您现在的位置:首页 --> 查看专题: html
在我的插件Super Static Cache的使用过程中,经常会有人问我这样的问题,怎么样让Super Static Cache插件支持我的HTML压缩插件,本文这里不谈技术实现问题,着重来分析一下现在的网站有没有必要再进行HTML代码压缩。
一般情况下,建议使用能通过标准规范验证的 HTML 代码,除非在性能优化和控制文件大小上不得不做出让步。
使用诸如 W3C HTML validator 这样的工具来进行检测。
规范化的 HTML 是显现技术要求与局限的显著质量基线,它促进了 HTML 被更好地运用。
很多人把web标准挂在嘴边,却没有引起足够重视,只关注页面外在的表现而忽略页面本身代码的质量。
标准的页面具有哪些优点?
网页界面一般会有网页设计师开发,程序员在开发好的静态界面上做动态扩展,所以也需要学习html语言,会一些简单的开发和修改。另外很多小公司没有专业的网页设计师,程序员会在一些基础上(就是扒别人做好的网页)做开发和变更,因此作为一个Java工程师有必要学习一下HTML基础开发。本文介绍常用的h,span,div,br,font,i,b,a,img,ul,ol,li,tatble,form等常用标签。
每个人都会用到的就是解析 HTML, 很多人都是使用正则来进行解析. 当然我们是可以使用正则, 但是相比起我最喜欢的方案使用 Mojo::DOM 这个模块所提供的 CSS3 的选择器可以直接进行 DOM 元素的操作来讲, 这个方案有意思多了.
HTML的特殊字符我们并不常用,但是有的时候却要在页面中用到这些字符,甚至有时候还需要用这些字符来实现某种特殊的视觉效果。现在,国外的设计师Neal Chester整理了一份很全的特殊字符集...
相信大家都知道html和css,知道html结构和css表现分离,知道html语义化,这些都是这几年的热门关键字。语义化的html在国内也是一两年前才开始被追捧的,看看现在群里谈论的html结构,关于html结构的面试题,语义化的html占据了很大一部分。那么为什么要使用语义化的HTML?语义化的HTML到底有什么好处呢?
当AJAX被创建的时候,他的原意是:Asynchronous JavaScript and XML,异步的javascript和XML,总的说来就是这样的: 首先创建一个网络服务,比如可以传递HTTP GET/POST参数的PHP页面,然后返回一个XML格式的响应 写一些客户端的js代码。比如传递参数和解析XML。这些调用是异步的,所以在等待数据的过程中浏览器不会被卡死。 处理XML中的数据,然后更新DOM节点 AJAX这个名词被开发者和销售人员滥用了。今天这个本应该全大写缩写的词...
最近做前端,需要选择元素,虽说有jquery和各大js库已经帮我造好了轮子,但我想试试自己实现一个,正好项目也不忙,正好加入自己的js文件中,下面是实现代码。用$g(“#content .op”)这种格式就可以调用,和jquery $()的参数一样:
元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
标签的一个常见应用就是用来表示计算机的源代码。
而我们经常碰到的一个问题是如果一个代码上碰到有图片或者网页地址就会使代码很长,结果会造成页面撑开或者代码超出边界。非常难受,如果用overflow:hidden那么会将原来的代码隐藏掉,用overflow:auto则会出现滚动条,代码也不方便阅读。
点...
标签的一个常见应用就是用来表示计算机的源代码。
而我们经常碰到的一个问题是如果一个代码上碰到有图片或者网页地址就会使代码很长,结果会造成页面撑开或者代码超出边界。非常难受,如果用overflow:hidden那么会将原来的代码隐藏掉,用overflow:auto则会出现滚动条,代码也不方便阅读。
点...
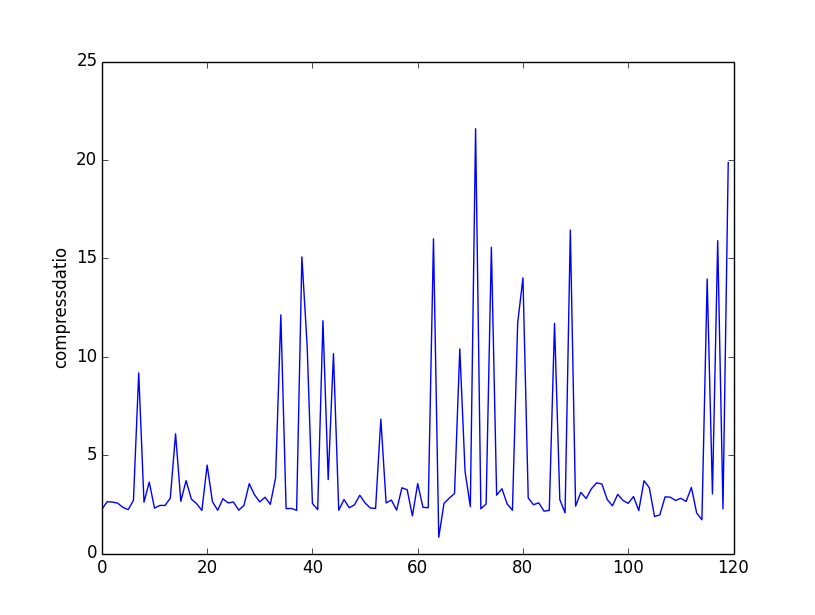
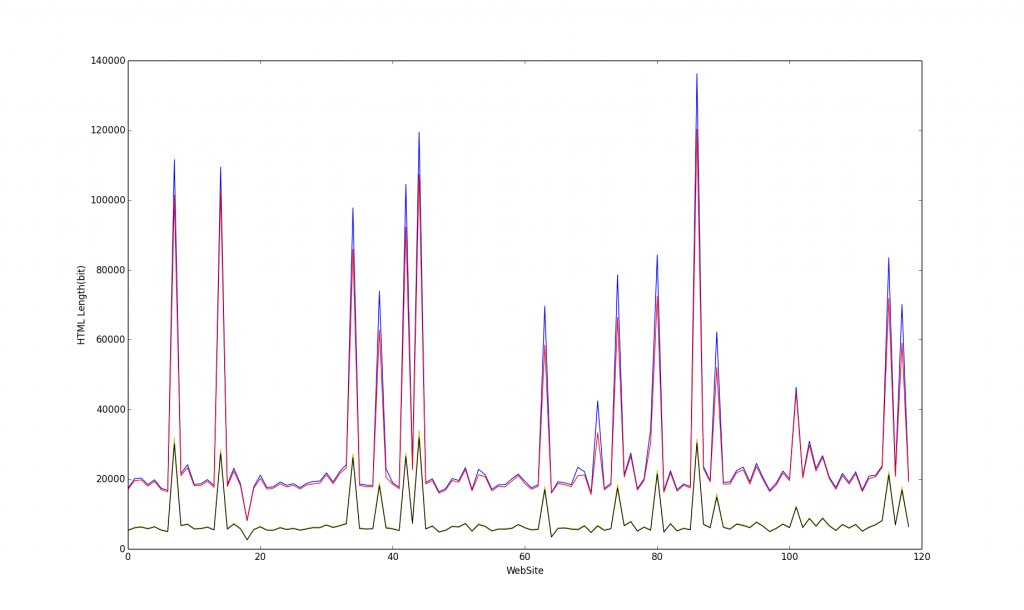
在前段领域中,对Javascript和CSS的优化一直是大家关注的焦点,相应的压缩优化工具也非常丰富,相对而言对HTML优化的关注则显得有些冷淡。在Steve Souders的大作《Even Faster Web Sites》中谈到非常多有效的前端优化方法,例如Javascript的加载、CSS选择符、图片优化、gzip、iframe问题等,唯独没有细说HTML优化。在整个前端的构成中,HTML是必不可少的一部分,而且是真正的展示“前端”。虽然与动辄十几K的Javascript相比,HTML...
很多时候我们需要爬取网页并且获取页面上的特定内容,不一定是做坏事比如爬取竞争对手的数据。也许我想定期爬自己的网站,找到页面上的链接,并且看它们指向的网页是不是都还可以访问。爬到一个网页,为了获得上面所有的链接,我以前首先想到的是用正则表达式。但是 HTML 并不一定是良构的 XML (如果每个人都用 XML 的标准写 HTML,那我们直接用标准的 XML parser 就好了),写正则表达式的时候你需要考虑大小写、换行、单引号/双...
CSS 和 JavaScript 的压缩已经很成熟,各大网站都在使用。HTML 的压缩(特指去除空白字符和注释),除了 Google 等搜索页面,在其它网页上基本见不到踪迹。原因很简单: HTML 文档中,多个空白字符等价为一个空白字符。也就是说换行符是不能被干掉的,要干掉的话,也得至少保留一个空白。 HTML 元素中,有一个pre元素,表示 preformatted text. 里面的任何空白,都不能被删除。 HTML 的注释,有 IE 的条件注释。这些条件注释是文...
网页颜色在 HTML 中用十六进制记数法或名称来指定。使用十六进制记数法,要表述颜色的第一个方法是指定要混合的三原色中每一种色彩的量。 通过指定红、绿、蓝的三原色组合,您可以构造出任何颜色。十六进制代码中每六位数代表一个最终颜色值。 #XXxxxx
比如google搜索结果页的td都是不闭合的,但它是符合标准的。之前有人发现过这个问题。那到底哪些标签可以不闭合呢. html4.01 strict或html5下,即doctype声明为 或 下面的标签都是可以不闭合的:
[ 共21篇文章 ][ 第1页/共2页 ][ 1 ][ 2 ]
近3天十大热文
-
 [686] WordPress插件开发 -- 在插件使用
[686] WordPress插件开发 -- 在插件使用 -
 [56] 程序员技术练级攻略
[56] 程序员技术练级攻略 -
 [54] AWS云平台系列介绍(一):AWS平台与EC
[54] AWS云平台系列介绍(一):AWS平台与EC -
 [53] 关于IO的同步,异步,阻塞,非阻塞
[53] 关于IO的同步,异步,阻塞,非阻塞 -
 [52] cookie窃取和session劫持
[52] cookie窃取和session劫持 -
 [52] YSLOW法则中,为什么yahoo推荐用GE
[52] YSLOW法则中,为什么yahoo推荐用GE -
 [51] 页面停留时间和网站停留时间详解
[51] 页面停留时间和网站停留时间详解 -
 [49] 到底什么是MVC?
[49] 到底什么是MVC? -
 [48] 红黑树并没有我们想象的那么难(上)
[48] 红黑树并没有我们想象的那么难(上) -
 [46] Push Or Pull?
[46] Push Or Pull?
赞助商广告