您现在的位置:首页 --> 查看专题: 翻页
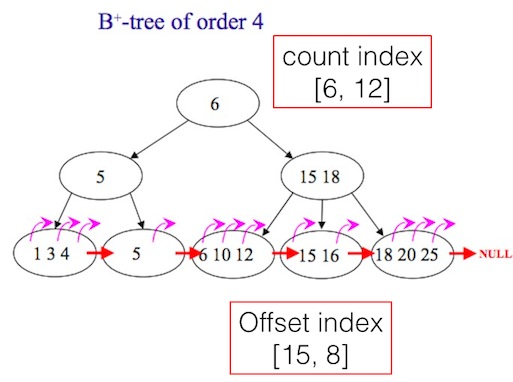
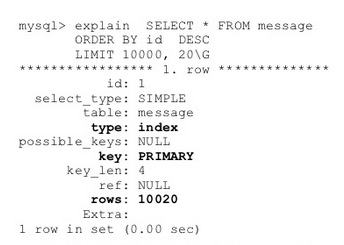
在list长度较少时候,我们可以直接的使用数据库的翻页功能,如LIMIT offset, row_count,根据经验,在大部分场景下,单个业务的list数据长度99%在1000条以下,在数据规模较小时候,上面的方法非常适合。但剩下的1%的数据可能多达100万条,在数据规模较大的时候,当访问offset较大的数据,上述方法非常低效,但在实现方案的时候不能忽视这些超大数据集的问题,因此要实现一个适合各种变长list的翻页方案,考虑到数据的长尾问题,并没有简单高效的方案。这也体现了常说的80%+的时间在优化20%-的功能。
1.什么时候需要进行翻页设计 当网页内容较多、不能在限定区域内显示完全时,需要进行分页呈现。为了方便用户在多个页面间跳转和快速定位(尤其是按顺序翻页),通过翻页设计提供多个页面间的导航。 2.设计翻页要考虑的问题 分页的内容是什么类型? 页面数量有多少? 查看最多的是哪些页面? 手动全部翻一遍的可能性有多大? 是否会不按顺序翻页?为什么? 是否会查看已翻过的页面? 翻页是否需要在列表顶部和底部都出现?
四、翻页的创新 【替代法】 传统的翻页方式是“上一页+页码+下一页”,大家最熟悉的设计。 Bing图片搜索 Google reader 看图购而近年兴起的这种“无尽滚动翻页”的翻页方式,即滚动条拖动到最底部后开始加载后面的内容,而不再有“上一页+页码+下一页”这样的链接。 相对而言twitter、Iphone app store这样的“递进式翻页”则没那么激进,保留了一个翻页按钮,是介于传统翻页与无尽滚动翻页的一种折中方式。 上图是Google boo...
[ 共4篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1178] WordPress插件开发 -- 在插件使用
[1178] WordPress插件开发 -- 在插件使用 -
 [74] 解决 nginx 反向代理网页首尾出现神秘字
[74] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [41] Java开发岗位面试题归类汇总
[41] Java开发岗位面试题归类汇总 -
 [32] Rax 系列教程(长列表)
[32] Rax 系列教程(长列表) -
 [31] 一句话crontab实现防ssh暴力破解
[31] 一句话crontab实现防ssh暴力破解 -
 [31] 手机产品设计方向
[31] 手机产品设计方向 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [26] oracle技术方面的路线
[26] oracle技术方面的路线
赞助商广告