手机客户端首页设计
如果客户端不支持像iPhone那样记载最后使用的情形,客户端开启之后,经过3秒左右的开机画面会进入首页。首页是用户使用客户端的第一界面,起到展现内容和引导用户使用的作用。如客户端的功能和内容比较简单,通常会采用“首页+设置”的单级形式,如客户端的功能和内容较多,无法一页完全展示,页面之间存在层级关系,那会采用“首页+多级页面+设置”的多级形式。
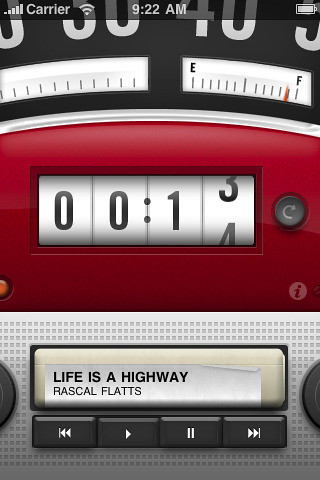
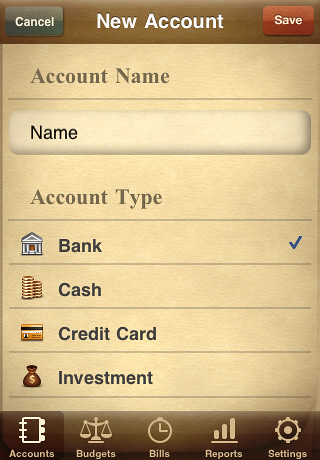
单级形式的iPhone客户端
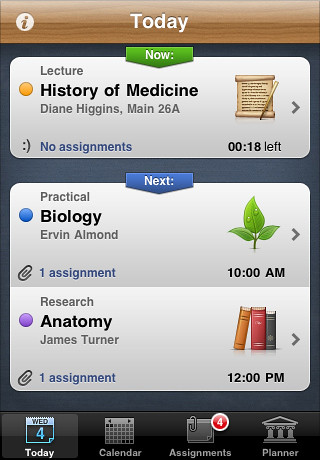
多级形式的iPhone客户端
首页在不同的客户端中不同的功能:
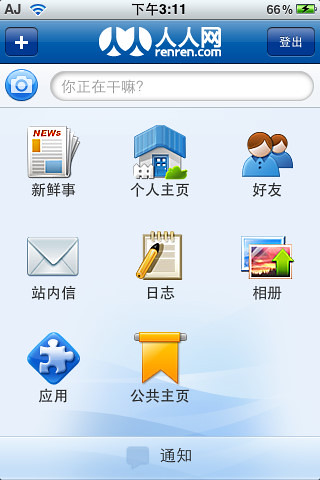
1.展现功能。如人人网iPhone客户端。
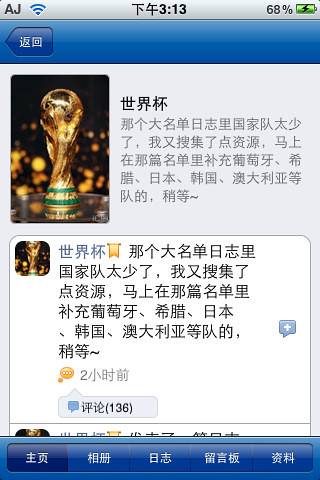
2.展现内容。如腾讯微博iPhone客户端。
3.展现功能和内容。单级形式和比较复杂的多级形式的客户端的首页通常如此。
使用何种首页取决于客户端的类型和架构方式,内容为主的客户端,首页当然是展现内容。但是当客户端既有功能也有内容时,如何合理设计首页呢?是通过功能去查找内容,还是根据内容去使用功能?人人网的客户端的首页为展现功能“新鲜事/个人主页/好友……”,虽然是模仿Facebook的设计,不见得是最好的方案:
九宫格的设计比较死板,是继承物理按键手机的设计,没有发挥触摸屏手机的优势。功能的切换必然要返回首页,增加操作步骤。展现功能的首页基于的假设是功能之间比较并列的,没有明显的主次之分。而使用SNS的客户端先查看是否有消息推送,然后浏览朋友分享的内容,而”发状态/查看好友/传照片”等功能较弱。Android版本和iPhone版本几乎完全一样,没有发挥手机操作系统的特性,Android菜单键本可以承载更多的功能。首页的设计最重要是引导用户使用,根据用户使用产品的需求安排或者推送用户最想看到的内容,而不是摆放几个功能让用户去挑选。就像用户进入衣服店时,看到的是整整齐齐的衣架,但没有推销衣服的广告,没有主打款式,也没有热情的服务人员。
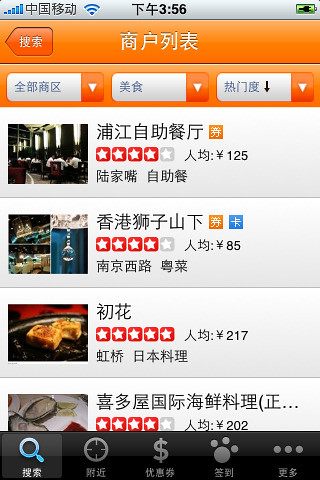
大众点评网的iPhone客户端,标签栏“搜索”和“附件”中的内容几乎一样,都有“美食/小吃/咖啡厅”的信息分类,只是查询信息时的范围不同,这在“附件”中也有根据地理范围搜索信息,可以将“搜索”和“附件”归类成在一个标签内。大众点评网在是用户有需求再来查找内容,有分类有搜索,信息架构上比较简单。一方面要扩大数据库,完善内容,另一方面还要考虑如果向用户推送内容,精准化营销,基于LBS的客户端具有这样的优势。如何利用LBS、手机类型、用户的使用记录和偏好和好友的推荐等等手段去精准推送内容才是发展趋势。
另外,如果是手机客户端是主打的产品,不是像腾讯微博和淘宝那样属于web的衍生产品,当需要账号注册时,应该尽量放到用户看到首页,并且已经开始使用产品之后再邀请其注册。这时的首页还要起到推销产品的作用,展现内容是必不可少的了。
建议继续学习:
- 手机界面适配 (阅读:5430)
- 2011年手机产品设计趋势(1):精致实用的界面 (阅读:4891)
- 用谷歌浏览器来当手机模拟器 (阅读:4740)
- 校园场景中的手机使用调研 (阅读:4618)
- 一个简单的基于PhoneGap的开源微博客户端 (阅读:4618)
- 手机客户端适配性 (阅读:4232)
- 手机原型设计工具 (阅读:4193)
- 手机交互设计资料 (阅读:4006)
- 手机游戏设计初体验 (阅读:3791)
- 再议手机交互设计原则 (阅读:3792)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生's新视角
- 标签: 客户端 手机 首页
- 发布时间:2010-10-07 08:19:51
-
 [882] WordPress插件开发 -- 在插件使用
[882] WordPress插件开发 -- 在插件使用 -
 [136] 解决 nginx 反向代理网页首尾出现神秘字
[136] 解决 nginx 反向代理网页首尾出现神秘字 -
 [57] 整理了一份招PHP高级工程师的面试题
[57] 整理了一份招PHP高级工程师的面试题 -
 [55] 分享一个JQUERY颜色选择插件
[55] 分享一个JQUERY颜色选择插件 -
 [54] Innodb分表太多或者表分区太多,会导致内
[54] Innodb分表太多或者表分区太多,会导致内 -
 [54] 用 Jquery 模拟 select
[54] 用 Jquery 模拟 select -
 [54] 如何保证一个程序在单台服务器上只有唯一实例(
[54] 如何保证一个程序在单台服务器上只有唯一实例( -
 [52] jQuery性能优化指南
[52] jQuery性能优化指南 -
 [52] CloudSMS:免费匿名的云短信
[52] CloudSMS:免费匿名的云短信 -
 [52] 海量小文件存储
[52] 海量小文件存储