设计从整理开始

整理,一个似乎和设计关系不大的行为,与设计师的创新精神相比,她总给人较为消极的印象。而且很多设计师也认为,整理纯粹是体力劳动的事情,设计则是与之相反需依靠脑力完成的创意工作。
事实绝非如此,通过整理,我们能找到事物的本质,发现全新的观点,看到一些深藏于表面的事物。通过整理,我们视野里问题会变得越来越清晰,并且获得许多积极地发现。
回到我的现实工作中来,交互设计从来都不是从零开始的,只有在认清用户最终目的,应用根本任务的基础上,才能找到问题的关键点,切中要害进行方案的设计创新。
以前我也对整理有些不屑,但在看完佐藤可士和的《超级整理术》后回过头看自己做过的项目,发现“整理”和“设计”在解决问题时的思路是一致的,理清杂乱线索→找到问题源头→提出切实方案。当设计方案切中问题根本,就能让利益相关者满意,有效地推进方案的实现。所以在这里,结合一些案例和大家分享一下整理术的观点(阿年在北京给我们讲品牌设计时也谈到过类似观点)。整理术分以下三个步骤:
● 掌握状况
● 导入观点
● 设定课题
掌握状况(沟通需求)
整理信息时不要急于去表现信息
提出假说以便正确理解信息
这是整理的第一步。产品经理带着一大堆需求找到我们提供解决这些需求的设计方案,他们经常会把自己准备好的方案或是纸面原型告诉交互设计师,让我们按着这个思路做下去;设计师也经常在需求沟通阶段,忍不住用经验方案去描述问题。心急吃不了热豆腐,无论是产品经理还是交互设计师,这个阶段最重要的是坐下来整理对方的思绪,将概念性的想法落实到看得见的文字信息上来,即思绪信息化过程。任何方案都不适合在这个阶段去交流,因为还有大量的信息没有处理。我们想传达给用户的信息堆积如山,样样都想实现,但在移动互联网设备上,用户不可能如我们所愿,理解并接受所有内容,所以必须整理所有的问题,以便接下来排列问题优先级,找出问题本质。
以手机信息应用为例(图1),如果需求沟通阶段产品经理一上来就提出了他概念中的原型并展开讨论,这种先入为主的概念势必会影响双方把视线聚焦到导航方式上,忽略对问题本质的深究,到底用户使用信息这个应用是做什么?应用的核心任务、核心内容是什么?

图1. 需求沟通阶段不要试图用图说话,以免失去发现问题本质的机会
在将思绪信息化时,还要善于提出假说去确认产品经理的真实想法。这是为了提高沟通精确度,以免交互设计师在信息表达时误解了对方的真实意图。在大概理解对方的想法后,将想法转化为语言,反问对方“你的意思是这样吗?”如果假设错误,此时再给予反驳的内容改变整理方向,尝试其他假说。通过这样不断地反复,产品经理的真实想法就会越来越清晰,双方对产品的理解就能高度一致。
导入观点(寻找发力点)
排列信息的优先级
提出围绕问题本质的观点
在掌握了所有信息后,就要开始排定信息的优先级,理清信息之间的因果关系。在掌握现状的阶段,各种信息呈现混乱不清的堆积状态,设计师需要将这些信息调换位置,设定优先级,舍弃冗余信息,找出信息的内在关系,整理成具有整合性的信息。这个阶段最重要,也是最难的,因为导入观点是为了找出问题的本质,如果观点没有触及到核心,那么方案就势必会有破绽。
还以信息应用为例(图2),方案A为传统信息应用首页设计,如果我们新提出的观点仅是更直接地显示信息内容,方便用户在各信箱之间的切换,那么方案B是满足条件的。但实际上这还不是信息应用中用户最关心的事情。我们导入的这个观点没有切中问题的要害,所以基于此观点的方案也没有解决用户的核心问题,虽然在使用性上较之于方案A已经有所改善。那么如何导入最准确的观点呢?这不是靠文字能立刻学会的,需在在实际项目中不断训练对信息优先级排序,积累足够的经验,才能准确找出问题的本质。这里佐藤可士和给出了三条建议:从产品之外客观检视、舍弃自以为是、转换观点,从各角度观察。

图2. 两类信息应用方案
设定课题(设计方案)
在导入观点的过程对信息进行准确的优先级排序,找出了问题的核心,就能确定前进的方向,开始设计实际的方案以解决问题。其实能够认清前进的方向,项目就完成了一半。
还以信息应用为例(图3),用户最关心的是信息交流,所以内容很重要,并且信息条目的分类应该是以联系人为中心去组织,因为这符合信息的自然属性(信息交流是有上下文关系的)。Android和iPhone在信息应用上都是从这个观点出发去设计,不过,我认为还可以更进一步考虑,在Android信息对话页中,用户不仅仅关心信息内容,对信息的后续操作也同样重要,因为信息呈现是为了更好地交流。现有方案中只有回复编辑框,但针对某条信息的操作还需要长按列表项,所以可在最近的那条信息底部增加快捷键(转发、呼叫、删除等),并保证页面内始终有一条信息项有快捷操作键。

总结
我们不屑于整理,创意将不屑于我们。设计从整理开始,她能开启创意灵感之门,帮助我们找到问题的本质,认清前进的方向,选择一条合适的道路走向目的地。如果你还没开始整理,就从你办公桌开始吧,整理一下,你会有新的发现!
设计从整理开始,也仅仅只是开始!
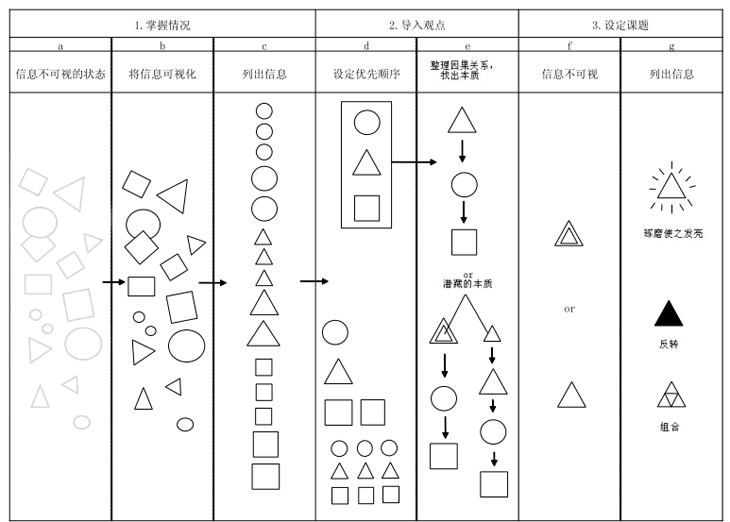
附录:佐藤可士和整理术图例

1. 为了找出问题本质,首先要替顾客问诊。如□○△般列出取得的信息(b→c)
假使信息仅存在客户脑里,为了将原本看不见的事物可视化,就必须从前一个步骤,也就是将思绪信息化开始(a→b)
2. 相互对调各类信息,舍弃多余信息排除含糊暧昧的部分舍弃无谓的小□○△和重复的内容(d)。接着再倒入观点,理清信息的因果关系(d→e)。如此一来就能认清问题本质△。
3. 将找出的问题本质△设定为课题,到处解决方法(f→g)。如果本质是正面的,就琢磨使之发亮、重新组合,强调原本任其埋没的优势;如果本质是负面的,则进行反向思考,将负面扭转为正面,找出魅力所在。
建议继续学习:
- 网页表单设计摘要 (阅读:5194)
- 不得不说的糟糕设计 (阅读:4569)
- 卡通风格网站设计一览 (阅读:4424)
- 解读iPhone平台的一些优秀设计思路 (阅读:4424)
- 在信息架构层次对比开心网和Facebook的设计 (阅读:4126)
- 优先为移动设计带来的优势 (阅读:3832)
- 大胆设计 (阅读:3546)
- 深泽直人:无意识设计 (阅读:3466)
- 游戏动作感设计初探 (阅读:3348)
- 优先为移动设计的理由 (阅读:3383)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:少少 来源: Tencent CDC Blog
- 标签: 整理 设计
- 发布时间:2010-06-12 18:02:59
-
 [1193] WordPress插件开发 -- 在插件使用
[1193] WordPress插件开发 -- 在插件使用 -
 [81] 解决 nginx 反向代理网页首尾出现神秘字
[81] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [35] Java开发岗位面试题归类汇总
[35] Java开发岗位面试题归类汇总 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
