让Vim(gvim)更好的支持javascript编程
最近工作比较忙,所以一直没有时间写vim相关的文章,今天写一篇,以飨读者。
貌似前台开发的同事都是不太喜欢用vim的,而喜欢用editplus,emeditor之类的,说起来我遇到vim之前也都用过一段时间,嗯,先不说啦,留在后面说。
Vim7默认就是支持javascript的,但我觉得还不够,还可以更多。
1)配色
vim对javascript的配色其实已经不错了,但是我对于js库大行其道的今天,没有对几个js库配色的支持,怎么对得起vim这个响当当的名字~,所以去www.vim.org上搜了一下,果然让我找到了jQuery的配色支持。
下载地址:http://www.vim.org/scripts/script.php?script_id=2416
把jquery.vim放到vimfiles\syntax目录,然后在vimrc中加入如下代码:
au BufRead,BufNewFile *.js set syntax=jquery
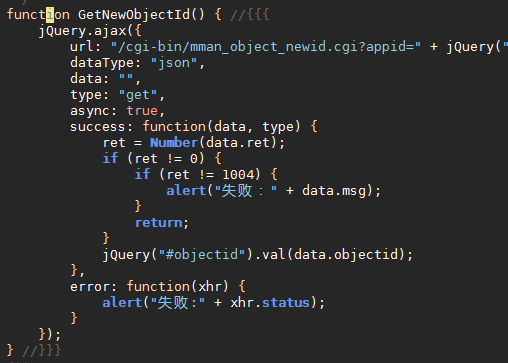
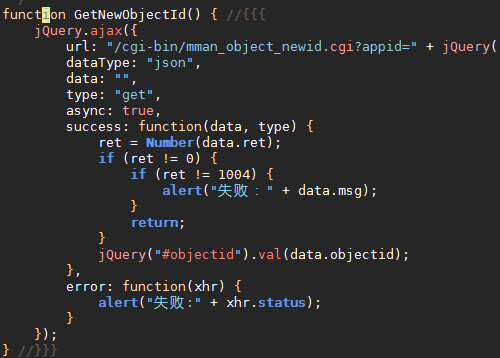
上图~~~
不加入jQuery配色:
加入jQuery配色:
2)缩进
vim默认的javascript缩进实在不能让我满意,所以之前也用到过一个jsbeautify.vim,可以将整个js代码整体美化(包括自动折行等很好的功能),但是因为这个插件只能对整个文件操作,所以希望能找到类似与系统默认的==就可以缩进的插件。
那就是:javascript.vim ,下载地址:http://www.vim.org/scripts/script.php?script_id=1840
(注:http://www.vim.org/还有一个缩进的javascript.vim,下载地址是:http://www.vim.org/scripts/script.php?script_id=1936,我现在使用前面那个,读者可以自己试一下~)
将文件放到vimfiles\indent目录即可。
然后打开一个javascript文件,按下=G试一下吧~~
OK,先就写到这里吧。
建议继续学习:
- vim几个小技巧(批量替换,列编辑) (阅读:36799)
- 简明Vim练级攻略 (阅读:21556)
- Vim下的代码自动补全和代码跳转阅读 (阅读:14929)
- 为什么要用 Emacs/Vim,而不是任何其他编辑器 (阅读:12671)
- 在vim(gvim)中运行终端(对,你没有看错,我也没有写反) (阅读:10123)
- vim入门,进阶与折腾 (阅读:10153)
- 让vim在终端下的配色亮起来! (阅读:9416)
- 最近总结的一些技巧(vim,python,svn,fiddler等) (阅读:7713)
- vim的复制粘贴小结 (阅读:7387)
- Vim(gvim)编程字体推荐 (阅读:7199)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:Dante 来源: Vimer
- 标签: gvim Vim
- 发布时间:2010-04-09 09:10:39
-
 [895] WordPress插件开发 -- 在插件使用
[895] WordPress插件开发 -- 在插件使用 -
 [136] 解决 nginx 反向代理网页首尾出现神秘字
[136] 解决 nginx 反向代理网页首尾出现神秘字 -
 [56] 整理了一份招PHP高级工程师的面试题
[56] 整理了一份招PHP高级工程师的面试题 -
 [54] Innodb分表太多或者表分区太多,会导致内
[54] Innodb分表太多或者表分区太多,会导致内 -
 [53] 如何保证一个程序在单台服务器上只有唯一实例(
[53] 如何保证一个程序在单台服务器上只有唯一实例( -
 [53] 用 Jquery 模拟 select
[53] 用 Jquery 模拟 select -
 [52] 海量小文件存储
[52] 海量小文件存储 -
 [52] CloudSMS:免费匿名的云短信
[52] CloudSMS:免费匿名的云短信 -
 [52] 全站换域名时利用nginx和javascri
[52] 全站换域名时利用nginx和javascri -
 [52] 分享一个JQUERY颜色选择插件
[52] 分享一个JQUERY颜色选择插件