您现在的位置:首页 --> 查看专题: 滤镜
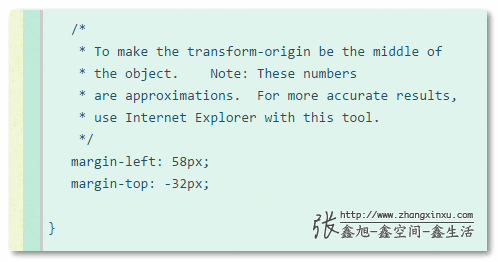
IE的Matrix矩阵变换,或者zoom缩放会改变元素原本占据的展示尺寸,位置等,与CSS3优雅的transform完全不一样,导致,我们需要对IE做额外的偏移。
但是,我们大多数人的数学都是体育老师交的,计算偏移值什么的,想想就大头娘娘了,难道,就不能跟CSS3 transform一样,就规规矩矩居中放大吗?
童鞋,略施小计,还是有办法滴……
前几天在codewall上看到一篇“CSS Background Noise”的文章,用css+DataURI来实现给html元素添加杂色效果,可以在不增加http请求的情况下,实现不错的杂色效果。自己跟着实践了一下,在这里也就按照原文的步骤,自己翻译加整理实践,分享给大家。
关于这个大家可以看两篇文章小志的《使用IE过渡滤镜和CSS3中的RGBA属性完成背景色透明效果》和小鱼的《背景半透明最佳实践》,这里就不展开了,这里提供一个小志的CSS背景颜色属性值转换工具,并在他的基础上做了少许的修改,还有就是被小志严重鄙视的去掉了提示!嘎嘎! 关于工具: 实现各个浏览器中具备良好的透明特性的效果,IE中使用私有滤镜filter,高端浏览器使用CSS3中的rgba属性。 输入十六进制的颜色值以及透明度,自动在...
[ 共4篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1185] WordPress插件开发 -- 在插件使用
[1185] WordPress插件开发 -- 在插件使用 -
 [76] 解决 nginx 反向代理网页首尾出现神秘字
[76] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [37] Java开发岗位面试题归类汇总
[37] Java开发岗位面试题归类汇总 -
 [31] Rax 系列教程(长列表)
[31] Rax 系列教程(长列表) -
 [31] 一句话crontab实现防ssh暴力破解
[31] 一句话crontab实现防ssh暴力破解 -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [26] oracle技术方面的路线
[26] oracle技术方面的路线
赞助商广告