iOS设备上高效演示APP原型的方法总结
相信许多产品和设计师童靴都可以用原型设计工具制作制作出逼真的产品交互原型,如果能方便、直接地在iPhone上演示这些APP原型,对于我们模拟用户真实体验,展示设计亮点都有很大帮助。壮壮结合自己这几天阅读资料和摸索实践,总结了一下个人认为最高效的方法,希望对在iPhone上演示APP交互原型有困扰的童靴们有所帮助。 首先,简单介绍下我了解到的制作及演示APP原型的工具:
1.上手难易度:POP、快现最轻巧简单,用手机拍下脑暴、手绘草图,添加热区,立即可以在iPhone上演示原型,并且POP内嵌的交互动作如侧滑、展开、消失,快现的摇一摇等,即可满足一般的动态演示需要;iMockups、Mockop、Grafio Lite等工具内嵌iPhone 控件库,可导入设计稿图片,在产品构思阶段使用较方便;Flash、Fireworks需要一定的编程or代码基础;Axure入门简单,熟练精通有门槛~~~
2.功能性:功能最强大全面的当属Axure,用好动态面板,多数交互效果都可实现,PC端、移动真机上都可演示原型。
3.使用效率:个人来言还是Axure,日常设计稿通常用Axure完成,原型素材导入、更改十分方便;UIDeigner内置了大量的iPhone控件,自定义模版的使用对于团队协作十分高效,用UIDPlayer即可在iOS设备上演示移动原型,只期待UIDeigner尽快增加更多的交互动作;Keynote、 PPT添加链接过于繁琐,而且不易更改。
鉴于自己的使用经验,我的总结主要针对如何在IOS设备上高效地演示Axure(v6.5)制作的高保真原型。按演示原型的查看方式分,演示方式分为两种:Web APP模式和APP打开模式,对比两种模式的使用条件、使用方法及演示效果如下表:
综合以上几点,个人比较推荐“APP打开模式”,虽然需要花费6.00元购买Atomic Web APP,但离线也可以演示,不受网络环境限制,并且原型导入、页面打开、更新的速度都比较快,不担忧原型在线被盗等安全问题。而Web APP模式最赞的一点是能够在桌面生成图标,还原初始进入体验,但是在线演示原型的信息安全让人觉得不靠谱。补充一点,支持“APP打开模式”的APP还有iZip、GoodReader、Mercury,但它们在全屏显示、页面跳转等方面都不及Atomic理想。无论哪种模式,想要在iOS设备上完美地、高效地演示app原型,先要做好生成原型时设置工作,完成原型界面与屏幕分辨率的适配。
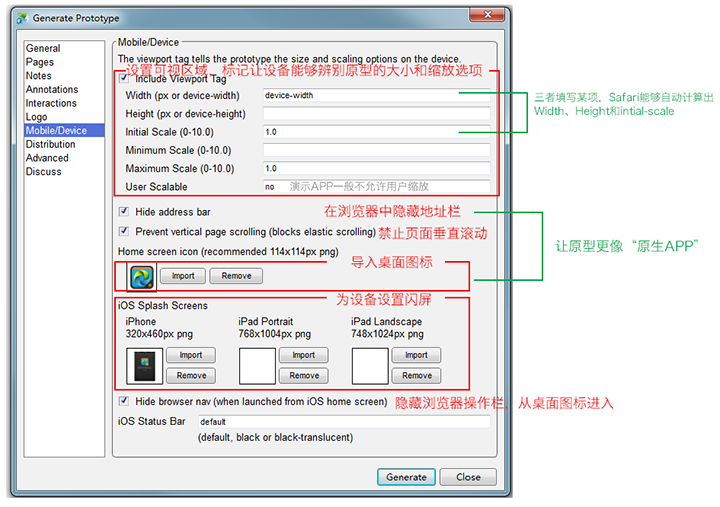
打开Generate(F5)生成原型对话框,选中Mobile/Device
下面详细介绍两种演示模式的应用
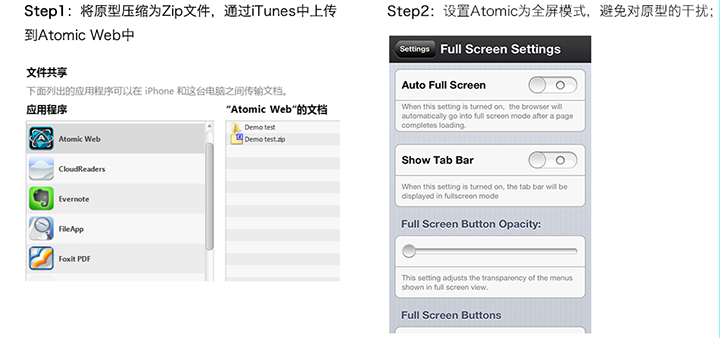
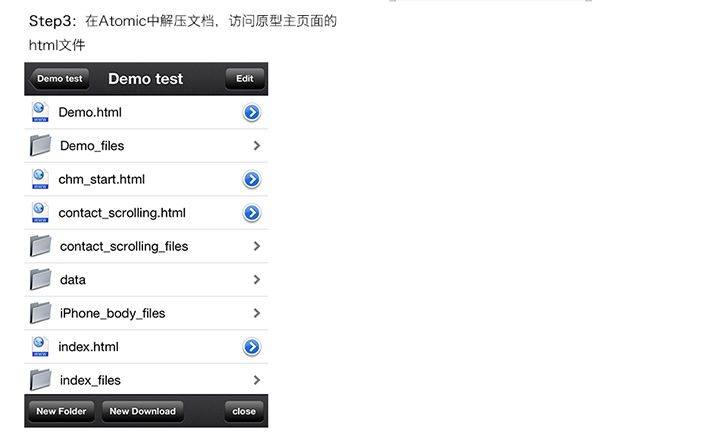
APP打开模式(6.00购买Atomic Web作为演示原型的工具)
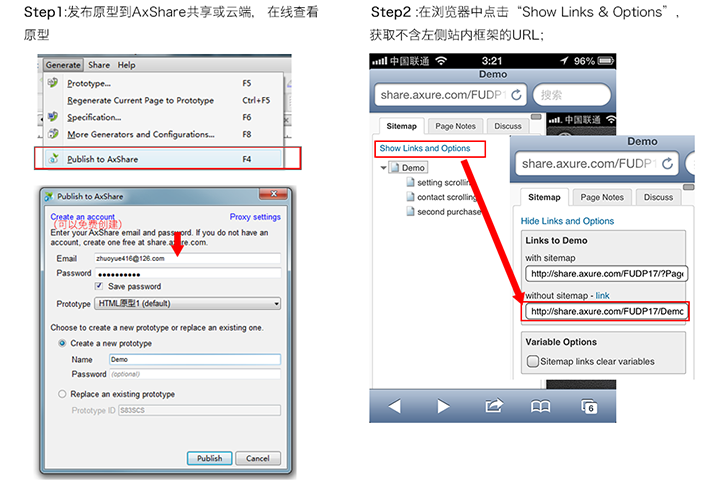
Web APP 打开模式
原型制作时还有几点注意事项:
1.页面命名最好都用英文,以防中文在解压时出现乱码;
2.APP主页面不要用index来命名,否则打开Index时默认隐藏侧边栏,后续无法复制URL;
3.设计尺寸大小取决于选择的演示方式:a).Web APP模式:屏幕高度-ios设备状态栏高度,eg:设计尺寸=480-20px=460px;b).APP打开模式:采用设备默认尺寸
写在最后:
原型设计、演示相关的工具&应用的增长和更新的速度实在太快,本人接触使用地很有限,大家有更好的推荐欢迎留言交流;原型演示仅仅只是产品设计师表现想法的手段,毋须拘泥于工具,所以挑自己最顺手的,走起吧~
参考文献:
1.App are alive when Viewing on Your iPhone
2.Desining apps using the iPhone App Template
3. 把axure生成的html原型导入到iPad或iPhone的方法
5.用 Axure 制作的 app 原型生成后放到手机上,如何演示效果最佳?
6:移动App原型设计神器 - POP(Prototyping on Paper)
8.Changing the Viewport Width and Height
(本文出自腾讯CDC博客: http://cdc.tencent.com/?p=7246)
建议继续学习:
- 轻量级在线原型设计工具mockingbird (阅读:4976)
- 产品交互原型设计工具分享 (阅读:3496)
- 高效输出移动app产品原型 (阅读:3378)
- 原型: 新浪微博客户端 (阅读:3150)
- Javascript原型链和原型的一个误区 (阅读:3059)
- Javascript继承-原型的陷阱 (阅读:2847)
- 非原型 不设计 (阅读:2838)
- 关于快速原型的一点纠结 (阅读:2479)
- 页面线框图教程(之七):不需要存在的原型 (阅读:2453)
- JavaScript原型之路 (阅读:2366)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:CDCer 来源: 腾讯CDC
- 标签: 原型
- 发布时间:2013-05-01 18:30:54
-
 [1194] WordPress插件开发 -- 在插件使用
[1194] WordPress插件开发 -- 在插件使用 -
 [95] 解决 nginx 反向代理网页首尾出现神秘字
[95] 解决 nginx 反向代理网页首尾出现神秘字 -
 [42] web开发设计人员不可不用的在线web工具和
[42] web开发设计人员不可不用的在线web工具和 -
 [29] Rax 系列教程(长列表)
[29] Rax 系列教程(长列表) -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [28] 手机产品设计方向
[28] 手机产品设计方向 -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 一句话crontab实现防ssh暴力破解
[25] 一句话crontab实现防ssh暴力破解 -
 [23] oracle技术方面的路线
[23] oracle技术方面的路线 -
 [22] Spark性能优化——和shuffle搏斗
[22] Spark性能优化——和shuffle搏斗