您现在的位置:首页
--> 信息和交互
用户与网站进行交互的过程中,针对某一主题提交评论恐怕是最精彩的部分了,所谓“意见领袖”和“口碑”都是由此过程产生,时下流行的“水军”、“网络打手”、“信用粉刷匠”等“网络灰社会”也正是假籍用户评论制造舆论、扰乱视听,评论管理是网站运营中最棘手的工作之一。
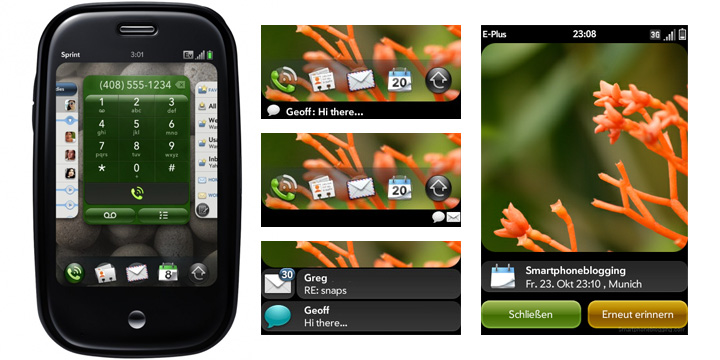
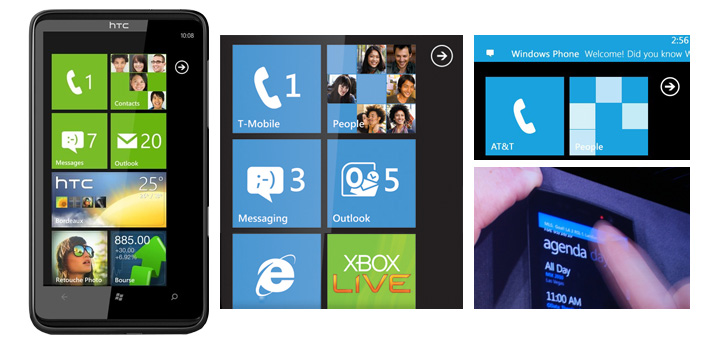
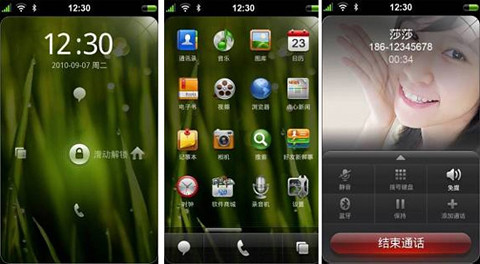
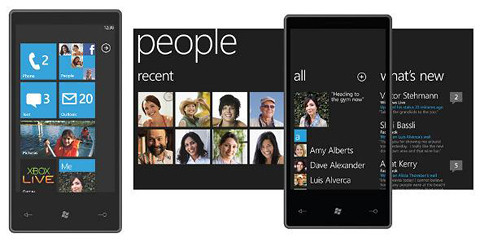
当应用程序不处于前台运行中时,消息通知能将某些信息及时告知用户。比如收到新消息、收到新邮件、程序下载已完成或者待办事项即将开始等。目前各移动平台上对消息通知的设计均有所差别,各有利弊。这里整理了iOS、Android、Palm Web OS、Windows Phone和未揭开面纱的Meego这五个系统对消息通知的处理方式,并分析了它们各自的优缺点。希望能对研发过程中的设计选择有所帮助。另外这里主要分析的是通知的提示形式,不涉及Local...
我们都知道,计算机图形界面的出发点就是对真实环境的物理特征进行复现,从而得到简便、直观、易学的人机交互,带弹性的按钮什么的就是很典型,这些复现往往会表现在很显而易见的地方。不过交互设计总是在处理一些不会直接看出的东西,比如信息架构的部分。
一个用户到了某个网站的门口,从跨进门槛到找到自己的座位,这个过程中网站要做的,一是让用户尽快坐稳,该干什么干什么;二是让用户快速熟悉房间,保持新鲜感,至少在坐下之前,主人应该送上杯水或两本杂志,让用户既感觉到主人的热情,又轻松发现了新的网站兴趣点,在座位上骚动起来。网站们是怎么做的呢? 记得很久之前听过一个例子,说某家网站的注册流程中,对电子邮箱确认邮件的某句表述稍作修改,使得注册成功率大幅提升,...
这几天试用了饭否、腾讯微博和推特,发现它们都各有特点。饭否作为国内微博的始祖,虽然第二次出生,但还保留着上辈子的面貌,不论是用户体验还是功能都不具有竞争力,也难怪朋友说“现在这个fanfou测试版,个人觉得连alpha都算不上”。腾讯微博和新浪微博非常类似,出众之处在于合并了“转播”与“点评”的数量,直指新浪微博的“影响力”。 推特能匹敌脸谱,新浪微博一家独大,也说明一定的东西,它两是我想重点用笔的。 回应路...
第一部分 概述 当人们活动越来越多,任务越来越复杂,给予信息的时间和精力会更少。从来没有那么多方式可以获取信息,从来没有那么多信息需要筛选。生活节奏加快,对信息设计的清晰度、易读性、有效性要求更高。抽取精华,浓缩价值,这也是信息设计的使命。 当信息量越来越大时,人们共享概念和想法的时候,清晰的视觉交流方式显得尤为重要。设计需要通过易于理解的方式,向不同语言、文化、审美观念的受众传达信息。这是一种超越...
• WAP设计基础
WAP站点,这似乎是一个有点落伍的东西。在诞生之初,它很简陋,只能通过一个叫WML的标记语言来搭建没有任何美感的文字+链接页面。而今,绝大部分WAP站点都开始使用xhtml标记语言,不过在iOS、Android风潮席卷全球的今天,这个演进似乎显得有点苍白无力。但在中国,WAP的用户群体依然是移动设备上网的绝对主力军。那么,到底该如何设计一个WAP站点呢?个人以为,需要从设备、浏览器、任务、场景四个方面入手。一个WAP站点好与坏,不...
其实看到这个站点的时候,包括我自己在内,也发出了疑问: 美空已经很成功了,这个领域还能再打进去吗?站长是否在重复制造轮子? 先不谈运营模式,分析一下这个案例需要改进的地方。 稳固主推的关键字: 该网站的推广模式,并不依赖SEO,此类网站,更多的依靠口碑来传承,朋友告诉朋友。所以他们要做的,就是守稳自己的关键字娱乐王国,让朋友们在搜索的时候,能够到达网站首页就可以了。目前来说,因为外链推广的作用,在Google...
有人的地方就有江湖,网络就是江湖。万法归宗――WEB2.0 2001年的秋天,格外萧瑟。之前万分风光的互联网公司(dot-com)纷纷倒闭,仅靠“想法”支撑起来看似无比绚烂的互联网泡沫终于破灭,WEB1.0的时代彻底崩盘。毁灭往往是新生的开始,在这片万物寂寥的废墟之上,一面旗帜冉冉升起,以信息交互为核心的产业模式诞生了――WEB2.0的纪元由此开始。 WEB2.0的核心价值在于将无数处于终端结点通过信...
“操作入口明确”,就是指产品的任何一个功能都要有明确、合理的入口。“操作入口”,指的是产品内部不同模块之间的转接元素,例如在Web产品中,按钮控件、输入框、文字链等都属于操作入口;“明确”指的是入口的视觉感是清晰的、可识别的;“合理”是指入口的出现是符合用户操作逻辑的,适时的。之所以要提出“操作入口明确”,是因为用户在使用产品的过程中,往往遵循的是...
人非圣贤孰能无过,对于用户来说,出错行为在所难免,因此在忽略犯错动机的前提下(主要是避免部分极端用户的主观试错),需要设计师为产品的可用性提供“退路”或者“其他路线”。换句话说,当用户在操作过程中触发了错误事件,需要有合理的交互反馈来帮助用户排除使用障碍,继续未完成的操作――回归到WEB产品本身,即提供“返回入口”和“文案提示”,确保用户能“转...
引子故事发生在一个懒散的午后,笔者发现MSN在登录界面出现的时候,不能修改默认值――也就是说必须完整地输入登录邮箱,看似无可非议的设计――真的是无可非议吗? 全部输入太麻烦,还要按SHIFT+2(输入@),为什么不能让我选择下拉呢? 明明默认显示邮箱是hotmail,我也是hotmail啊,为什么不能直接修改前缀呢? …… 让我们对比下一个比较给力的正面案例――新浪微博。当用户输...
• 手机用户使用模式
之所以用“使用模式”,是从《搜索模式》中得到灵感,书中将搜索比做一次对话,是一个反复和互动的过程。不仅仅是回答问题,首先展开试探性的对话或者参考咨询,更好地理解用户需求。在个人看来,交互是用户和手机的信息交流,有输入和输出过程,只不是对象不同而已,但是用户需求是相似的,在电脑上有阅读、查询和娱乐的需求,在手机上同样存在。用户通过电脑寻找信息,形成特有的模式在手机端也有表现,即使两...
有一种沟通,主席台上某个发言人拿着扩音器讲话,身为听众只能在台下窃窃私语,这个叫门户;有一种沟通,大家都可以轮流上讲台上拿着扩音器说话,并且邀请台下的观众评论,这个叫论坛;有一种沟通,大家都回到自己家说话,张贴标语,然后可以任意的去别人家拜访和聆听,这个叫日志,也叫Blog;还有一种沟通,大家围坐在一起,你可以选择收听那些你感兴趣的人,物以类聚,七嘴八舌,这个外国叫Twitter,到了中国叫“微博”。
最近做了wap站中的搜索结果页的改版,记录一下关于锚点链接的心得~ 锚点链接一般用于比较长的网页,使用内部链接建立页内目录。单击目录跳转到文本的相应位置,最常见的如“回顶部、模块间跳转”等。关于锚点链接,可用性研究的宗师Jakob Nielsen写过一篇名为Avoid Within-Page Links的文章,排斥锚点链接,认为它有害页面健康,最典型的例子是“返回顶部”,反对原因大致可归纳为: ・干扰用户浏览页面; ・认为没有必要,浏览器...
预注册,其实很多网站在使用,只是可能一些固化思维让那些产品经理们进行了“有选择”的屏蔽,而不去关注;要赢得好的用户体验,就应当告诉用户为什么注册,即“注册之后可以获得哪些优势内容”;然而任何华丽的词藻在真实体验面前都会相对干瘪,在用户使用网站之前,永远会保持质疑,因为他们“总是在填写复杂的表单后看到一个丑陋的爱因斯坦小板凳”;预注册就是提升用户体验,提升用户信任度的一把金钥匙。
公众信息门户就是摊煎饼,面积越大越好;垂直主题门户就是掏耳朵,有一定的深度才觉得舒服。伴随《扫把星理论》在国内的风靡和活学活用,加上地产、化工一系列行业门户的风生水起,垂直主题门户这种形式被打了鸡血,如雨后草原上的蘑菇,随便踩一脚都能压扁一大片。要想在一大片蘑菇当中鹤立鸡群,就必须有挺拔的菌冠,而那硕大蘑菇的倒掉往往因为根扎的不够深,垂直网站要建立牢固的落地抓力,就应当注意内容层次的挖掘。
• 细说魅力属性
当一个魅力属性被做到极致,有时候会发生一种现象。产品属性的认知度和传播效果,远高于产品本身。我们都碰到过,想不起来某个东西,但就记住什么特点了,就说“就是能xxx的那个xx”,就属于这样的例子。比如我现在这个X10手机,我不止一次听到有人跟别人介绍,说胖胡斐那个手机拍照很好的,啥型号记不清了。你的男朋友可以不高不帅,也可以布朗忙,可以不这样不那样,但你还是喜欢他,因为他一定在某方面的魅力让你觉得足以弥补所有缺憾。
近3天十大热文
-
 [69] Go Reflect 性能
[69] Go Reflect 性能 -
 [18] [译]Google Chrome中的高性能网
[18] [译]Google Chrome中的高性能网 -
 [16] 关于Linux的文件系统cache
[16] 关于Linux的文件系统cache -
 [16] 在FreeNAS/BSD搭建基于Nginx+
[16] 在FreeNAS/BSD搭建基于Nginx+ -
 [14] 最近总结的一些技巧(vim,python,s
[14] 最近总结的一些技巧(vim,python,s -
 [13] Linux常用系统信息查看命令
[13] Linux常用系统信息查看命令 -
 [11] PHP加速器 eaccelerator 缓存
[11] PHP加速器 eaccelerator 缓存 -
 [9] Linux(Ubuntu 10.04)上安装
[9] Linux(Ubuntu 10.04)上安装 -
 [9] 精于图片处理的10款jQuery插件
[9] 精于图片处理的10款jQuery插件 -
 [9] base64_encode 和 urlenc
[9] base64_encode 和 urlenc
赞助商广告