您现在的位置:首页 --> 查看专题: zoom
今天为什么要谈这个呢?出于一个页面仔的“窥探”欲吧,也可能不是,因为这些本来就是需要知道的,只是可能没有引起太多人注意。
当然,每个“是什么”的背后都有一个“为什么”,很多人都遇到过“设置了z-index却无用“的问题。
z-index是干嘛的呢?——设置元素在z轴方向的层级。那么怎么用它才是正确滴捏?
本文内容如题,从表层和深层好好对比了 zoom和transform:scale的区别,有截图,有demo,希望本文的内容能够对您的学习有所帮助。
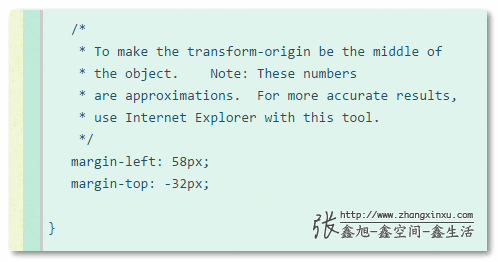
IE的Matrix矩阵变换,或者zoom缩放会改变元素原本占据的展示尺寸,位置等,与CSS3优雅的transform完全不一样,导致,我们需要对IE做额外的偏移。
但是,我们大多数人的数学都是体育老师交的,计算偏移值什么的,想想就大头娘娘了,难道,就不能跟CSS3 transform一样,就规规矩矩居中放大吗?
童鞋,略施小计,还是有办法滴……
[ 共3篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1178] WordPress插件开发 -- 在插件使用
[1178] WordPress插件开发 -- 在插件使用 -
 [74] 解决 nginx 反向代理网页首尾出现神秘字
[74] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [41] Java开发岗位面试题归类汇总
[41] Java开发岗位面试题归类汇总 -
 [32] Rax 系列教程(长列表)
[32] Rax 系列教程(长列表) -
 [31] 一句话crontab实现防ssh暴力破解
[31] 一句话crontab实现防ssh暴力破解 -
 [31] 手机产品设计方向
[31] 手机产品设计方向 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [26] oracle技术方面的路线
[26] oracle技术方面的路线
赞助商广告