WEB性能测试工具推荐
WEB性能测试工具主要分为三种,一种是测试页面资源加载速度的,一种是测试页面加载完毕后页面呈现、JS操作速度的,还有一种是总体上对页面进行评价分析,下面分别对这些工具进行介绍,如果谁有更好的工具也请一起分享下。
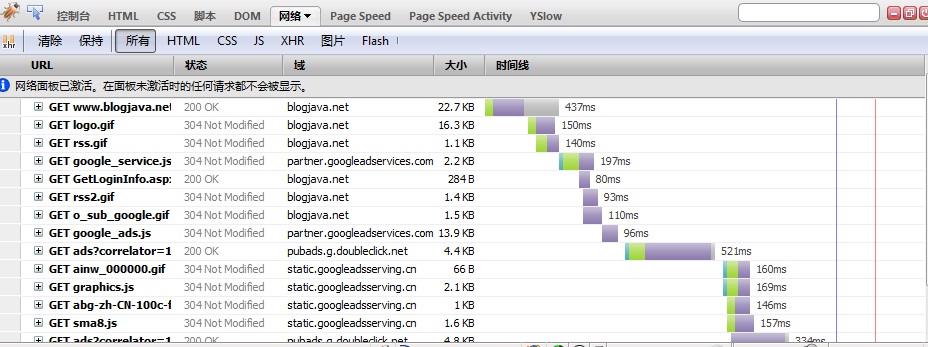
Firebug 是firefox中最为经典的开发工具,可以监控请求头,响应头,显示资源加载瀑布图:

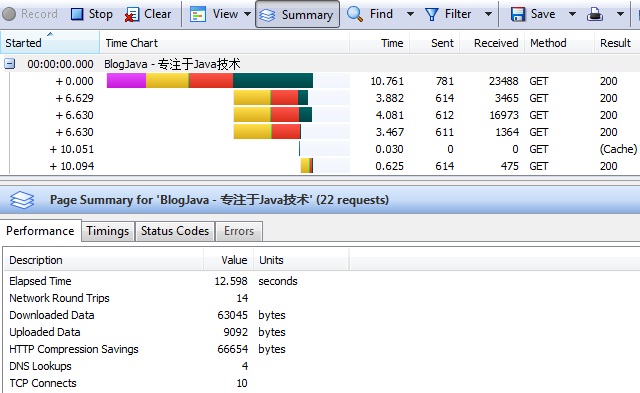
httpwatch 功能类似firebug,可以监控请求头,响应头,显示资源加载瀑布图。但是httpwatch还能显示GZIP压缩信息,DNS查询,TCP链接信息,个人在监控http请求比较喜欢使用httpwatch,
httpwatch包含IE和firefox插件。不过httpwatch专业版本是收费的,免费版本有些功能限制。

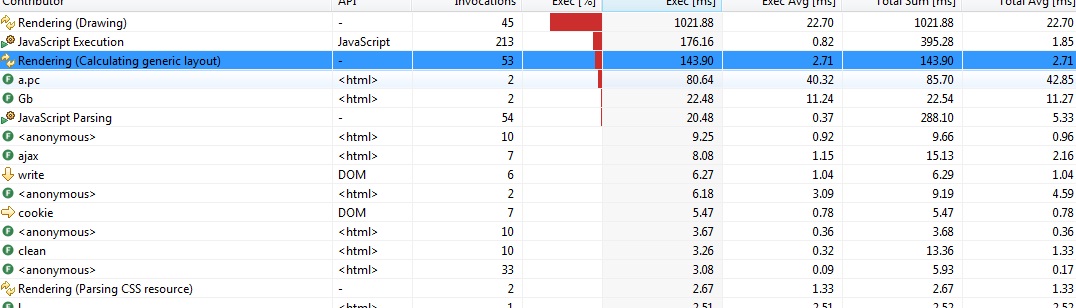
dynaTrace 是本人常使用的1个免费工具,该工具不但可以检测资源加载瀑布图,而且还能监控页面呈现时间,CPU花销,JS分析和执行时间,CSS解析时间的等。

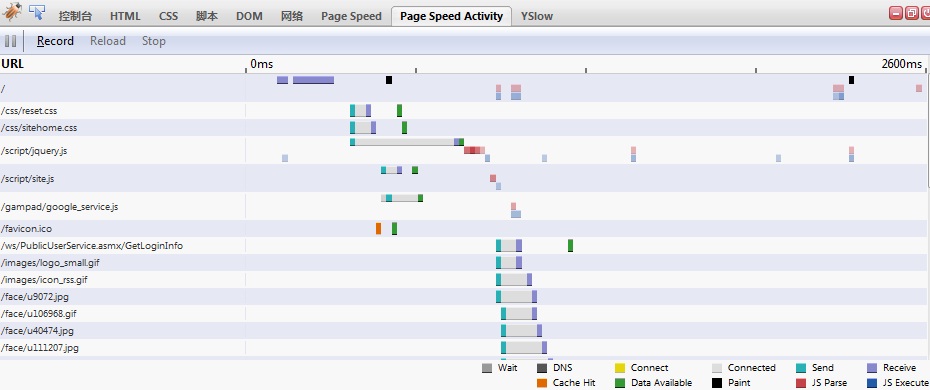
speed trace 是google chrome的1个插件,speed trace的优势点是用于监控JS的解析执行时间,还可以监控页面的重绘、回流,这个还是很强的(dynaTrace也能有这个功能)。
http://www.google.com/chrome/eula.html?extra=devchannel

Page speed 是基于firebug的1个工具,主要可以对页面进行评分,总分100分,而且会显示对各项的改进意见,Page Speed也能检测到JS的解析时间。

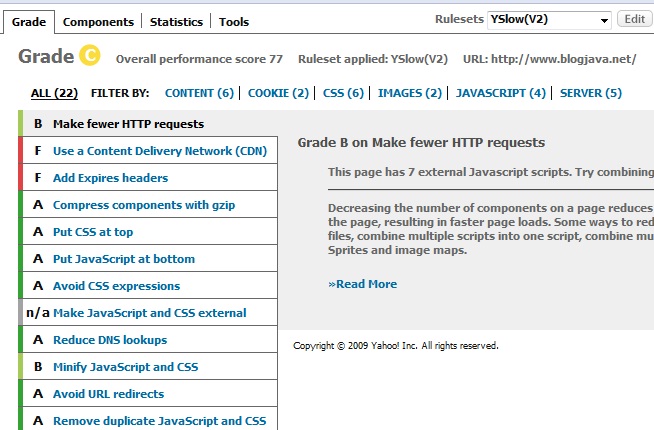
yslow :
yslow跟pge speed一样是基于 firefox\\firebug的插件,功能与page speed类似,对各种影响网站性能的因素进行评分,yslow是yahoo的工具,本人也一直在使用,推荐一下。

webpagetest 是1个在线进行性能测试的网站,在该网站输入你的url,就会生成1个url加载的时间瀑布图,对所有加载的资源(css,js,image等等)列出优化的清单,也是非常好用的工具。

有需要请查看:高性能WEB开发系列
建议继续学习:
- Xvfb+YSlow+ShowSlow搭建前端性能测试框架 (阅读:55009)
- 安全测试与渗透测试区别 (阅读:24423)
- Go Reflect 性能 (阅读:13151)
- 30分钟3300%性能提升――python+memcached网页优化小记 (阅读:13112)
- 长连接(KeepAlive)在 http 连接中的性能影响 (阅读:8082)
- 使用Fiddler对手机应用进行抓包测试 (阅读:7952)
- SQL vs NoSQL:数据库并发写入性能比拼 (阅读:7499)
- 服务器性能测试工具推荐 (阅读:7496)
- 给Apache做压力测试时遇到的问题 (阅读:6762)
- 可用性测试好助手——Morae软件的应用 (阅读:6337)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:simondai 来源: 流金岁月
- 标签: 性能 测试
- 发布时间:2010-07-12 23:27:11
-
 [914] WordPress插件开发 -- 在插件使用
[914] WordPress插件开发 -- 在插件使用 -
 [135] 解决 nginx 反向代理网页首尾出现神秘字
[135] 解决 nginx 反向代理网页首尾出现神秘字 -
 [54] 整理了一份招PHP高级工程师的面试题
[54] 整理了一份招PHP高级工程师的面试题 -
 [53] 如何保证一个程序在单台服务器上只有唯一实例(
[53] 如何保证一个程序在单台服务器上只有唯一实例( -
 [52] 海量小文件存储
[52] 海量小文件存储 -
 [52] 全站换域名时利用nginx和javascri
[52] 全站换域名时利用nginx和javascri -
 [52] Innodb分表太多或者表分区太多,会导致内
[52] Innodb分表太多或者表分区太多,会导致内 -
 [51] 用 Jquery 模拟 select
[51] 用 Jquery 模拟 select -
 [50] CloudSMS:免费匿名的云短信
[50] CloudSMS:免费匿名的云短信 -
 [48] 分享一个JQUERY颜色选择插件
[48] 分享一个JQUERY颜色选择插件
