您现在的位置:首页 --> 查看专题: JavaScript
2016年是意义重大的,奇怪的,欢欣鼓舞 / 可怕的一年,这取决于你的观点。与其他事件相比,只专注于JavaScript可能看起来无关紧要,但它是每个Web开发人员的工作生活的一个巨大的一部分。
JavaScript 人气持续爆涨。不是每个人都喜欢这门语言,但是现在你可能很少听到十年前嘲笑的评论。就个人而言,我一直喜欢JavaScript – 即使在早期,令人沮丧的年头。那些从C++,Java或PHP方向过来使用它的人可能首先会感到困惑:JavaScript看起来似曾相识,却又如此陌生。克服你的推断,你会欣赏它简单的优雅,实用性和灵活性。(That said, date handling is still a nightmare!,这就是说,日期处理仍然是一场噩梦!愚人码头看不懂这句是什么意思。)
JavaScript在五月迎来了它第21个生日,让我们回顾一下它刚成熟的第一年……
页面里的动画效果大多是通过JavaScript触发的。有些是直接修改DOM元素样式属性而产生的,有些则是由数据计算而产生的,比如搜索或排序。错误的执行时机和太长的时间消耗,是常见的导致JavaScript性能低下的原因。你需要尽量减少这两方面对你的JavaScript代码带来的执行性能的影响。
移动端APP第三方开发中经常会碰到一些因为版本不同而造成JS SDK或JS API差异或支持的问题。对于移动前端来说,在实际第三方开发中可能会需要根据APP的版本号做一些特殊的业务逻辑处理。
《JavaScript 权威指南》这本书从第四版开始,一直到第六版,每个版本我都逐字逐句读过几遍,然而每一遍下来的感受却完全不一样。上上周的周一,再次翻开了这本犀牛书,这一次我是带着批判精神和研究精神过来的,所以看的时候也写下了一些感受和笔记,都是些容易被忽略的点,部分内容犀牛书上不一定有提到。之前都发在微博上,稍微整理了一番,放在这里,方便阅读。
JavaScript 规范。
其实已经不算初体验了,
毕竟虽然没有全职的JavaScript开发经历,
但是或多或少的使用也算是对JavaScript略熟。
刚好之前买了一本《JavaScript语言精粹》,
今天刚好有空把它翻了一遍。
所以有感而发想写一篇关于JavaScript的博文,
谈谈印象比较深的几个点,和一些疑惑。
我们有相当一部分人用 PHP、ASP 等语言做网站,貌似把 JavaScript 当成了一种补充。然而,随着 NodeJS 的流行以及浏览器的发展,JavaScript 已经冲到了现代前端 web 开发的最前线。
如今JavaScript模块化编程的概念已经普及开来,一提起模块化,大家想到的可能是AMD,CMD,requirejs或seajs。其实还有很多其他的概念。本文将会陈述下JavaScript模块的前世今生。
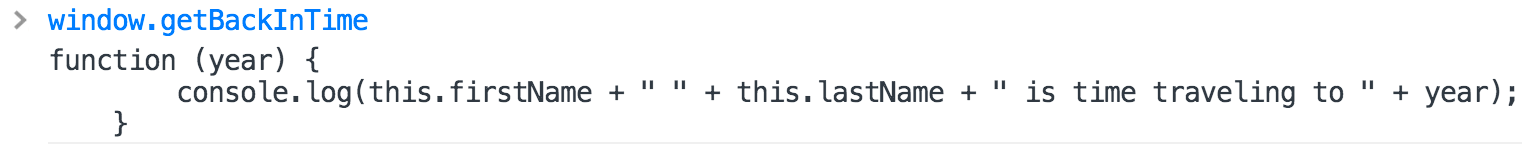
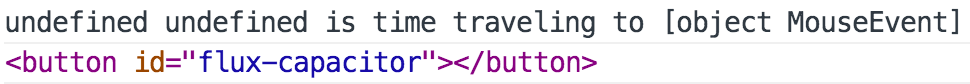
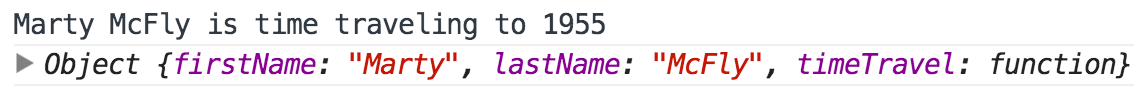
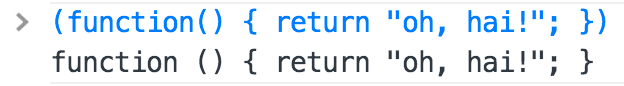
如果你是一个JavaScript新手或仅仅最近才在你的开发工作中接触它,你可能感到沮丧。所有的语言都有自己的怪癖(quirks)——但从基于强类型的服务器端语言转移过来的开发人员可能会感到困惑。我就曾经这样,几年前,当我被推到了全职JavaScript开发者的时候,有很多事情我希望我一开始就知道。在这篇文章中,我将分享一些怪癖,希望我能分享给你一些曾经令我头痛不已的经验。这不是一个完整列表——仅仅是一部分——但希望它让你看清这门语言的强大之处,可能曾经被你认为是障碍的东西。
前端技术的发展,把美工设计与逻辑实现相分离,之前把Javascript嵌入到HTML代码中的日子一去不复返了,一整个项目,都是由Javascript构成,这在之前的时代是多么不可想像的事情。不过,在众多Javascript类库的支持下,这一梦想其实早就成为现实了。程序员们也终于可以利用Javascript当一个纯粹的程序员,不掺一点美工的。 我们或许可以从Javascript如何为数据库监控服务做为切入点聊聊这个语言。
用JavaScript写程序,通常要经历两个阶段:第一个阶段是采用一些模块来擦除JavaScript语言(跨平台)自身的问题;第二个阶段是自己写一些方法来擦除引入的模块的问题。第三个阶段才会真正进入业务开发中,前两个阶段俗称“擦屁股”。时常在第三个阶段时,我会陷回到第二个阶段,和各种模块碰撞,往往会引起一些心情上的不舒爽。而在接触到moment时,这些烦恼瞬间消散,我在心底知道为何会如此释怀,如碰到心仪的女神。这也让我回头反思过去在使用和写模块过程中遇到的挫折和收获,这落差让我产生了如此的冲动,此文算是一个总结,期望能在汲取优秀模块的经验中,国内开源社区能够成长起来。
长期以来,站长们选择使用JavaScript来实现网页的动态行为,这样做的原因是多种多样的,如加快页面的响应速度、降低网站流量、隐藏链接或者嵌入广告等。由于早期的搜索引擎没有相应的处理能力,导致在索引这类网页上往往出现问题,可能无法收录有价值的资源,也可能出现作弊。引入JavaScript解析的目的,正是为了解决上述两方面的问题,其结果也就是使搜索引擎可以更为清晰的了解用户实际打开该网页时看到的效果。比如有些网站会将用户评论、评分等信息从网页HTML中抽离,利用JavaScript甚至AJAX等方法在页面被打开的时候动态显示出来,早期的搜索引擎此时能处理到的页面内容就是缺失的,由此会进一步影响对该页面索引价值的判断。要引入JavaScript解析,需要考虑本身的设计与实现、解析速度和对系统其它方面影响等因素,本文通过一些典型的案例来分析如何设计并实现一套网页JavaScript解析系统
Javascript是一个类C的语言,他的面向对象的东西相对于C++/Java比较奇怪,但是其的确相当的强大,在 Todd 同学的“对象的消息模型”一文中我们已经可以看到一些端倪了。这两天有个前同事总在问我Javascript面向对象的东西,所以,索性写篇文章让他看去吧,这里这篇文章主要想从一个整体的解度来说明一下Javascript的面向对象的编程。(成文比较仓促,应该有不准确或是有误的地方,请大家批评指正) 初探 我们知道Javascript中的变...
有些人认为“JavaScript是Web的汇编语言”完全是精神病说的话。为此,我询问了几位JavaScript权威,比如Brendan Eich(JavaScript之父)、Douglas Crockford(JSON之父),还有Mike Shaver(Mozilla技术副总裁)。以下都是从个人邮件里摘过来的,得到了以上几位的许可。
本文讨论了两个独立的问题。一个当然就是源代码经过了精简和通常的混淆。但这只是第一个问题。真正的问题在于,JavaScript已经成了其他多种语言的目标语言。GWT是一个用JAVA来写Web应用的框架,它产生的字节码是“JavaScript”。GWT为原来天然的语言(HTML+JS)选择了一个设计好的高级语言,并将整个浏览器当成了一个VM。好,问题来了:我们是在写汇编呢,还是在写某种更高级点的代码?而且,我刚知道Google+是用Closure来写的,但这不影响前面的问题。
"与其说我爱Javascript,不如说我恨它。它是C语言和Self语言一夜情的产物。十八世纪英国文学家约翰逊博士说得好:'它的优秀之处并非原创,它的原创之处并不优秀。'(the part that is good is not original, and the part that is original is not good.)"
很长时间以来,JavaScript在我眼里都是编程语言中的二等公民。早先,它经常是很多安全问题的发源地,就像是胶水一样,它能把HTML应用与样式粘到一块,可没有人拿它来正正规规地编写程序;这样的情形太普遍了。而Java、Ruby、Python,这些才是真正能用来编写程序的语言。 过去几年间,我对JavaScript的态度有了彻底的改变。JavaScript已经“长大成人”了。我...
Javascript在互联网上名声很臭,但你又很难再找到一个像它这样如此动态、如此被广泛使用、如此根植于我们的生活中的另外一种语言。它的低学习门槛让很多人都称它为学前脚本语言,它另外一个让人嘲笑的东西是动态语言的概念是偏偏使用了高标准的静态数据类型。其实,你和Javascript都站错了立场,而现在,你让Javascript很生气。这里有五个原因能说明你的Javascript...
[ 共21篇文章 ][ 第1页/共2页 ][ 1 ][ 2 ]
近3天十大热文
-
 [1178] WordPress插件开发 -- 在插件使用
[1178] WordPress插件开发 -- 在插件使用 -
 [74] 解决 nginx 反向代理网页首尾出现神秘字
[74] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [41] Java开发岗位面试题归类汇总
[41] Java开发岗位面试题归类汇总 -
 [32] Rax 系列教程(长列表)
[32] Rax 系列教程(长列表) -
 [31] 一句话crontab实现防ssh暴力破解
[31] 一句话crontab实现防ssh暴力破解 -
 [31] 手机产品设计方向
[31] 手机产品设计方向 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [26] oracle技术方面的路线
[26] oracle技术方面的路线
赞助商广告