您现在的位置:首页 --> 查看专题: 按钮
按钮分组按钮的分组可以让一个界面变得具有自我描述能力.在复杂的布局中,组织良好的各组按钮用以选择,而且因为很明显,这样可以很快告诉用户有哪些功能可以使用。几个按钮放在一起,因为它们可能完成类似的功能。
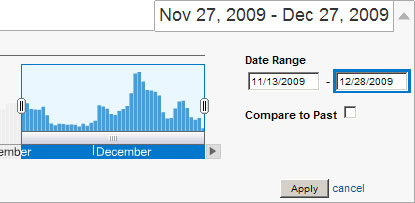
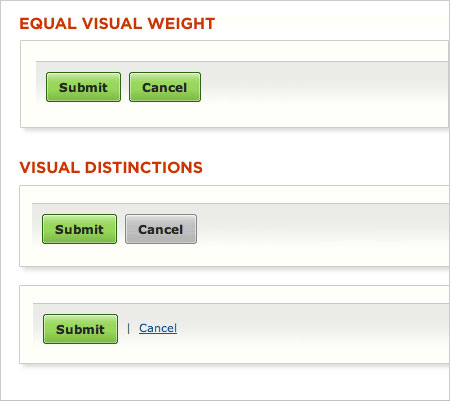
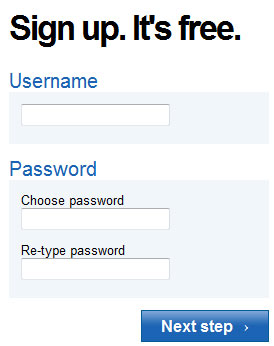
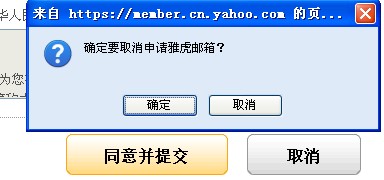
之前在一个web系统的设计中,和另一个设计师讨论,“保存”和“取消”按钮该怎么设计。我的观点是,保存是比取消更常用的按钮,也是用户的主要目的(用户不会为了取消来使用表单),所以在视觉上,保存按钮应该比取消按钮更醒目,这样更容易被用户先看到,从而提高用户的效率。 下图:Google analytics系统中,Apply以按钮的形式表现,cancel以链接形式表现 后来碰巧看到Luke Wroblewski写的“Primary & Second...
呼吁采取行动(行动召唤)在网页设计特别是在用户体验方面特别的重要,是网页中用于诱导用户行为的一个元素。在网站界面中,最流行的行动召唤的表现是点击按钮的形式,比如执行操作按钮(“马上购买!”),或引导用户访问另一个页面(“了解详情…”),用以要求用户采取行动。我们怎样才能建立有效的鼓动性按钮,抓住用户的注意力,吸引他们点击?我们将尝试分享一些有效的设计技术和通过一些例子来回答这个问题。
[ 共5篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1197] WordPress插件开发 -- 在插件使用
[1197] WordPress插件开发 -- 在插件使用 -
 [88] 解决 nginx 反向代理网页首尾出现神秘字
[88] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [29] Java开发岗位面试题归类汇总
[29] Java开发岗位面试题归类汇总 -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [26] 程序员疫苗:代码注入
[26] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告