您现在的位置:首页 --> 查看专题: http
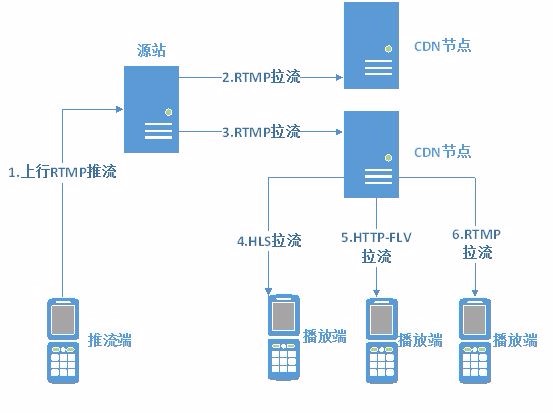
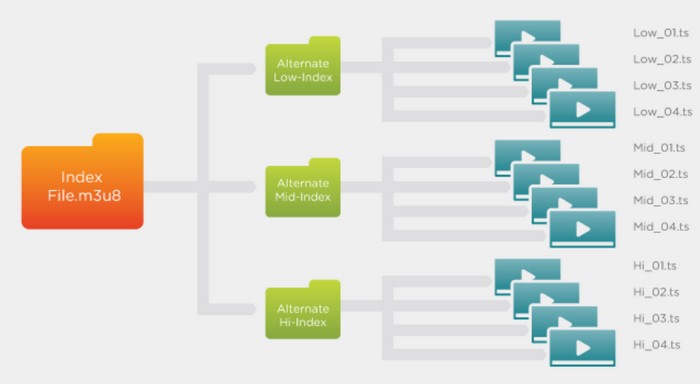
HTTP Live Streaming(缩写是 HLS )是一个由苹果公司提出的基于 HTTP 的流媒体网络传输协议。是苹果公司 QuickTime X 和 iPhone 软件系统的一部分。它的工作原理是把整个流分成一个个小的基于 HTTP 的文件来下载,每次只下载一些。当媒体流正在播放时,客户端可以选择从许多不同的备用源中以不同的速率下载同样的资源,允许流媒体会话适应不同的数据速率。在开始一个流媒体会话时,客户端会下载一个包含元数据的 extended M3U (m3u8)playlist 文件,用于寻找可用的媒体流。
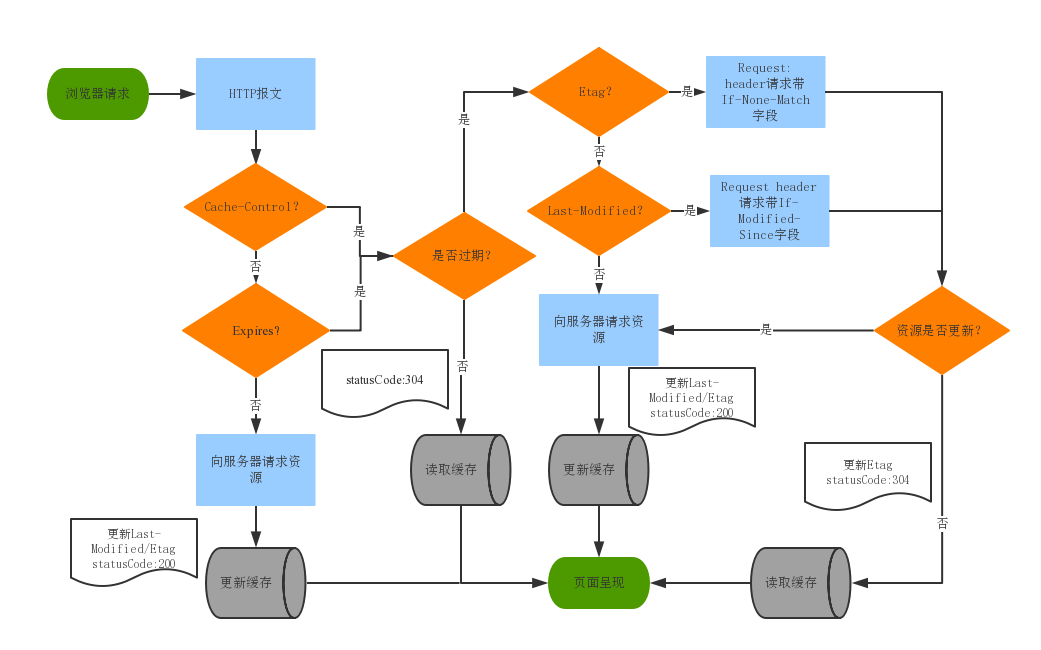
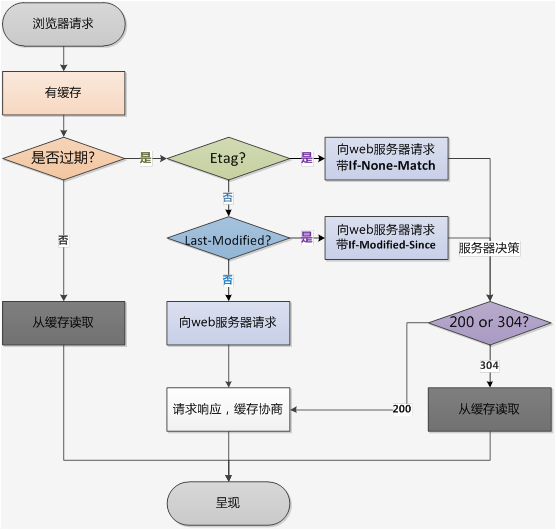
从网上看到一张图,觉着挺不错的,拿来和大家分享。但后来发现,这张图一开始的部分存在错误,所以还是整理下缓存控制的内容。
浏览器的缓存,主要分为两种: 强缓存 200 (from memory cache)和200 (from disk cache) 协商缓存 304 (Not Modified)
Springboot 实现 Restful 服务,基于 HTTP / JSON 传输,适用于前后端分离。这只是个小demo,没有加入bean validation这种校验。还有各种业务场景。
HTTPS和SPDY其实是更好的技术,不仅能保证不被运营商劫持,更能保护用户的数据安全。正好看到这篇关于HTTPS、SPDY和即将变为现实的HTTP/2的文章,觉得比较有价值,就顺手翻译了过来。
当客户端要求保持链接时,它还是需要从链接中读取数据的,但应该读取多少,谁能告诉它这个答案呢?如果没有额外的提示,似乎就只能挂住。答案就在Content-Length上,有了这个HTTP头,客户端就知道该读多少了。
和TCP/UDP协议比起来,HTTP协议或许更为大家所熟知,因为大家处处都可以看到http://xxx.com的字样。
但是,真正了解HTTP协议的同学,或许只是少数,还有很多人甚至不知道“404”的含义。
而本文,正是让大家来更深入的了解下这位最熟悉的陌生人。
SPDY是Google开发的基于传输控制协议(TCP)的应用层协议 。目前已经被用于Google Chrome浏览器中来访问Google的SSL加密服务。SPDY当前并不是一个标准协议,但SPDY的开发组已经开始推动SPDY成为正式标准(现为互联网草案),Google Chrome,Mozilla Firefox和Opera均已支持SPDY协议。SPDY协议类似于HTTP,但旨在缩短网页的加载时间和提高安全性。SPDY协议通过压缩、多路复用和优先级来缩短加载时间。SPDY并不是首字母缩略字,而仅仅是”speedy”的缩写。
设计SPDY的目的在于降低网页的加载时间。通过优先级和多路复用,SPDY使得只需要建立一个TCP连接即可传送网页内容及图片等资源。SPDY中广泛应用了TLS加密,传输内容也均以gzip或DEFLATE格式压缩(与HTTP不同,HTTP的头部并不会被压缩)。另外,除了像HTTP的网页服务器被动的等待浏览器发起请求外,SPDY的网页服务器还可以主动推送内容。
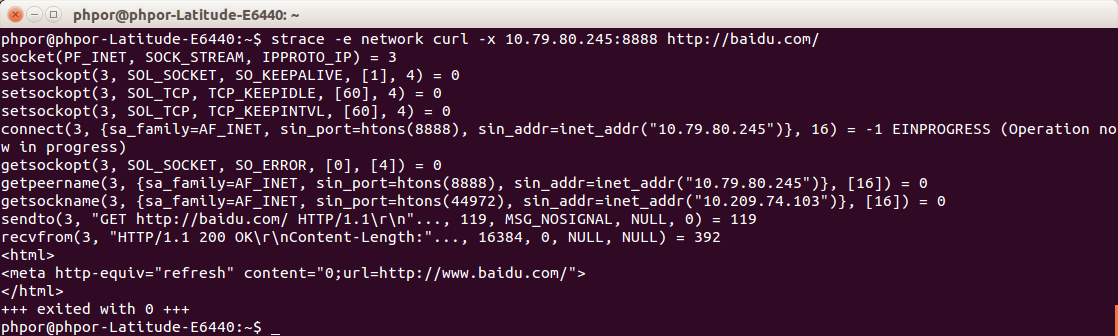
前些日子 Linode 的远程 ssh 服务被伟大的 GFW 过滤了。但 80 口还开着,很是神奇,相信一堆的人都出现过这种问题。我们这些 IT 民工们基本没有权势,在国内目前搞个备案是非常麻烦。所以一堆堆的做计算机的人都给自己的个人网站移到了大日本帝国中的 Linode ,这是目前连接中国最快的 Linode 节点。
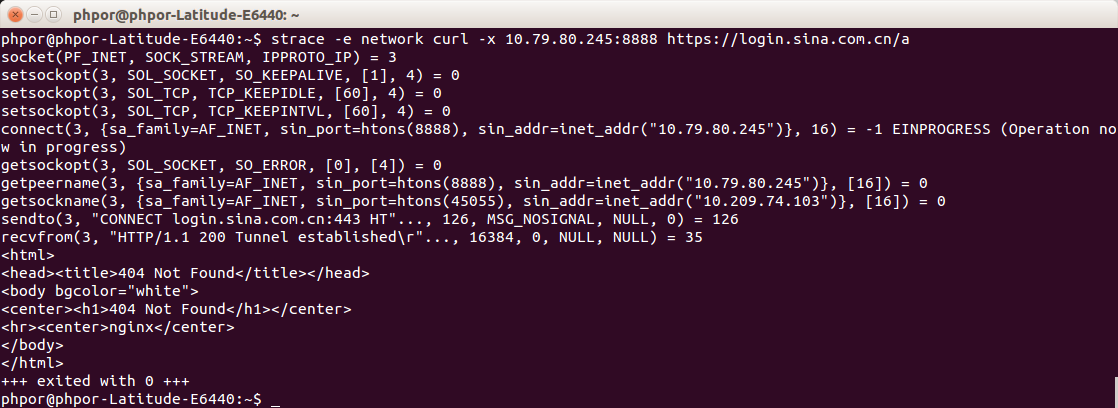
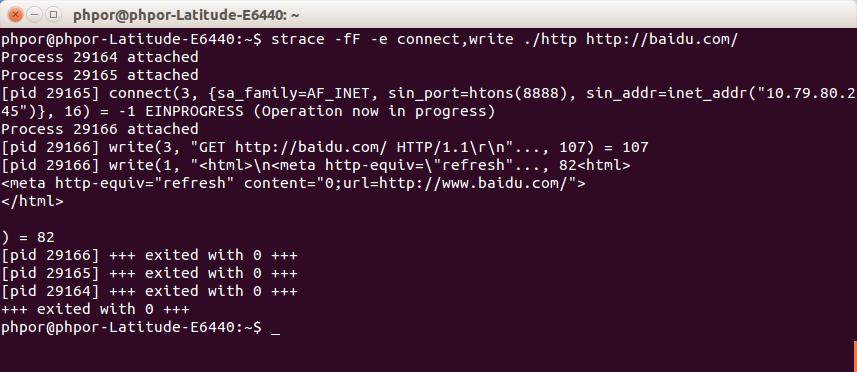
正好以前看过资料怎么样使用一个端口来跑二个服务。其实说白了就是做个代理,然后前端进行协议的识别。然后绑定到后端的应用。所以我也搞了一个,GFW 没有过滤掉 80 那我就让我的服务器 80 端口同时服务 HTTP 协议和 SSH 协议好了。
最近几天在复习http协议中headers,cookies、session、缓存等相关知识,发现些新知识点。
这篇文章注重结合PHP去理解这些内容,也就是比较注重实践部分。
最近在研究http协议,浏览器缓存,接触到各种浏览器的各种审查、资源提取、监听工具。觉得这些工具(插件)挺好用,特意写篇博文分享下。这些工具对于web前端程序员来说应该是再熟悉不过了,前端都是调试审查css布局定位之类,而对于后台方面,一般phper能用到的时候也少,一般是查缓存,做缓存功能等需要查看http头部,还有ajax监听后台响应会打开这些工具.
最近在项目中碰到了比较多 HTTP 相关的问题,小组对这些问题进行了学习和总结。 ch01. 跨域Ajax 背景小故事: 开放平台通过 JS 的方式将淘宝的核心功能集成到第三方网站,以扩大交易生态圈。 目前已发布登录、购物车等组件。 作为底层支持的 JS SDK 需要提供小巧的跨域XHR功能. ch02. 反向Ajax 背景小故事: 有Ajax,自然还有反向 Ajax 。本着折腾的精神,对这部分知识点也做了一些了解。 ch03. HttpOnly cookie 和 第三方 cookie 背景小故事: 在页面中嵌入一个跨域的iframe,在某些浏览器中,iframe的js无法操作cookie。 此外,第三方,可能无法正确发送 cookie。 等等奇怪的问题,都跟小小的cookie有关。
Jason Grigsby发表了篇文章,对媒体查询吐槽,大意是在移动设备上使用媒体查询会造成很多资源的浪费——浏览器请求到很多用不到的图片等资源,然后写了一些测试用例测试一些可用方法。
libevent自带了一个http库,用它可以很简单的实现一个http服务器,本文非常简单地分析之. evhttp evhttp库有几个主要的结构体,它们之间的联系非常龌龊: 其中,结构体event, min_heap, evsignal_info, eventop, event_base在前面几篇文章中已经介绍过了,这里不再啰嗦. evbuffer evbuffer用于读或写缓冲,图示为: 和evbuffer有关的外露接口主要是: //从文件读数据到缓冲,读取量为max(howmuch, 4096) int evbuffer_read(struct evbuffer *buf, int fd, int howmuch); //把缓冲写出文件 int evbuffer_write(struct evbuffer *buffer, int fd) evbuffer比较简单,不多介绍. evh
是不是见到google,facebook等大型专业网站的拥有不同的语言站群,可以不同语言间切换很给力?而我们只能羡慕嫉妒恨呢?今天要介绍的就是如何识别不同国家,只需要简单几步,就能识别出来自不同国家的请求,使你的web应用更有国际范。国家识别主要用到的是http header中的host,Accept-Language,cookie以及请求的url,ip等。下面先温习下http header的基础知识。 1 HTTP Header头格式在WEB开发中,无论是前端或后端都会发送请...
基于上次写的关于php的libevent扩展的应用,我实现了一个异步的http请求类。
[ 共26篇文章 ][ 第1页/共2页 ][ 1 ][ 2 ]
近3天十大热文
-
 [1148] WordPress插件开发 -- 在插件使用
[1148] WordPress插件开发 -- 在插件使用 -
 [58] 解决 nginx 反向代理网页首尾出现神秘字
[58] 解决 nginx 反向代理网页首尾出现神秘字 -
 [52] Java开发岗位面试题归类汇总
[52] Java开发岗位面试题归类汇总 -
 [45] web开发设计人员不可不用的在线web工具和
[45] web开发设计人员不可不用的在线web工具和 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [33] 手机产品设计方向
[33] 手机产品设计方向 -
 [32] 一句话crontab实现防ssh暴力破解
[32] 一句话crontab实现防ssh暴力破解 -
 [30] 如何建立合适的索引?
[30] 如何建立合适的索引? -
 [28] 程序员疫苗:代码注入
[28] 程序员疫苗:代码注入 -
 [27] oracle技术方面的路线
[27] oracle技术方面的路线
赞助商广告