zepto/jQuery、AngularJS、React、Nuclear的演化
写在前面
因为zepto、jQuery2.x.x和Nuclear都是为现代浏览器而出现,不兼容IE8,适合现代浏览器的web开发或者移动web/hybrid开发。每个框架类库被大量用户大规模使用都说明其戳中了开发者的刚需。本文将对比zepto/jQuery到Nuclear的设计和演化的过程。
无框架时代
互联网的春风刚刮来的时候,人们当时利用三剑客制作网页。
这里会发现showMsg必须是全局的,onclick触发才能访问,这样就会导致每绑一个事件就要污染一个全局变量。这点问题难不倒前端工程师,加个超级namespace,所有的事件挂在它下面:
但是也有问题,比如这样的场景:
或者更真实一点:
在定时器没执行完成或者AJAX没有success之前,用户的所有交互都会报:
然后,善于记录分析总结思考提炼的工程师们拿出本子记录下最佳实践:
不建议在dom元素上直接声明事件绑定调用
声明式事件绑定所调用的方法必定要污染全局某个变量
声明式事件绑定的相关js未执行完的情况下发生人机交互会报脚本错误,且严重影响用户体验
建议在js中先查找dom、再给dom绑定事件
想象一下:一个按钮5秒后才绑的事件,用户前4秒内一直点都没反应,然后5秒到了,但是用户已经放弃该网页了。
util库时代
开发者们按照上面总结的最佳实践,重构了上面的代码:
这给开发者们带来了另外一个麻烦的问题,以前声明式直接在div上绑定事件不需要查找dom,所以不需要标记id,现在每个需要绑定事件的dom都需要标记id用于js查找。而且,这种写法依旧没有改变声明式事件绑定的一个问题:
js未执行完的情况下发生人机交互【虽然不会报脚本错误】,但是严重影响用户体验
比如你div是个按钮形态,看上去用户就想点,一直点一直点。但是js还没执行完,事件还没绑定上去。用户将收不到任何反馈。
但是开发者并不关系这‘毫秒’、甚至‘秒’级别的用户体验,也有的开发者利用UI逻辑去规避,比如先来个loading?比如绑定完事件再显示该dom。
就这样,这个问题就这么不了了之~~~~。随之而来的是:
查找dom好累,封个类库:
绑定事件好累,封个类库(edwards的events.js):
再然后,开发者们觉得引用这么多工具库好累…
zepto/jQuery时代
开发者们觉得引用这么多工具库,而且他们其实都隶属于同一类东西(查找dom、dom绑定事件都是操作dom)可以糅合一起。就有了后来风靡全球的jQuery和zepto在web里实现人机交互:
开发者的刚需就是:找到dom、绑定事件、写逻辑。而且,上面的程序还不会丢失语义,一看就知道想干什么。但是:
js未执行完的情况下发生人机交互【虽然不会报脚本错误】,但是严重影响用户体验
开发者们被各种爽到之后,这个问题已经被抛到了九霄云外。那我们就继续往下看,看到哪个阶段把上面这个问题解决了?!
AngularJS
因为AngularJS通过ng-click绑定事件,所以没有解决。
React
因为React的布局和逻辑放在一起,解决了跨越了十多年之久的前端问题:
js未执行完的情况下发生人机交互【虽然不会报脚本错误】,但是严重影响用户体验
通过把相关的布局和逻辑放在同一个组件中,整个系统变得整洁清晰了。 我们为这个重要的洞见向 React 致敬。(引用于riot)
React的核心根本不是什么UI=fn(state);不用React也可以UI=fn(state)。
Nuclear
理念:some HTML + scoped CSS + JS === Reusable Component
Nuclear的网站在这里: http://alloyteam.github.io/Nuclear/ 里面有大量的介绍。
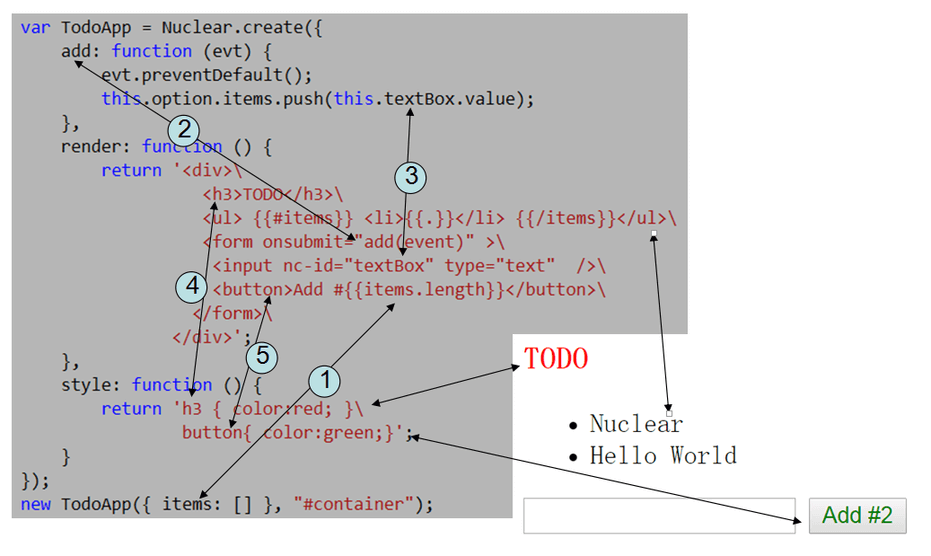
通过下面的使用方式:
会在html里生成如下的结构:
组件化编程
组件html结构、css和js必须在一起,要么都加载,要么都不加载。
只加载其中一部分都是浪费如css加载了,组件没用到js加载了,浪费带宽
带来不好的体验,如组件js加载完了,css却没加载完成,导致用户看到错乱的页面
脚本错误和糟糕体验,如组件HTML和css加载完了,js却没加载完成,导致用户交互无响应
Nuclear编程
组件化编程
超小的体积,5k
支持任意模板引擎
双向绑定改善编程体验
面向对象编程
支持局部CSS
回到最初的问题:
不建议在dom元素上直接声明事件绑定调用(Nuclear建议事件直接绑在dom上)
声明式事件绑定所调用的方法必定要污染全局某个变量(只污染了Nuclear)
声明式事件绑定的相关js未执行完的情况下发生人机交互会报脚本错误,且严重影响用户体验(组件化编程,组件的html、css和js是一个整体)
建议在js中先查找dom、再给dom绑定事件(Nuclear建议事件直接绑在dom上,查找dom的需要可以标记nc-id或者nc-class)
总之:使用Nuclear组件化编程,使组件的HTML、CSS和JS同时一起生效可以规避许多问题。
Github: https://github.com/AlloyTeam/Nuclear
感谢阅读~~
建议继续学习:
- JQuery实现Excel表格呈现 (阅读:46561)
- 分享一个JQUERY颜色选择插件 (阅读:12776)
- jQuery插件---轻量级的弹出窗口wBox. (阅读:9729)
- 10个强大的Ajax jQuery文件上传程序 (阅读:7799)
- jQuery的data()方法 (阅读:7682)
- jQuery性能优化指南 (阅读:7436)
- jQuery Color Animations颜色动画插件 (阅读:7196)
- 精于图片处理的10款jQuery插件 (阅读:6343)
- jQuery中getJSON跨域原理详解 (阅读:5670)
- 配合jquery实现异步加载页面元素 (阅读:5420)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:TAT.dnt 来源: 腾讯AlloyTeam
- 标签: angularjs jquery nuclear react zepto
- 发布时间:2016-05-05 22:53:17
-
 [61] ABTest 平台设计 - 如何进行流量分桶
[61] ABTest 平台设计 - 如何进行流量分桶 -
 [46] 如何拿下简短的域名
[46] 如何拿下简短的域名 -
 [44] 图书馆的世界纪录
[44] 图书馆的世界纪录 -
 [43] android 开发入门
[43] android 开发入门 -
 [42] Oracle MTS模式下 进程地址与会话信
[42] Oracle MTS模式下 进程地址与会话信 -
 [41] 流程管理与用户研究
[41] 流程管理与用户研究 -
 [41] 【社会化设计】自我(self)部分――欢迎区
[41] 【社会化设计】自我(self)部分――欢迎区 -
 [41] Twitter/微博客的学习摘要
[41] Twitter/微博客的学习摘要 -
 [40] WEB系统需要关注的一些点
[40] WEB系统需要关注的一些点 -
 [40] Go Reflect 性能
[40] Go Reflect 性能