spark性能优化——和shuffle搏斗
[23] Spark性能优化——和shuffle搏斗
赞助商广告