您现在的位置:首页 --> 查看专题: 字体
之前只知道图片属于二进制文件,别的就都不敢确定了。今天做了一个验证码,需要上传一个字体文件。因为上线是用的打patch方式,所以有些犹豫这个字体文件到底是否属于二进制文件呢?百思不得其解,咋确认呢? 其实办法还是有的,死马当活马医,不管咋的,新增了文件总是要放在svn里面的。于是我就知道字体文件也属于二进制文件了。
当你使用CSS设置字体大小事,你有很多种选择,你可以使用“keyword”,像 p { font-size: small; } 或者是一个数值。当使用数值时,你需要考虑使用哪种单位,那一种单位是最好的呢?下面让我来看看。 Keyword 有效地设置字体尺寸的keyword有:xx-small, x-small, small, medium, large, x-large, and xx-large 还有比较 keyword(smaller 和 larger)。令人惊奇的是,各种平台和浏览器都能很好的兼容 keyword font size,看一下...
最近疯狂测试 reset.css, 第一个首要测试点就是默认字体。前不久秦歌的帖子和我的再谈,收到了很多朋友的反馈。重新整理了下,请先仔细查看测试页面: web-default-font.html 1. Tahoma 字体的问题,小麦总结过。在 IE6 下,Arial 字体在下划线的显示上的确略有优势,甚至有神奇的魔数 1.231 来让中英文对齐。但除了 IE6, 其它浏览器下,Arial 表现并不好。考虑门户网站的设计趋势,链接加下划线的形式,已逐步去掉,比如 YAHOO 首...
秦歌这篇文章总结得很不错,俺挑刺来啦: 1. 优先级的描述不严谨,有 !important 时,网页样式可以覆盖用户自定义样式。用户!important > 网页!important > 用户 > 网页 > 浏览器默认。 2. Tahoma 字体从 Win95 就有了,并且从 Win2000 开始,Tahoma 成为 Win 英文系统的默认字体。2007 年,在 Mac OS X v10.5 (Leopard) 中也开始内置 Tahoma 字体。至今,普及性还是相当不错的。 3. Google, YAHOO 等网站,首选 A...
通常用户看到的页面的样式会受到三层控制,第一层是浏览器的默认样式,第二层是网页定义样式,第三层是用户自定义样式。和CSS一样,后面的优先级高于前面的,也就是说网页定义样式可...
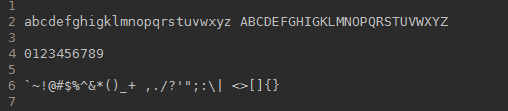
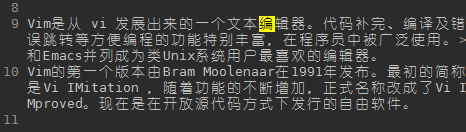
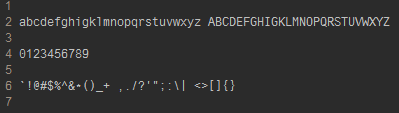
网上从来不缺编程字体推荐的文章,当然vim(gvim)字体的推荐文章也是多不胜数,但是大部分都是想当然的认为哪些字体好用就介绍出来,甚至都没有自己亲自试过,也没有考虑过用户使用19...
同事看见我的编程界面,不禁大呼“你的编程字体好丑”。立马无地自容,我真太不专业了!竟然不知道还有“编程字体”这个概念。。。。。。 于是同事立即推荐了好几个字体,看我都不满意,于是拿出了他的压箱货:Monaco。苹果出品,据称是最好看的编程字体,主要是优化英文字体,对中文也有效。尤其能分清楚0oO,而且很锐化,看见的不再是规规矩矩了。 为方便大家下载,我把字体放到Google上了,直接下载地址http://xieyayu.googlep...
[ 共27篇文章 ][ 第2页/共2页 ][ 1 ][ 2 ]
近3天十大热文
-
 [783] WordPress插件开发 -- 在插件使用
[783] WordPress插件开发 -- 在插件使用 -
 [61] Java将Object对象转换为String
[61] Java将Object对象转换为String -
 [61] cookie窃取和session劫持
[61] cookie窃取和session劫持 -
 [58] 学习:一个并发的Cache
[58] 学习:一个并发的Cache -
 [57] 你必须了解的Session的本质
[57] 你必须了解的Session的本质 -
 [52] Linux如何统计进程的CPU利用率
[52] Linux如何统计进程的CPU利用率 -
 [51] 再谈“我是怎么招聘程序员的”
[51] 再谈“我是怎么招聘程序员的” -
 [50] 解读iPhone平台的一些优秀设计思路
[50] 解读iPhone平台的一些优秀设计思路 -
 [50] 最萌域名.cat背后的故事:加泰与西班牙政府
[50] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [49] 豆瓣是啥?
[49] 豆瓣是啥?
赞助商广告






.png)