触摸屏手机交互设计
浏览:2644次 出处信息
触摸屏已经得到广泛的应用,触摸手势也将逐步取代鼠标和实体按键之类的输入方式,为手机和电脑等大众化电子产品带来了全新的操作体验:
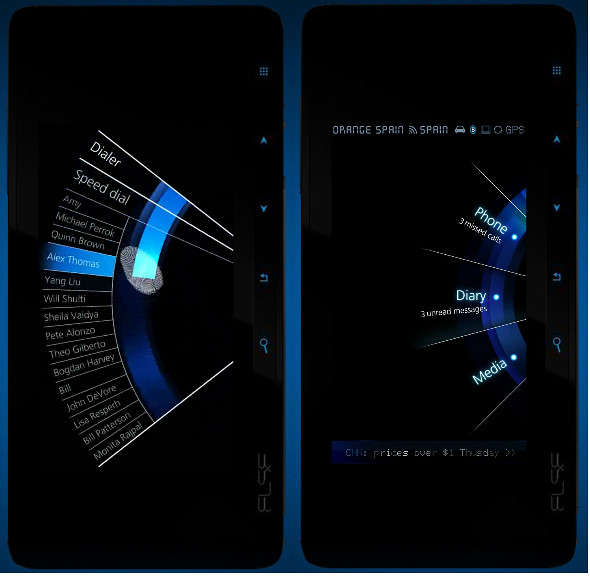
自然和直观。 每个人都知道如何用手指去点击,当看起来和现实生活中物体相似时,用户更容易明白如何去操作,这也是自然用户界面(NUI-Natural User Interface)的特点之一。侵扰程度较低。 打字和使用鼠标点击时,会发出声音,而在触摸是无声并且方面,使用手指即可,不需要找笔。便携。 使用触摸屏时也能完成大部分任务,更为灵活,也不需要任何的工作平台和鼠标和键盘之类的外接设备。直接和融入感。相对于鼠标的指针移动,使用手指和触摸屏上物体的交互更能让用户融入在操作中。触摸提供了真实的互动方式,界面中元素的移动、滑行和旋转等动态效果也符合物体运动规律。但是现在新技术的应用并非完美,也存在一定问题:
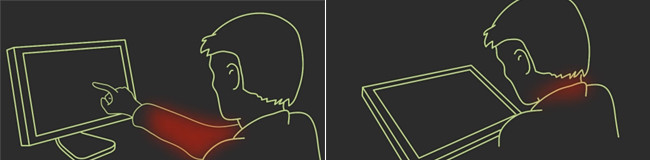
难以微操作。手指无法点击较小的控件,鼠标指针可以精确到1像素,而手指的指尖或者指肚决定了触摸的精确度。难以输入。有限的触摸空间、难以改变光标位置和虚拟键盘的调用等问题使得大段的文本输入较为困难。 容易疲劳。当使用触摸屏平板电脑时,手腕和颈椎关节容易疲劳,不利于长时间使用。 难以点击屏幕的边缘区域。当单手握住触摸屏手机时,以大拇指为圆心,大拇指长为半径在手机屏幕上的约四分之一圆环区域最容易点击,离此区域越远,越是难以点击。所谓设计,就是要解决以上列举的问题,设计适应手指触摸的界面,并发挥触摸屏操作的优点,在已有基础上挖掘更新的操作方式。通过增大控件之间高度和间距,可以增加其可点击区域,提升触摸的精确度,与此同时还要注意以下问题:
减少点击次数。手指的抬起和按下比鼠标点击费力。减少手指位移。手指移动不能像指针那样调整平移的速度。充分利用已有控件。如两个控件去完成同一操作和闲置某一控件是对有限屏幕的浪费,触摸屏的界面的操作应更为巧妙。尽量保证操作的可见。可对操作进行分级处理,但不可像鼠标右键那样隐藏操作,避免用户去查找。保证初级用户的使用,提升高级用户的快捷操作。如用户是多为初级用户,使用点击和平移这样的基础手势(长按是否算?)就能完成所有操作,在此之后,将多种操作手势作为快捷操作,提升操作效率。发挥手势操作的优势。但如果应用特别的手势能提高操作效率和更好的操作体验,应控制用户的学习曲线并注意引导用户学习操作。将手势限定在点击和平移,并不意味着将界面的操作安装手机操作系统那样去做,平移手势也能变成输入方式(如百度点划输入法)、功能选择和界面灵活切换等等。……(后续部分省略)
注:界面的发展过程及其特点:
CLI?ommand Line Interface):static、disconnected、high-low、directed、recall、abstract、textualGUI(Graphical User Interface):responsive、indirect、double medium、exploratory、recongnition、indirect、graphicalNUI(Natural User Interface):evocative、unmediated、fast few contextual、intuition、direct、physical参考资料:
http://msdn.microsoft.com/en-us/library/cc872774.aspxhttp://10gui.com/video/http://www.slideshare.net/ArnoutdeVries/multitouch-interaction-overview建议继续学习:
- 手机界面适配 (阅读:5589)
- 2011年手机产品设计趋势(1):精致实用的界面 (阅读:5181)
- 用谷歌浏览器来当手机模拟器 (阅读:4943)
- 校园场景中的手机使用调研 (阅读:4806)
- 手机原型设计工具 (阅读:4379)
- 手机客户端适配性 (阅读:4460)
- 手机交互设计资料 (阅读:4215)
- 手机游戏设计初体验 (阅读:3976)
- 再议手机交互设计原则 (阅读:4024)
- 触摸屏手机输入法的一些思考 (阅读:3876)
QQ技术交流群:445447336,欢迎加入!
扫一扫订阅我的微信号:IT技术博客大学习
扫一扫订阅我的微信号:IT技术博客大学习
<< 前一篇:看看Gmail的新功能
后一篇:手机原型设计工具 >>
文章信息
- 作者:晓生 来源: 晓生's新视角
- 标签: 手机 触摸屏
- 发布时间:2010-08-12 09:11:50
建议继续学习
近3天十大热文
-
 [1174] WordPress插件开发 -- 在插件使用
[1174] WordPress插件开发 -- 在插件使用 -
 [72] 解决 nginx 反向代理网页首尾出现神秘字
[72] 解决 nginx 反向代理网页首尾出现神秘字 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [42] Java开发岗位面试题归类汇总
[42] Java开发岗位面试题归类汇总 -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [32] Rax 系列教程(长列表)
[32] Rax 系列教程(长列表) -
 [31] 一句话crontab实现防ssh暴力破解
[31] 一句话crontab实现防ssh暴力破解 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [26] oracle技术方面的路线
[26] oracle技术方面的路线