小tip: IE下zoom或Matrix矩阵滤镜中心点变换实现
一、兼容性地矩阵变换效果
IE9+支持CSS3 transform变换,IE9需要-ms-私有前缀,但是IE6-IE8怎么办呢?
在“IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展”一文中曾提到一个CSS3 transform转换成IE矩阵滤镜工具:IE’s CSS3 Transforms Translator,于是我们可以在web上实现各种兼容性的transform变换效果。
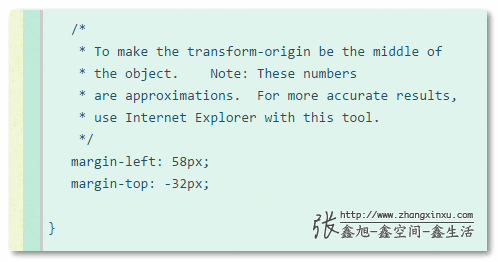
然而,IE的Matrix矩阵变换,或者zoom缩放会改变元素原本占据的展示尺寸,位置等,与CSS3优雅的transform完全不一样,导致,我们需要对IE做额外的偏移。上面提到的工具就自动计算出了应有的margin偏移大小

但是,我们大多数人的数学都是体育老师交的,计算偏移值什么的,想想就大头娘娘了,难道,就不能跟CSS3 transform一样,就规规矩矩居中放大吗?
童鞋,略施小计,还是有办法滴。

二、基于中心点的IE zoom缩放或矩阵变换
原理如下
内嵌一个巨大的海洋般宽广的大容器,然后,让里面的元素在这个海洋般宽广的容器中水平且垂直定位即可。
代码示意
.outer {
/* 外部可视区域容器 */
width: 100px; height: 100px;
position: relative;
overflow: hidden;
}
.container {
/* 里面宽广的海洋 */
width: 1000px; height: 1000px;
position: absolute; left: 50%; top: 50%;
margin: -500px 0 0 -500px;
}实例-元素hover放大效果
要实现效果如下:
您可以狠狠地点击这里:鼠标hover元素scale/zoom中心点放大效果demo
demo页面有上下两个示意,上面一个为普通的定位实现,下面为使用“广阔海洋”技术的实现,在IE9以上浏览器下,由于是使用纯正的CSS3 transform实现,因此,是看不出差异的。
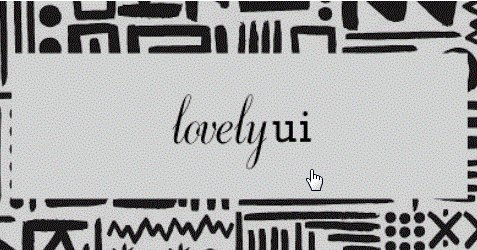
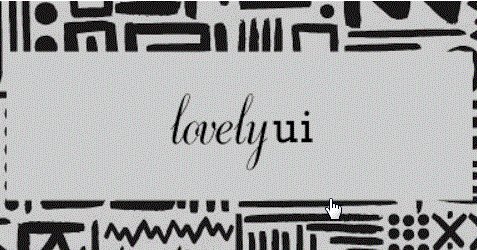
但是,在IE8之流浏览器下,你会看到前后差异了,例如,传统定位实现,hover图片放大,则不是中心点放大,而是左上角,不是我们想要的效果:

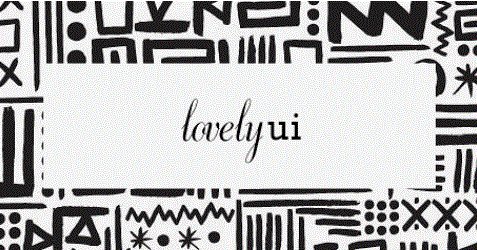
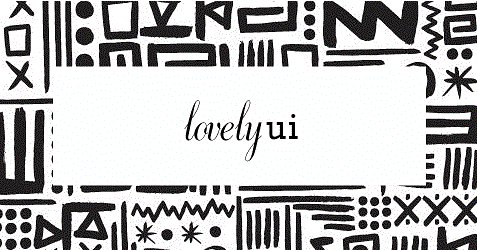
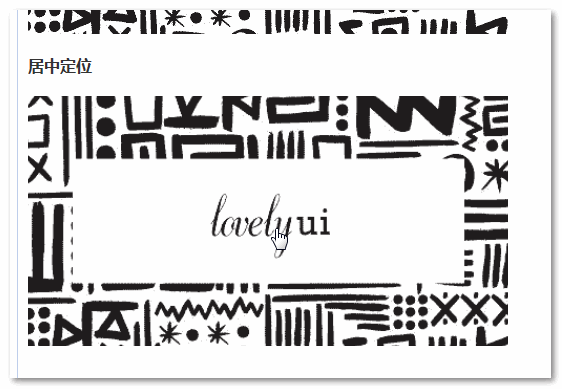
但是,下面这张图片,hover时候图片就是以中心点放大,是我们想要的效果,棒棒哒!

实现的关键
实现的关键是海洋内部需要变换元素的水平垂直居中效果,要兼容IE7,我所知道的办法就是inline-block化,水平居中让容器text-align, 垂直居中实现是再造一个高度100%, vertical-align: middle的隐形元素,具体可参见demo页面上展示的源代码。
三、IE其他矩阵变换
如果要实现其他变换效果,例如兼容的旋转效果,也是类似的“海洋布局”策略。不具体展示。
奇怪,原来上一篇不是年前的最后一篇文章。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4638
建议继续学习:
- 使用IE过渡滤镜和CSS3中的RGBA属性完成背景色透明效果 (阅读:2470)
- 让IE支持RGBa的背景色 (阅读:2476)
- 使用CSS和DataURI来添加杂色滤镜效果 (阅读:2005)
- z-index和zoom这哥俩 (阅读:1701)
- 小tips: zoom和transform:scale的区别 (阅读:1407)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:张 鑫旭 来源: 张鑫旭-鑫空间-鑫生活
- 标签: Matrix zoom 滤镜
- 发布时间:2015-02-26 22:24:24
-
 [1192] WordPress插件开发 -- 在插件使用
[1192] WordPress插件开发 -- 在插件使用 -
 [81] 解决 nginx 反向代理网页首尾出现神秘字
[81] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [36] Java开发岗位面试题归类汇总
[36] Java开发岗位面试题归类汇总 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解