您现在的位置:首页 --> 查看专题: 组件
React 的开发也已经有2年时间了,先从QQ的家校群,转成做互动直播,主要是花样直播这一块。切换过来的时候,业务非常繁忙,接手过来的业务比较凌乱,也没有任何组件复用可言。
为了提高开发效率,去年10月份也开始有意识地私下封装一些组件,并且于今年年初在项目组里发起了百日效率提升计划,其中就包含组件化开发这一块。
本文并不是要谈如何去写一个 React 组件,这一块已经有不少精彩的文章。例如像这篇《重新设计 React 组件库》,里面涉及一个组件设计的各方面,如粒度控制、接口设计、数据处理等等(不排除后续也写一篇介绍组件设计理念哈)。
本文关键词是三个,工程化、快速和可靠。我们是希望利用工程化手段去保障快速地开发可靠的组件,工程化是手段和工具,快速和可靠,是我们希望达到的目标。
前端工程化不外乎两点,规范和自动化。
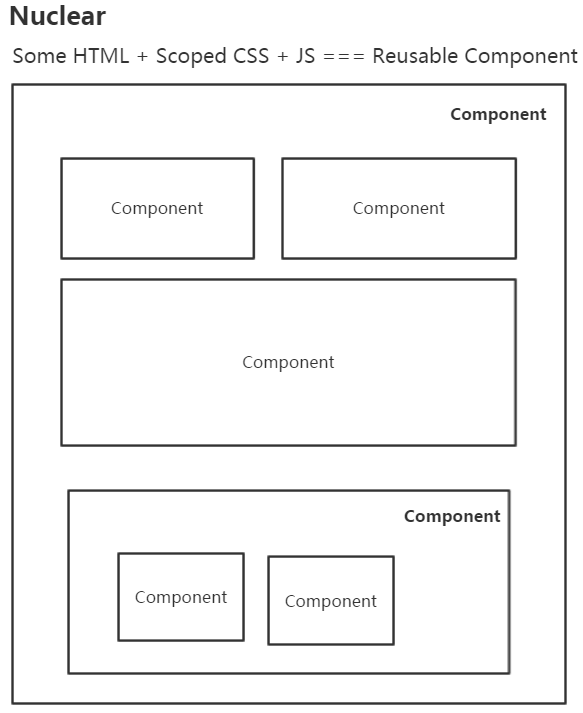
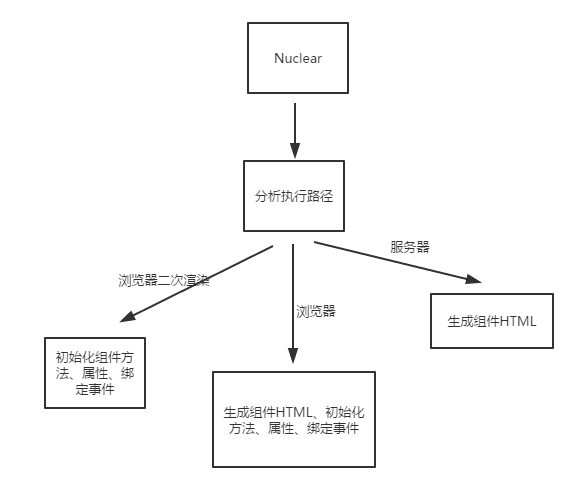
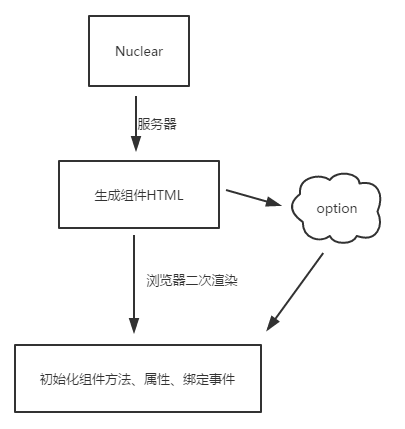
目前来看,团队内部前端项目已全面实施组件化开发。组件化的好处太多,如:按需加载、可复用、易维护、可扩展、少挖坑、不改组件代码直接切成服务器端渲染(如Nuclear组件化可以做到,大家叫同构)…
怎么做到这么强大的优势,来回忆下以前见过的坑,或者现有项目里的坑。
前端的社区非常活跃,各种底层的框架和库层出不穷,而在这些框架和库的基础上也涌现出了一批又一批用各自的思想来实现的 UI 组件。前端本身的工作领域就专注在 UI 展现层上,一套好用的 UI 组件能提升团队的工作效率,但是这些组件的通用性和移植性并不强。
W3C 提出来的 Web Components 标准化的组件化方案,尝试去解决上面提到的各自为战的问题,在其刚提出来的那段时间确实火了一阵子,Google 的开发团队也在此基础上推出了基于 Web Components 的框架 Polymer。
React 的核心思想就是使用组件化的思想来开发出一个个独立的组件,然后将组件再拼装成一个完整的应用,从 MVC 分层思想上来考虑的话,React 专注在 UI 展现层上。
在 React 的骨架 JSX 一文中,有详细的讲解过使用 JSX 来开发组件的结构,也提到了使用 Inline Style 可以给组件定义样式,这样能确保组件的独立性。除了结构和样式,一个独立完整的组件还包含一些其他的部分。
从一个简单的 Dropdown 组件来开启我们的 React 组件化之路。
首先需要说明的是,Demo 的代码都是 ES6 的语法,之后的 React 文章中用到的 JavaScript 代码都将使用 ES6 的语法,如果你还不了解 ES6,建议先了解一下它的语法。另外考虑到 Demo 代码量的问题忽略了组件的样式部分,假设样式是通过外链或 Inline Style 的形式加载进来的。
[ 共4篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1188] WordPress插件开发 -- 在插件使用
[1188] WordPress插件开发 -- 在插件使用 -
 [79] 解决 nginx 反向代理网页首尾出现神秘字
[79] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [36] Java开发岗位面试题归类汇总
[36] Java开发岗位面试题归类汇总 -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告