确定?没法确定!
“确定”与“取消”按钮应该可以算是Web应用里最无敌的组合了,你可以随处看到他们以及他们的姊妹组合“完成”/“取消”、“是”/“否”….当然,他们也不是每次都表述的是同一个交互动作,但是我们总会遇到。
为什么会有“确定”与“取消”的组合?
这个问题似乎是个废话。因为,Web应用中几乎你所有的动作都是可以取消的,这也是为什么每个浏览器都会有“后退”按钮的原因。
当然,有的时候我们也会只看到“确定”在单飞。比如,波希米亚同学收集了国内30个著名网站的注册表单,我们看到只有雅虎中国、MSN中国、TOM和优酷的注册表单中有“取消”/“重置”按钮。
也许是处于商业因素的考虑,他们只给用户单一方向的指引,系统限制用户回头;也许是产品人员认为用户完全可以在一页长的表单里手动清除掉填写错误的信息或者借助浏览器的“后退”按钮来解决自己遇到的麻烦。
但是,在基本都是一页长的表单里没有“取消”或“重置”按钮显然是不够友好的。用户有权利结束自己的操作同时也有权利被允许重新开始自己的操作。一个“取消”按钮显然会比使用浏览器的“后退”按钮或者是“F5”刷新浏览器成本小的多。
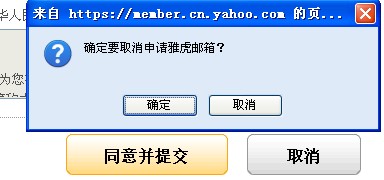
所以,从这点来看这30个表单中给我体验最好的无疑是优酷的注册表单。虽然雅虎中国提供了取消按钮,但是在点击取消的时候出现了下面尴尬的一幕….

什么时候才会同时出现 确定、取消
确实,有的时候我们不需要取消按钮。比如评论框的表单里,我们只需要一个“提交评论”就足够了,因为我们没有可以取消的东西,你可以选择关闭页面停止浏览,你也可以选择点击链接进入下一篇文章的阅读。
取消,主要用在对用户进行警示、询问用户操作这2个场景中。比如用户选择了进行了某项不可逆的操作的时候,我们需要警示用户是否确定要进行这项操作;用户选择了我们其实并不想让他进行的操作,比如删除帐户,我们希望用户三思。
确定与取消不是万能的,需要更完美
“确定”与“取消”按钮在大多数情况下都可以正常工作,但是意义更明显的按钮标记能更好的帮助用户建立对点击结果的期望。
比如QQ邮箱的注册表单,单击这个“确定”按钮会发生什么呢?保存了我填写的信息还是把我注册为新的QQ邮箱用户?很明显,对于用户而言这个期望是模糊的。
当然,我们很高兴的看到大多数网站的注册表单上都把“确定”按钮换成了一个更加明显的提示了,比如“注册”、“现在就加入”、….不过在软件领域里似乎这种令人生厌的做法已经持续了很久且一直没有改观,典型代表就是我们的浏览器弹窗提示…..
直接使用“确定”与“取消”,是一个懒惰的设计师的表现与设计手法。这是一个值得注意与琢磨的细节,因为你的一个错误的提示可能会诱发N多用户错误的点击。
没法确定的确定按钮
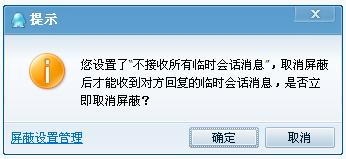
比如下面的这个界面提示,我是点确定呢还是取消呢?我没法确定…..

比如,某博客网站在发布文章的时候可以选择全屏编辑器,他们会在屏幕的右下角设置一个“取消”按钮,这个取消是怎么个意思呢?取消本次的编辑退回到我的博客首页还是退出本次的全屏编辑进入到普通的编辑状态?我没法确定……
关于确定与取消的按钮摆放
目前流行的做法是遵照“费茨法则”,一个人在使用鼠标移动指针时,屏幕上目标的某些特征会使得点击变得轻松或者困难。目标离得越远,到达就越费劲;目标越小,就越难点中。设计成一个大的“确定”与一个小的“取消”组合或者一个大的“确定”按钮与一个超链接的“取消”组合。
另外,关于是“确定”在左还是“取消”在左,mac系统与Win系统是个相反的做法,这是另外一个话题,有兴趣的同学可以研究一下。
这里,UCDchina翻译小组的一篇文章中说到了这个问题:“确定”与“取消”按钮如何正确排序?
最后,在寻找本文的例证的时候浏览几个网站后编的一个小段子
问:一个网站如果弹出“是”、“否”、“取消”,你该选哪个?答:右上角的×。因为,他才懒的管你选的是哪个,他判断有鼠标点击动作就给你强奸了,所以先×它才是正确的!
建议继续学习:
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:kent.zhu 来源: 幻
- 标签: 取消 按钮 确定
- 发布时间:2009-11-01 22:56:53
-
 [1188] WordPress插件开发 -- 在插件使用
[1188] WordPress插件开发 -- 在插件使用 -
 [79] 解决 nginx 反向代理网页首尾出现神秘字
[79] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [36] Java开发岗位面试题归类汇总
[36] Java开发岗位面试题归类汇总 -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
