移动设备的表单设计
移动设备的表单设计相比桌面受到很多限制:屏幕小、网络慢、输入困难等。因此在设计移动应用和网站时,应尽量减少表单的数量。同时如果某些地方确需要用户输入,应多尝试让他们通过点击选择,比如多选项、复选框、选择菜单、列表等,替代易用性差的文本框。
限制往往能带来创新,移动表单也不例外。移动设备的局限促使开发人员和设计师寻找更好的方式提供快捷和易用的输入方式。这些领域的创新反过又被应用于桌面互联网,和更广泛的领域。
下面我们来看一些成功的创新:
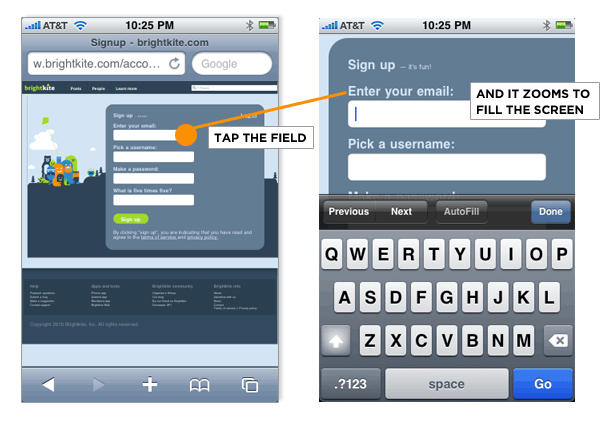
1. 放大输入框
问题:鉴于移动设备的屏幕过小,用户很难看清并及时纠正输入过程中的错误
解决:当用户选中表单的输入框后,系统将表单的输入框放大至整个屏幕,方便用户看清输入的内容
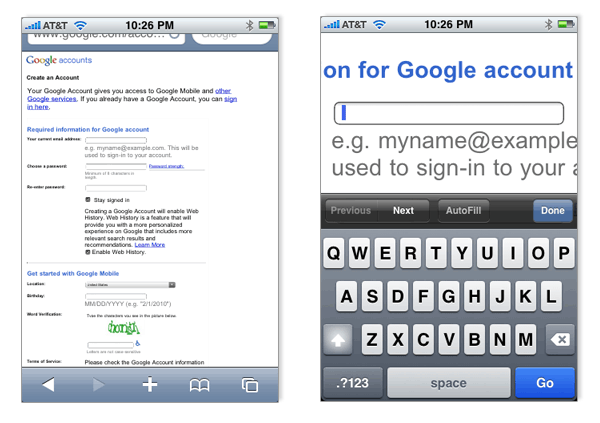
 放大输入框时请注意将各输入框的标签顶对齐,标签应尽量简短。例:Google的注册表单采用了标签左对齐,放大输入框后,我们只看到输入框,标签被隐藏。
放大输入框时请注意将各输入框的标签顶对齐,标签应尽量简短。例:Google的注册表单采用了标签左对齐,放大输入框后,我们只看到输入框,标签被隐藏。

2. 隐藏密码
很多表单涉及到输入密码,为防止其他人偷窥,表单设计通常自动把输入的密码变为*号。这个设计表面上确保了安全,却带来可用性问题:输入密码时如果你的视线不小心移开了一下,就得重新输入。
Iphone的设计:当你输入密码时,并不立即变为*号,而是停留1、2秒之后,让你可以看到输入的内容。

btw:关于这个被广泛采用的设计,可用性大师Nielsen 似乎不以为然,大师说:
提供及时反馈和当前状态指示是基本的可用性准则,隐藏密码的设计导致用户更容易犯错误
3. 弹出菜单控件
下拉框是比较难用的输入类型之一,首先你得点击菜单打开它――通过长长的列表找到目标――移动光标到目标上――点击它。
Web上的解决方案是:当你浏览下拉框里的列表项时,光标一直跟随,光标离开时,下拉框关闭。即使有经验的互联网用户,也常常会丢失目标,重新来一次。对移动设备的交互来说,这更是个挑战,我们需要寻找新的方式。
看看Iphone的设计:用户点击菜单后,屏幕下方出现列表,你可以通过触摸操作中的拖拽、轻弹、推,控制滚动列表的速度,找到目标,为方便点击,目标也被设计地很大。
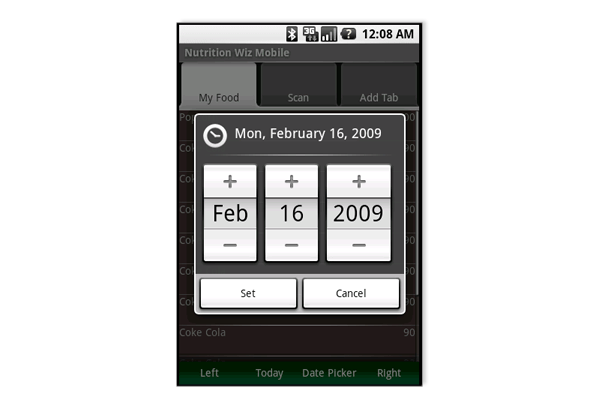
 4. 复合菜单
4. 复合菜单
弹出菜单控件同样可以应用到复合菜单。比如选择年、月、日时,我们可以把3个下拉菜单合并在一个区域完成。

Google的Android系统也使用了复合菜单,不同于Iphone的基于触摸,它使用了可见的界面元素,通过“+”“-”定位。

5. 内置输入控件
除了复合菜单,各种操作系统还为开发者提供了其他定制的输入控件,滑块、评分、对合按钮都可以让用户更容易地输入。

6. 旋转界面
现实生活中,人们使用手机时,可以竖向,也可以横向,移动表单也可以根据屏幕空间的不同调整。Google的Android操作系统发邮件功能正是这样设计:

竖向时,屏幕显示3个输入框,和一些动作按钮。横向时,email的输入框被放大,屏幕只留下右侧的一个按钮,最大限度地利用了空间。
7. 语音输入
Google推出的Nexus one手机更先进,它允许用户在任何地方使用语音输入,用户可以通过内置的虚拟键盘切换输入模式,彻底解决了手持设备的输入难题。
下面是一段演示视频,Google对中文语音的支持已经很强大:
接下来
移动市场正在高速增长,随着更多的开发人员和设计师进入这一领域,相信在移动表单设计上会出现更多创新,让我们拭目以待。
建议继续学习:
- Web表单设计之注册表单 (阅读:8352)
- 面向移动设备的HTML5开发框架梳理 (阅读:6766)
- 网页表单设计摘要 (阅读:5010)
- jquery.form.js,JQuery表单插件 (阅读:4711)
- Web表单设计:表单结构 (阅读:4505)
- 移动产品设计之场景感 (阅读:4420)
- 防止表单重复提交的几种策略 (阅读:4157)
- 10个超棒jQuery表单操作代码片段 (阅读:3929)
- 优先为移动设计带来的优势 (阅读:3648)
- 移动互联网系统架构十大陷阱 (阅读:3386)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:笑炊 来源: 想飞的翅膀
- 标签: 移动 表单
- 发布时间:2010-06-01 13:02:19
-
 [918] WordPress插件开发 -- 在插件使用
[918] WordPress插件开发 -- 在插件使用 -
 [134] 解决 nginx 反向代理网页首尾出现神秘字
[134] 解决 nginx 反向代理网页首尾出现神秘字 -
 [54] 整理了一份招PHP高级工程师的面试题
[54] 整理了一份招PHP高级工程师的面试题 -
 [52] 海量小文件存储
[52] 海量小文件存储 -
 [52] 如何保证一个程序在单台服务器上只有唯一实例(
[52] 如何保证一个程序在单台服务器上只有唯一实例( -
 [52] 全站换域名时利用nginx和javascri
[52] 全站换域名时利用nginx和javascri -
 [51] Innodb分表太多或者表分区太多,会导致内
[51] Innodb分表太多或者表分区太多,会导致内 -
 [50] 用 Jquery 模拟 select
[50] 用 Jquery 模拟 select -
 [49] CloudSMS:免费匿名的云短信
[49] CloudSMS:免费匿名的云短信 -
 [48] 分享一个JQUERY颜色选择插件
[48] 分享一个JQUERY颜色选择插件
