分享一些可视信息设计资源

自从web2.0之后,网页设计开始走向实用设计的阶段,越来越多的设计师注意到“为表达信息而设计”。
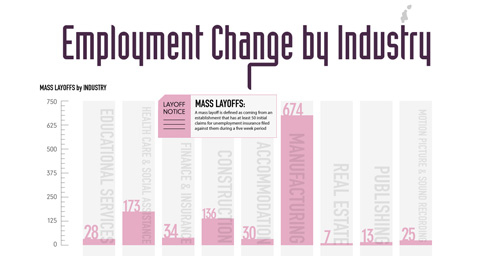
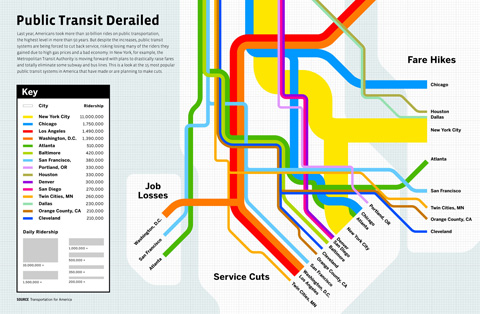
着迷于前段时间黑白灰老师给大家介绍的“infographic”这里为感兴趣的同学推荐一些有用资源。“infographic”由最初的概念变成一个新的专有名词,越来越多的专家研究并推崇这种令复杂信息更容易理解的设计手段。一部分可视化设计聚焦在传达精确的数据及统计信息,另一部分则聚焦在传达抽象的概念上。
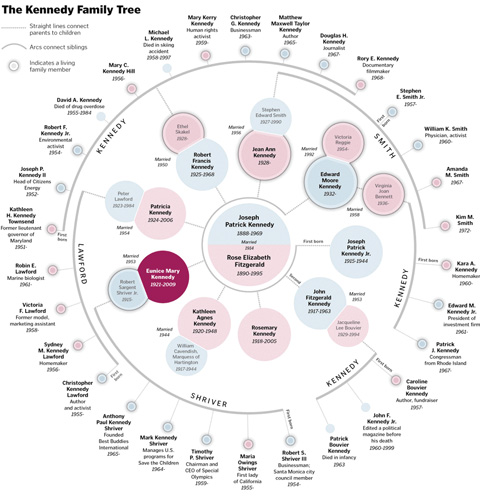
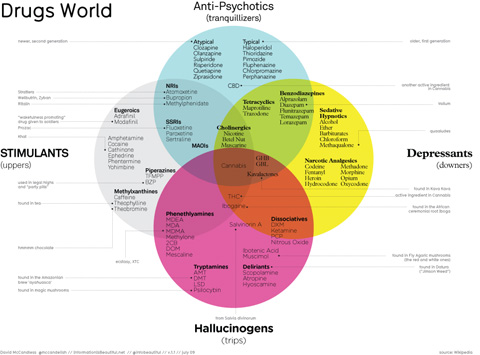
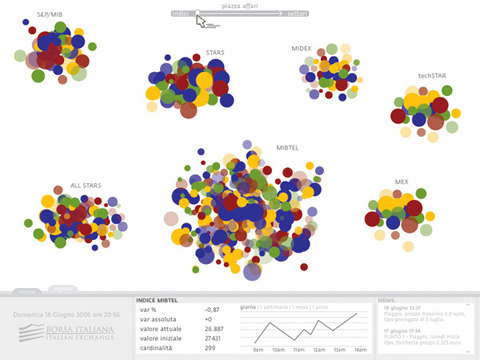
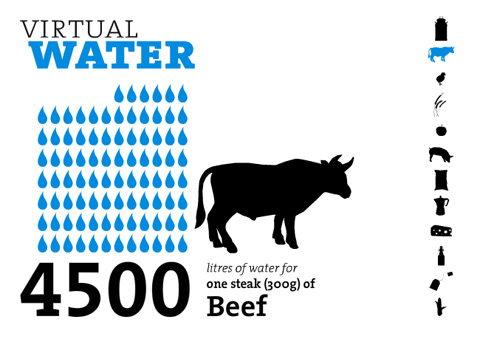
很可惜“infographic”目前在网页设计的运用上还非常有限,但是毫无疑问的,它对如何有效设计资讯型网站有很大的启发,以下是一些“infographic”的资源网站,收集了很多有趣的可视化信息设计案例,和大家分享一下:
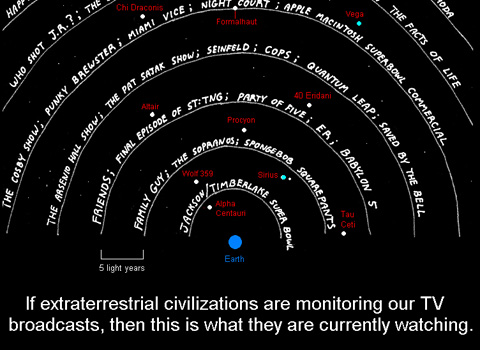
Strange Maps这是一个专门收集地图的网站,它还很有意思地将一些新老地图进行重新设计,赋予一些特别的意思。



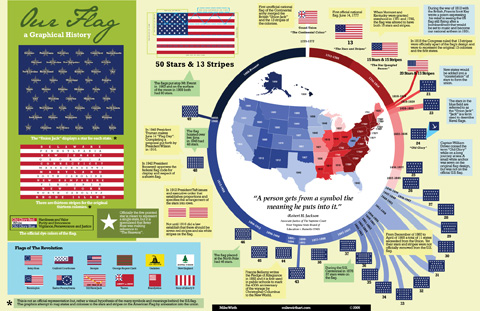
Cool Infographics这是一个极好的专门收集互联网有关”infographic”的blog,几乎覆盖了所有你能想到的infographic内容。



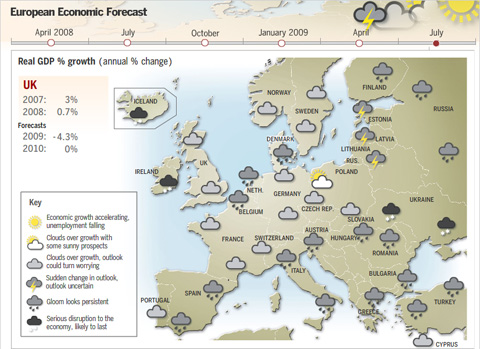
Infographics News是一个专门收集图形信息设计新闻的网站,覆盖面也相当全面


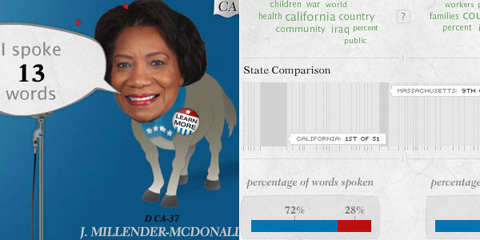
Information Aesthetics另一个收集图形信息资料的blog,以漂亮的细节为特色,覆盖了早到04年的政治、经济等图形信息。


Chart Porn包含了广泛类型的漂亮设计



Behance Network有关建筑及统计的图形信息设计




Simple Complexity以展示组织复合信息图形设计案例的网站



建议继续学习:
- 如何查找消耗资源较大的SQL (阅读:14872)
- HTML5和CSS3工具资源汇总 (阅读:4591)
- UI设计师的盛宴:Web UI设计资源大系 (阅读:3933)
- 突破systemtap脚本对资源使用的限制 (阅读:3456)
- 游戏引擎中的资源生命期管理问题 (阅读:2158)
- 资源文件的转换问题 (阅读:2091)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:肚脐 来源: Tencent CDC Blog
- 标签: 资源
- 发布时间:2009-10-21 22:40:30
-
 [1193] WordPress插件开发 -- 在插件使用
[1193] WordPress插件开发 -- 在插件使用 -
 [81] 解决 nginx 反向代理网页首尾出现神秘字
[81] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [35] Java开发岗位面试题归类汇总
[35] Java开发岗位面试题归类汇总 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [27] 如何建立合适的索引?
[27] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
