创造设计中的优雅与节奏

首先是跑题的部分,最近听到“交互设计师的危机”的说法。这个话题已经有了不少讨论,比如Cooper上的文章“交互设计前途渺茫”(Alan Cooper,被誉为交互设计之父,见www.cooper.com,它的“concept Projects”我认为是情景应用于设计表达的一个良好范例)。DavidW同学做了翻译,并有感而发的写了一些文章如“交互设计师如何提高自己的能力”其中颇具讽刺的语言风格很让人喜欢。又如Mark Blythe的文章“从鼠标到iPod,设计师之死”,这篇有些文艺性的文章给了我一些关于设计师前途的启发。
交互设计师的前途在哪里?DavidW同学说到,交互设计师没什么考核标准。加上所用的工具乱七八糟:十八般触手可及的东西,就连餐桌上擦嘴的纸巾都可以拿来干活,进一步怀疑那些使用餐巾工作的交互设计师是从餐饮业转行过来的,颇具讽刺意味,却也很坦诚。我想门槛过低,必然导致行业认可度不足,专业度不够,工程师就会把设计师比作美工。这些都值得我们思考,不过一时不至于心灰意冷,Alibaba UED团队的文章“交互设计师的专业度表现”,在一定程度上解决了交互设计师功课及格的问题,然而看完后让我更感兴趣的是“100分”设计师该如何炼就。
我想无论Cooper的网站,DavidW,或是Mark Blythe,都试图给交互设计找出一条前途光明的道路。他们有着各自不同的前瞻性的思考,值得借鉴。我也想借助这个话题,提供一个相对不同的思路,谈一谈在现有趋势下如何创造更好的设计以缓解“危机”。
先看趋势。Mark Blythe 提到:“早期计算机界面的设计者主要关心一些可测量结果,人们在不同的界面上需要花费多少时间完成一个任务。这样的问题可以通过观察和实验来解决,设计的过程相当的清晰透明。”这让我想起了网页设计同学说到的“网页端的设计需要能让用户快速定位目标,点击,快速响应”。不难发现,其实这个过程的量化最终是解决可用性层面的“效率”“效用”问题,作为基本的设计原则,这些无懈可击。但值得一提的是,不论浏览器的框架或是网页内容本身,这种趋势正在悄然的发生变化,比如piovt和google wave。他们越来越“App化”。因为长远考虑,摩尔定律使得关于效率效用的问题越发的退出人们的视线,而当搜索引擎都趋向于快速准确的提供搜索结果;华丽的用户界面不再是技术门槛之时,传统的用户体验虽然依旧是主旋律,却有些力不从心。交互怎样才能助力设计并将其推向一个新的高度?我想主要有两个方向,其一是新技术的刺激,VR虚拟现实,AR增强现实,TUI可触界面等等,前一段知名的MIT学生的第六感装置就是AR 技术的一种变形。另一个方向是提升现有体验,找出新的设计点。这里提出我一些自己的体会,我暂时将他们描述为设计中的优雅及节奏。
举几个工业产品的例子来说明。这样举例一个原因是我的工业设计专业背景,另外一个是工业产品比信息化产品更早的遇到了可用性的瓶颈,用户已经不再关心他们的效用,效率。而转向了更为高层次的需求。从他们身上我们可以试图寻找到一些提升现有体验设计的灵感。

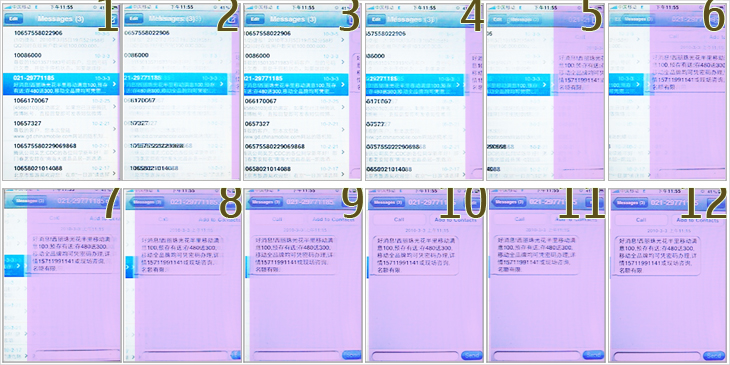
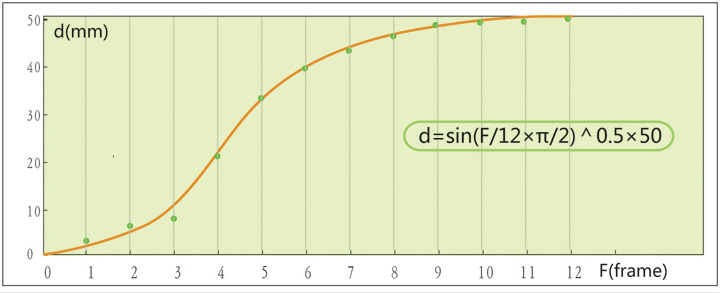
首先是Apple,Apple的设计不论硬件还是软件上都是业界的领导者,最初认识到它的优雅可以说是从它的呼吸灯开始的,从powerbook g3和ibook起,只要当用户合上笔记本的时候,位于笔记本前端的睡眠指示灯就会呈呼吸状的闪动。细细想来,这种亲切感仿佛源于人的内心,与其说它是视觉效果不如把它比作成一种共鸣。Apple的这种设计思想贯穿了它产品线的始终。我把它称为:符合用户的经典思维。所谓经典思维,可以看作我们成长过程中(或天性中已存在的)认为事物固有的样子和属性,一个简单的例子,物体从A点到B点,经典思维认为它必定经过一个路径,而不会是在A点消失B点出现。当然如果此时恰好是雾天,那么它渐渐消失在A点而后在B点渐渐出现也是符合经典思维的。我们再将这个过程细化,从A点到B点,现实世界中的物体必定经历一个先加速后减速的过程。而不是一上来就有固定的速度。这个感觉有点像拉开一个抽屉。我们先来看看Apple是怎么做的。我试着着做了一些非常初步的工作。以下是用相机拍摄下来的iPhone短信程序的屏幕切换动画,将动画单帧播放,可以得到以下一系列截图。因为每个单帧画面的间隔时间相同。我们把每帧变化的结果放到坐标轴上,试着将“优雅”进行一些量化。

d表示距离,总大小是屏幕的宽度。F是帧数,按30fps这个过程大约0.4秒。我们可以看出,趋势上是一个先加速后减速的过程,它的背后定对应某一函数曲线,而一般这种运动曲线可以应用三角函数sin实现,但这里它更像是sin的平方根(这个猜测应该不准确,还请了解iPhone SDK的同学指正)。

如果以上可以作为iPhone体验上优雅的一个点,那么iPhone优秀的体验就是有这些点交织出的平面。我们将这部分工作更进一步,来看一下iPhone的主界面交互。iPhone的主界面模拟了一个有弹簧卡扣装置的物理表面。(想象每个屏幕后方都是一个半圆形凸起,有一个带弹簧的探针压在两个屏幕中间的缝隙上)。它最大限度的贴近物理世界,去符合我们的经典思维。
延伸一点,如果你是Apple的交互设计师,会怎样定义iPhone主界面的交互呢?“跟随手指运动,左右滑动切换屏幕,边缘处反弹”。如果是这样的命题,我想工程师不可能做出我们今天可以感受到的Apple的用户体验。我们排除掉点击图标,调整位置等等交互点,单就手指切换屏幕一个操作来说:首先手指触及屏幕,看上去屏幕会同步跟随手指移动,这并不准确,实际上手指移动了一定距离后屏幕才开始随动(有iPhone的同学可以试用一下,android同理),这个距离在2mm左右,而后,左右滑动,滑动就会切屏?也不尽然,要看手指离开屏幕时的瞬时速度,大于一个值会切换,此时屏幕按释放时的速度加一个摩擦力继续向前,到达边缘反弹。如果小于这个值(静止释放时瞬时速度是0,也在此情况之中)要看当前拖动的屏幕是否超过屏幕宽度的二分之一,超过切屏,没超过弹回,此时都是在释放速度之上添加加一个加速度,到达边缘返回。另外还要考虑在两个最外侧屏幕操作时行为有什么不同,以及释放后屏幕仍在运动中时再次操作的屏幕行为。想必真正列下来将会是一个相当复杂的流程图。端木说到,他在Apple工作时并没有交互设计师这个职位,工程师做了绝大部分工作,我们便越发的清楚原因在哪里。
没有时间去做iPhone的界面模拟,但先前我用AS3模拟了Hero主界面的一些行为,以下视频可以作为参考,其中图形界面是由BLIZZARD同学完成的。请见以下视频:

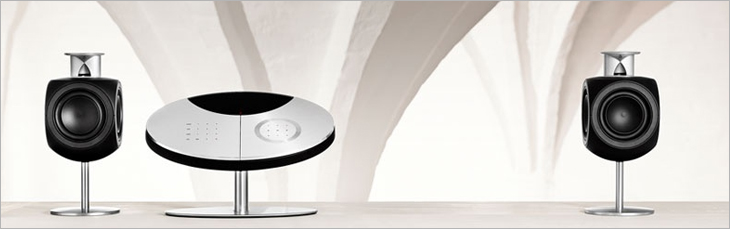
接下来说一下Bang&Olufsen这家丹麦世界级视听品牌给我的启发,macbook pro 右侧是B&O BeoCenter2 cd播放机,发烧友一定对它耳熟能详。轻按一下,它光滑的椭圆形表面会展开成两翼,上盖张开,cd抬起,仿佛我们记忆中某种灵异的生物。审视它的优雅,我们会发现:效率不再是优先元素,而仪式感被大大提前了。就纯粹的可用性而言,它比不过一般的cd机,而它的体验更多的集中在它的仪式感之上。相比Apple这种大众产品所具有的优雅,我把B&O归结为小众的优雅,因为它可以抛弃效率,并不适用于所有人,感觉这种优雅可以应用于我们设计的高端应用当中。工业产品的元素也许不容易应用到我们现在的工作上,还好B&O同样提供了一个与其产品风格类似的播放器BeoPlayer,有兴趣的同学可以下载来试用,体验一下B&O式的优雅。希望也能从中得到一些灵感。在设计高端应用时,回忆一下B&O的仪式感。

提到Muji CD机,不得不说到深泽直人(Muji CD机的设计者,也是我最喜欢的设计师之一)CDC博客关于深泽直人的一篇转载文章“意识的核心”让我们看到了一个真正的设计师式的思考,在这里,抛开Muji CD机极具创意的外形来看它的播放过程。它只有一个向下拉的操作,极致简单的设计美学。另一方面它,打开开关,它并不会立即启动,而是间隔一下,音乐随即开始,设计师仿佛在营造一种声音从远方传来的意境,亲切而舒适。我想这就是节奏的一个表象,实际上这种稍显延迟的设计也同样出现在07 iPhone发布时的一个场景,Jobs听着音乐而此时他的同事打来电话,音乐缓慢落下转换为铃声,到通话结束,一个小的间隔之后,音乐响起。类比前面的两个例子。Muji CD机的,功能会让位于设计,如将曲目切换,音量调节被放置在不方便操作的位置,这种强调设计意志的产品有时会给人一些设计师孤芳自赏的感觉,所以可以将这种优雅比作是设计师式的优雅,当我们的团队有了足够和行业领导力以及顶尖的设计水平之时,便可以尝试用这种设计师式的优雅去引领潮流。
顺应了趋势,找到了新的设计点,可设计师的核心竞争力还是没有解决,用户体验得到重视的结果就是老板,工程师都过来做交互设计,交互设计师怎么办?既然大家都来抢饭碗,那我们也主动出击好了,这虽然是调侃的说法,但却是我能给出的最切实的建议。这一点启发源于我以前的同事及前辈刘颖,在解决产品团队协同的问题上,她给出了我认为最合理的的方案:去了解团队中各个角色所作的工作,交互设计处于产品链条的最中央,就更有义务去做好这样的工作,试着做一些用户研究,试着做一些开发工作,一有助于自身专业能力的认可,二有利于提高团队效率。当交互设计师成长为中坚力量之时,前途必然一片光明。
建议继续学习:
- 网页表单设计摘要 (阅读:5195)
- 不得不说的糟糕设计 (阅读:4569)
- 卡通风格网站设计一览 (阅读:4424)
- 解读iPhone平台的一些优秀设计思路 (阅读:4424)
- 在信息架构层次对比开心网和Facebook的设计 (阅读:4126)
- [java]如何优雅读取properties文件 (阅读:4072)
- 优先为移动设计带来的优势 (阅读:3832)
- 大胆设计 (阅读:3546)
- 深泽直人:无意识设计 (阅读:3466)
- 游戏动作感设计初探 (阅读:3349)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:gg 来源: Tencent CDC Blog
- 标签: 优雅 节奏 设计
- 发布时间:2010-04-12 16:07:42
-
 [1188] WordPress插件开发 -- 在插件使用
[1188] WordPress插件开发 -- 在插件使用 -
 [79] 解决 nginx 反向代理网页首尾出现神秘字
[79] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [36] Java开发岗位面试题归类汇总
[36] Java开发岗位面试题归类汇总 -
 [30] 手机产品设计方向
[30] 手机产品设计方向 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
