您现在的位置:首页 --> 查看专题: Border
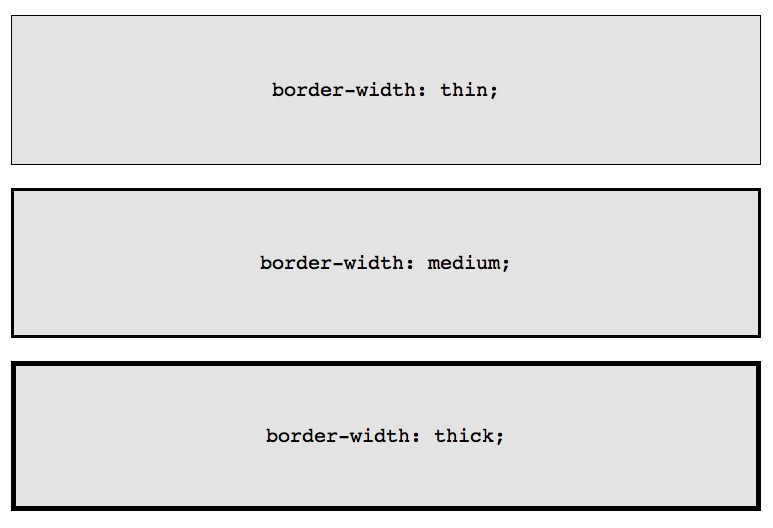
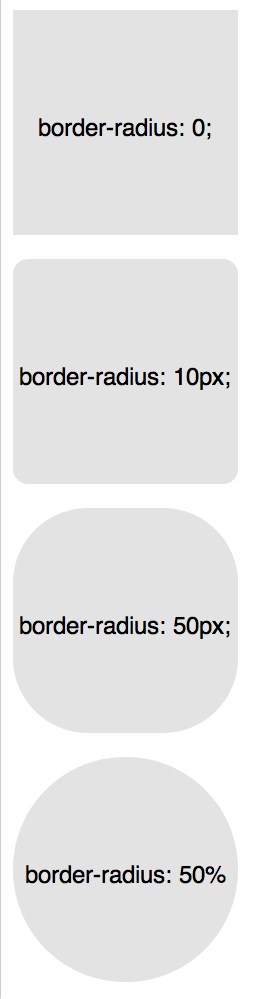
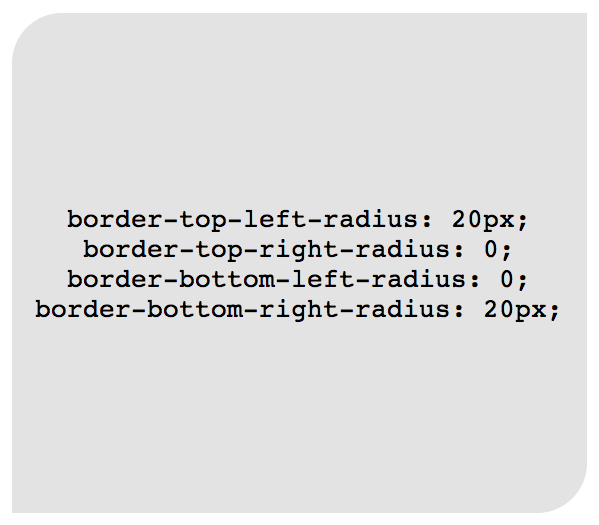
边界是众所周知的,有什么新的东西吗?好吧,我敢打赌,在这篇文章中,有很多你不看永远不知道的东西!
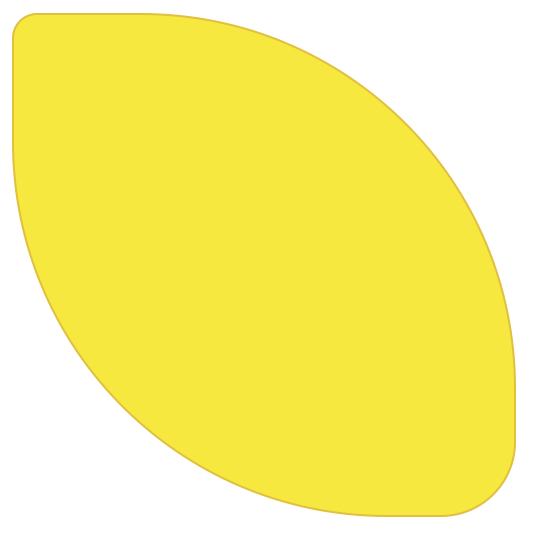
不仅可以用CSS3来创建圆角,使用原有CSS一样可以显示自定义图形。这是正确的(有待考究);在过去,没发现这种技术之前,我们可能使用背景图像定位来显示一个园或箭头。幸运的是,我们能放下PS图象处理软件了。
之前在懒懒分会上分享的一点关于border画小图的内容, 完整的ppt在这里. 原理 css盒模型 一个盒子包括: margin+border+padding+content
这问题在网络相信已经有不少人问到,最近再次被牵起讨论,籍此记录一下个人的理解,borderl:none;与border:0;的区别体现有两点:一是理论上的性能差异二是浏览器兼容性的差异。
这问题在网络相信已经有不少人问到,最近再次被牵起讨论,籍此记录一下个人的理解,borderl:none;与border:0;的区别体现有两点:一是理论上的性能差异二是浏览器兼容性的差异。
[ 共5篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1156] WordPress插件开发 -- 在插件使用
[1156] WordPress插件开发 -- 在插件使用 -
 [62] 解决 nginx 反向代理网页首尾出现神秘字
[62] 解决 nginx 反向代理网页首尾出现神秘字 -
 [50] Java开发岗位面试题归类汇总
[50] Java开发岗位面试题归类汇总 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [33] 手机产品设计方向
[33] 手机产品设计方向 -
 [32] 一句话crontab实现防ssh暴力破解
[32] 一句话crontab实现防ssh暴力破解 -
 [30] 如何建立合适的索引?
[30] 如何建立合适的索引? -
 [28] 程序员疫苗:代码注入
[28] 程序员疫苗:代码注入 -
 [28] oracle技术方面的路线
[28] oracle技术方面的路线
赞助商广告