您现在的位置:首页 --> 查看专题: 手机
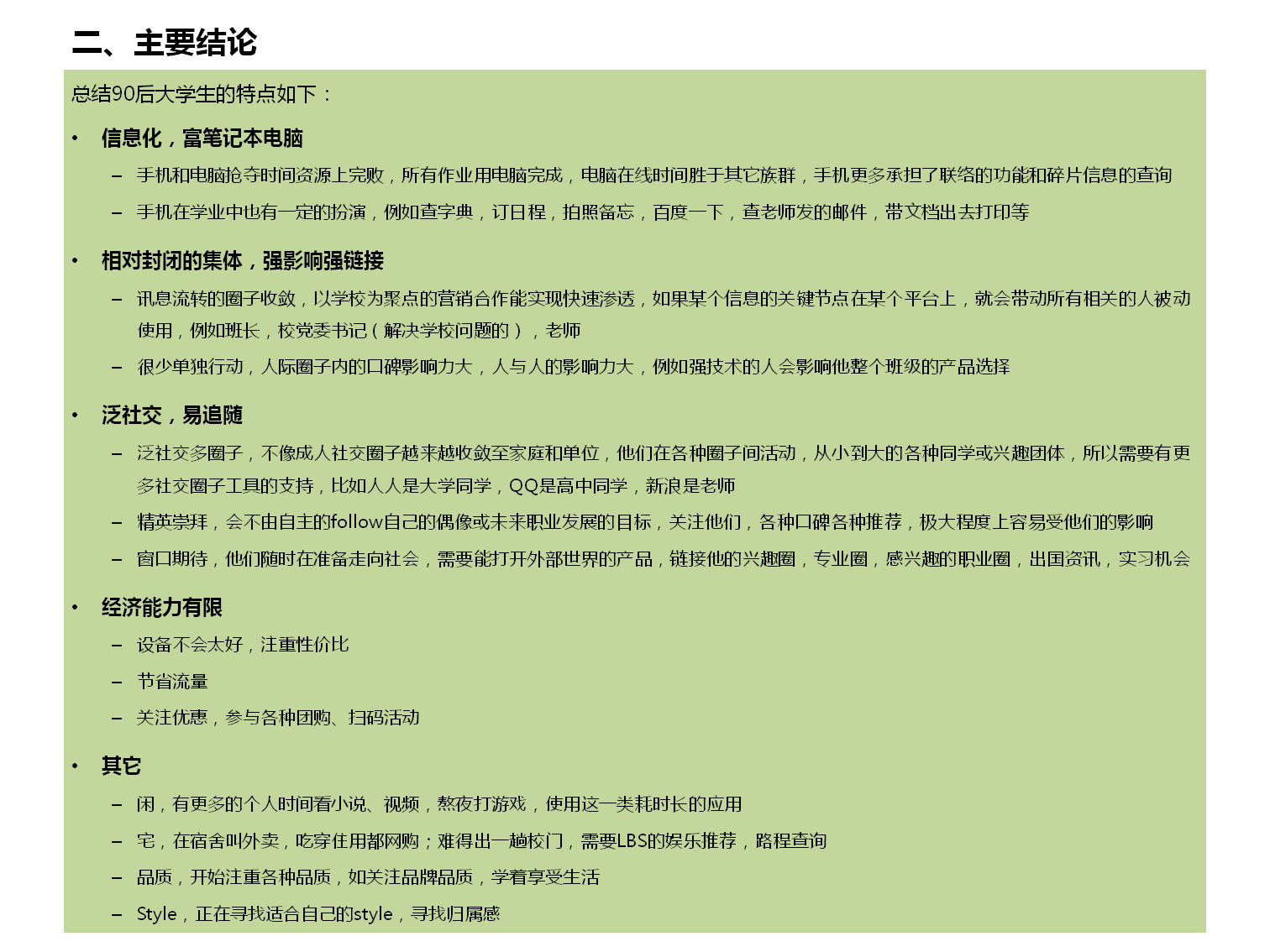
手机作为一种随身设备,其使用场景多变。在不同场景下,手机使用上下文、用户特征、设备/应用使用、应用内容需求等都存在着差异。因此,本研究将从众多产品的主流用户–学生所在校园场景入手,了解“校园”场景下的手机使用,了解“大学生”人群及其手机使用习惯,为手机应用开发及内容推荐提供数据参考和设计建议。
HTML5为提高手机网页的体验提供了诸多的可能性,交互效果越来越接近原生App,故而成为Web App,有望将APP功能引向浏览器,让移动平台的竞争由系统平台转向了浏览器之间。 Web App比起原生App和wap有着自身的优缺点,先简单了解下其特点,掌握设计趋势,也便于以后在设计中应用。 离线存储 离线存储的意思是第一次访问是下载网页,以后在无网络的情况下也可以使用。一个离线应用程序就是一个URL列表–HTML,CSS,JavaScript,图片,或者其他类型的资源。访问时探测到服务器列表的缓存名单时,会触发下载事件,根据名单下载指定的文件存储到本地。 在下载的同时,浏览器将会周期性的触发进度事件,此事件包含了诸如多少文件已被下载,多少文件仍然处于下载队列等信息。当缓存名单中所有列出的资源被成功下载后,浏览器触发下载完成事件。 当再次访问时,浏览器会再次检查网站的缓存名单
各式或华丽,或炫目,或让人迷惑,或让人叹服的Web Design已经愉悦我们很长很长的日子了。 可是,当有一天我们发现了一个新事物――用手机上网,在手机上看网页,我们看到了一种不一样Web,这种网页大家通常叫他们Wap页面,这种页面形式用简洁的视觉效果,清晰的页面架构和小分量的页面体积第一次满足了我们手机上网的需求。
当产品经理定义出用户模型与需求后,就可以开始UI框架图的绘制了。首先是交互的流程设计,可以手绘草图,也可以使用Visio或者Axure等工具,最重要的是记录下完整的设计思维。要事先知道自己的首页要给用户一个什么样的直观感觉,是多数功能都显示在一个主页上的复杂信息型还是少量按钮的流程型。这是交互设计师的技能也是UI设计师对于产品的理解,特别是对于小屏幕的手机来说,如何尽量少的形式表达出用户真正的需求。
从2008年底开始,我就在Android上进行程序开发探索。随着时间的推移,我越来越不敢妄自预测或者假设程序创意一定会成功,更多地发现用户的期望以及需求和事先预想很难一致。在一年半的开发过程中,尝试了各种不同的方法和思路来进行程序创意规划和试错。至今,依然失败的教训居多,侥幸成功的很少。因此,我将在本文中分享所经历的创意过滤经验以及失败教训。思路转换的失败在转入Android开发时,我的相关工作经验都是在大型...
电子游戏行业正在发生改变。随着使用手机平台联络、工作和娱乐的人数日渐增多,电子游戏行业也不得不朝该方向转变。行业的变迁使得优秀电子游戏的核 心要素也同样有所改变。那些大型游戏正逐渐淡出我们的视线。在本篇博文中,我要探讨的是所有优秀手机平台电子游戏带有的5个要素,有情感、目标、游戏玩法、需要克服的障碍和成就感。我会详细 分析每种要素,阐述为何它们如此重要。 情感:游戏需要让玩家在娱乐时产生某种...
嗨~~大家好,好久没有做分享了,从毕业到现在一直在腾讯负责手机端休闲小游戏项目,陆陆续续做了3款游戏项目。感触颇多,这里很有幸的和大家分享一下我做手机类的休闲小游戏的一些心路历程和经验,在这里班门弄斧,大家见笑了。 其实之前接触的很多都是网页web端的美术设计,现在接触手机上的设计还是有很多的不一样的,更何况是手机游戏美术设计,更加具有挑战性!我参与制作的三款腾讯手机游戏分别是iphone平台...
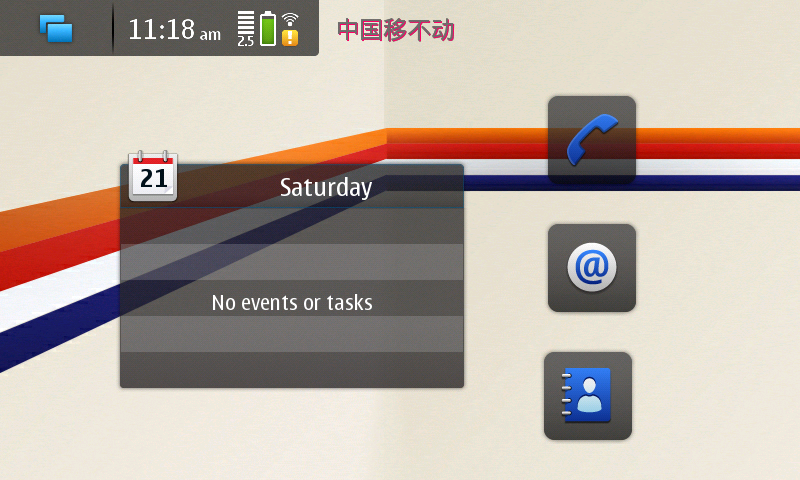
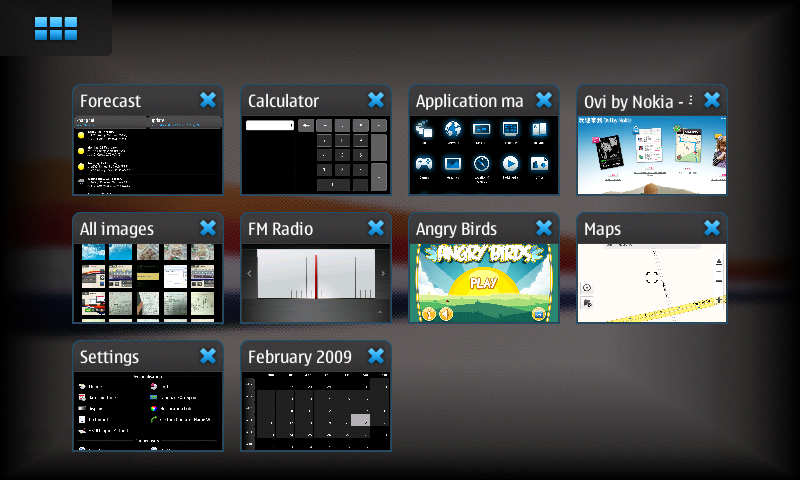
近两年来随着Iphone一路走火,智能手机的概念也深入人心。在这样一片大好形势下,去年我便也赶潮流的更新了自己的移动设备。也许是为了与众不同吧,我选择了非主流,投资在了Nokia N900这款全新系统的智能手机上。基于Linux的Maemo系统全新而陌生的特征使它显得格外神秘。
简摘:本文从手机平台、机型(触屏和键盘)及屏幕大小三个方面简单的讨论了一下手机客户端的交互及适配特性及一些原则。 手机客户端软件虽只是手机中一个功能,但它却要比设计单款手机更为复杂。在设计单款、单系列手机时,需要考虑这款手机的软、硬件优势及不足,考虑其特性、其UI Style Guideline ,确定这些内容后,整个平台的UI也找到基础了。说起来,这至多是考虑某个系统、某个屏幕的特性而已,而不同功能的所有设计基础都是...
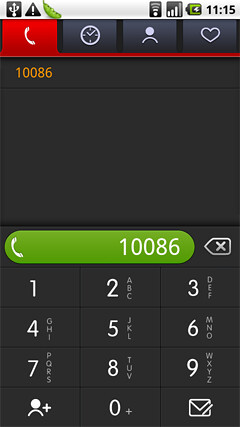
估计触摸屏手机输入法一直是大家心中的疼,为什么?因为手机的屏幕太小导致按键都挤在一起,很容易误按。这个问题基本上是无解的,因为人的手的大小是一定的,这决定了手机屏幕没法突然变大。如何尽量的避免这个问题呢? 精妙设计的键盘布局 用到精妙这个词,是因为键盘布局基本是一定的。要做出改动就得费不少心思。主要从下面几点入手: 1.字母摆放 传统的键盘方式有QWERTY全键盘布局和九宫格式的拇指键盘布局,前者直接照抄自桌...
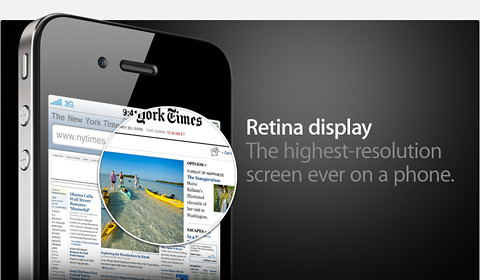
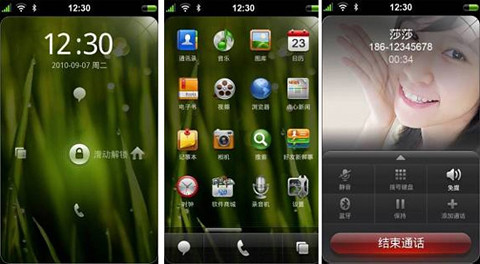
看上去,iPhone4是一台硬件概念上的手机。但实际上,iPhone上运行的iOS系统才是核心,那些令人眼花缭乱的功能,都是依托着那颗坚硬的内核――iOS系统才得以完成。至于Android,这个由互联网巨头Google开发的手机操作系统,更是以救世主之姿拯救了渐现颓势的摩托罗拉和三星,又扶植了HTC等智能手机新贵。和5年前我们乐此不疲地对比诺基亚、摩托罗拉或者三星哪一个品牌更结实、通话质量更好、电池更耐用一样,今天,我们关心Android...
19世纪末,汽车制造业疯狂发展,从空间和速度上改变着人们的生活。时隔一个世纪后,20世纪80年代,个人电脑和互联网的急剧发展,正以莫尔定律的速度影响着当下每个人。CES 2011(国际消费电子展)在美国时间1月9日的拉斯维加斯完美闭幕,一场惊心动魄的变革正在拉开序幕……
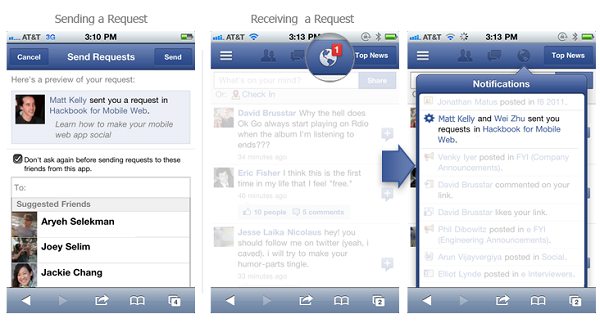
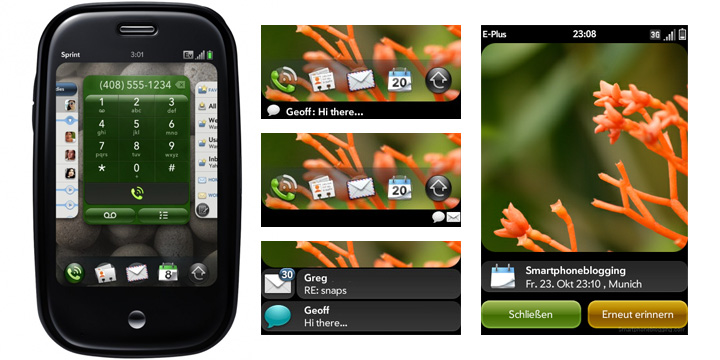
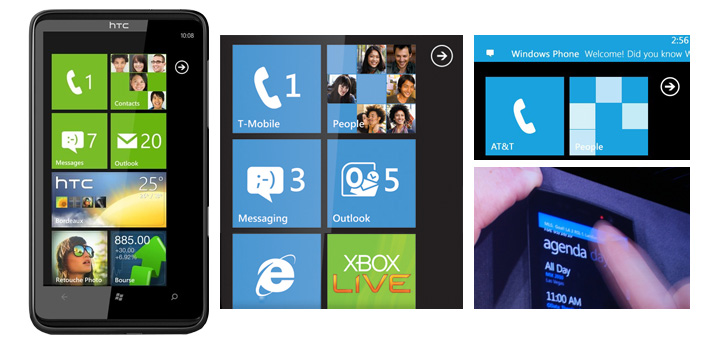
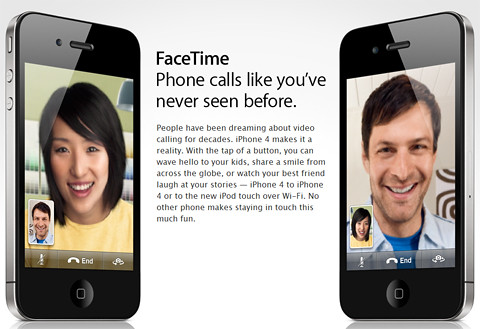
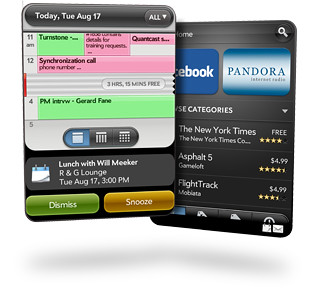
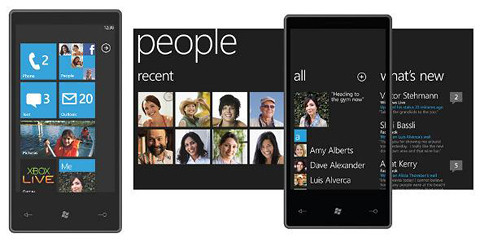
当应用程序不处于前台运行中时,消息通知能将某些信息及时告知用户。比如收到新消息、收到新邮件、程序下载已完成或者待办事项即将开始等。目前各移动平台上对消息通知的设计均有所差别,各有利弊。这里整理了iOS、Android、Palm Web OS、Windows Phone和未揭开面纱的Meego这五个系统对消息通知的处理方式,并分析了它们各自的优缺点。希望能对研发过程中的设计选择有所帮助。另外这里主要分析的是通知的提示形式,不涉及Local...
2010年iPhone4中首次植入了三轴陀螺仪功能,硬件的不断升级将手机交互提升到新的高度,依靠陀螺仪感知的加速度方向和大小可以实现导航的功能。由此欣喜的看到,手机摆脱传统通讯工具的狭隘定义的同时具备无限的应用潜力。总结现有手机应用的设计,我们会发现硬件占用极其重要的作用: 用户需求由电脑向手机的缩小式延伸。用户对于电脑的使用需求,在手机端也同样存在,如编辑文档和搜索。 为手机的硬件、操作系统和移动环境的弥补...
从手机和用户信息交互的角度而言,现有ios和绝大多数应用程序都是基于呈现内容和功能,让用户去主动查找。所谓智能手机,不是单指更高级的操作系统和手机硬件,而是更为智能地为用户过滤信息和处理信息,用户可以被动地接受信息,减少获取和等待信息过程中损失的时间,用户即时获取信息的同时还能获取额外有效的信息。 “信息推送”所指意义广泛,不限用Push信息和推荐系统,泛指手机端整合信息和主动呈现有效信息的过程,信息可以...
2010年底Apple在线软件商店App Store中的软件数量超过30万个,而Google在线软件商店Android Market里的软件数量已经突破10万,Windows Phone 7也于今年10月正式发布,随着手机硬件造价的降低和应用数量的上升,移动互联网的发展前景普遍被看好。但是移动互联网没有固定盈利模式之前,如何依靠产品优秀的用户体验侵占手机桌面和用户琐碎的时间是众开发者们面临的主要问题之一。 汇总本年度手机应用程序和热...
我是个软件控,当有新的手机软件更新时,我会第一时间下载更新,这点是从PC上带过来的,更多的 是想看看软件升级对于产品有什么提示,以及站在产品的角度想想为什么要这些升级。手机产品也养了PC端的软件升级的习惯,当有新的软件时,会第一时间更新,以保证用上最新的产品,体验最新的产品功能。站在用户的角度....
之所以用“使用模式”,是从《搜索模式》中得到灵感,书中将搜索比做一次对话,是一个反复和互动的过程。不仅仅是回答问题,首先展开试探性的对话或者参考咨询,更好地理解用户需求。在个人看来,交互是用户和手机的信息交流,有输入和输出过程,只不是对象不同而已,但是用户需求是相似的,在电脑上有阅读、查询和娱乐的需求,在手机上同样存在。用户通过电脑寻找信息,形成特有的模式在手机端也有表现,即使两...
近3天十大热文
-
 [1193] WordPress插件开发 -- 在插件使用
[1193] WordPress插件开发 -- 在插件使用 -
 [81] 解决 nginx 反向代理网页首尾出现神秘字
[81] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [35] Java开发岗位面试题归类汇总
[35] Java开发岗位面试题归类汇总 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告