2011年手机产品设计趋势(1):精致实用的界面
前言
2010年底Apple在线软件商店App Store中的软件数量超过30万个,而Google在线软件商店Android Market里的软件数量已经突破10万,Windows Phone 7也于今年10月正式发布,随着手机硬件造价的降低和应用数量的上升,移动互联网的发展前景普遍被看好。但是移动互联网没有固定盈利模式之前,如何依靠产品优秀的用户体验侵占手机桌面和用户琐碎的时间是众开发者们面临的主要问题之一。
汇总本年度手机应用程序和热点问题之后,不难看出其中的趋势性特征,如精致的界面、操作体验、基于硬件的应用和消息推送等问题。可以预计的是,在2011年的产品设计中这些特征会逐渐得到强化。
精致实用的界面
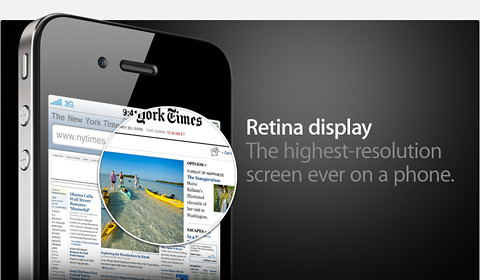
自从iPhone 4视网膜屏幕(Retina Display) 发布,成为迄今为止在移动设备上能见到的最细腻、显示细节最清晰的屏幕,326显示精度比普通印刷品还要高,而以往普通手机的96像素,Android平台各种手机在120-240像素区间内,iPhone 4之前的屏幕也只有164像素。
高精度意味着同样大小的屏幕上可以显示更多的细节,这对界面视觉设计要求也更高。出色的设计也能让你的应用程序脱颖而出,同时美观的界面看起来更好用。
为了保证视觉效果统一性,各产品都不遗余力地弥补终端差异性,wap网站通过识别终端分辨率和平台显示不同的视觉效果,客户端也会在Android平台达到屏幕完美适配。
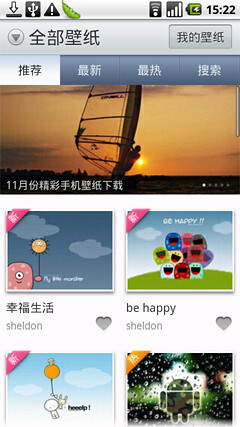
多主题
在安装包容许的情况下,为应用程序设计多套主题也是设计师满足用户多样化需求的手段之一。优先满足主体需求,也能照顾到用户的个性化需求。
控件
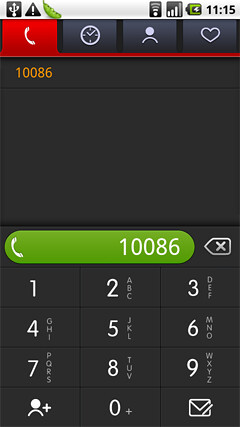
设计师也不再满足于系统提供的看起来千篇一律的标准控件,特别是Android平台黑乎乎的表格视图让人难以忍受。后半年新出的应用程序大多采用更为美观的自定义控件,提升用户体验的同时注重产品的品牌形象。
根据产品的实际情况修正的自定义控件,也能带来操作上的便利。如可爱的小地陪没有使用Android的下拉框控件,虽然单栏一次无法展现多个选项,但是去掉了弹框能减少了操作步骤和等待时间,而小米分享将引入网页和iPad中的气泡框。由于设计经验有限,需要避免网页设计的照搬,设计适用于手机的控件是交互设计们需要关注的问题。
字体
早期Nokia为了满足低像素手机的字体显示要求,设计了点阵式字体Nokia Sans,为了让用户一眼就能识别出Nokia,该字体一直沿用至今。但手机渲染字体的能力已经显著提升,针对高分辨率设计的Android的Droid和iPhone的Helvetica更能适应显示要求。
但是界面中过多的细节也会有损用户体验,如像素提升一倍,对界面中的文字的阅读享受并没有相应成倍提升,相反字体过于锐利反而会干扰阅读,造成视觉疲劳,甚至不如低精度的电子书。现在还处在手机界面设计的早期,还没有像网页设计那样多种设计风格,也正如现代主义那样,“形式追随功能”的功能主义特征仍是先期产品设计的原则,避免过度设计。
布局
顶部标题栏、中部正文和底部工具/标签栏是常见的手机界面布局,根据操作情境在调用合适的控件。一方面设计要关注如何让界面更为巧妙地布局,如在标题栏中显示Tab分栏和充分利用表视图,另一方面似乎如何巧妙都不满足用户的屏幕显示尺寸的需求,主体部分最大化已经在部分应用程序和操作系统中有所体现。如随着操作Android自带浏览器chrome掩藏地址栏,而Windows Phone 7掩藏状态栏。
尺寸
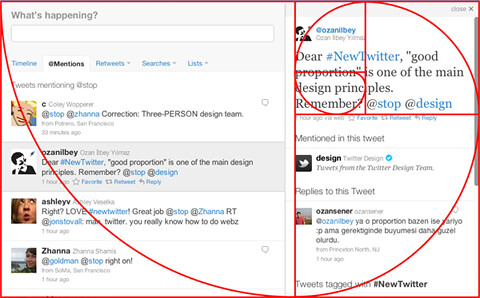
在网页设计中栅格系统和比例关系能大大提高网页的规范性,页面中所有组件的尺寸都是有规律的。
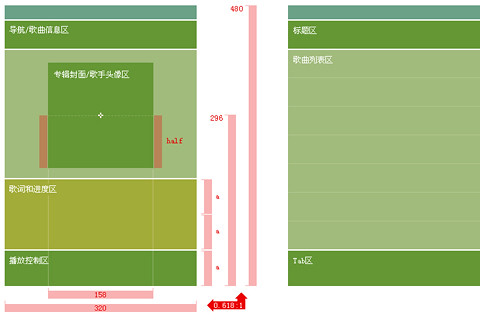
图片来自Tencent CDC Blog
如上图的布局尺寸主要包括比例和模数尺寸,界面设计中不存在孤立的元素。除了色彩之外,布局和采用有联系的模数尺寸和建立界面元素的联系,看起来更为协调,,克服视觉的不确定性。但一方面手机端界面设计还需要考虑手指点击,另一方面手机屏幕统一程度低,同样的设计在各个终端看起来不尽相同,规范性尺寸设计较低。但是未来如条件容许,科学精确性设计是必然化趋势。
建议继续学习:
- 2010网页设计趋势 (阅读:7268)
- 手机界面适配 (阅读:5424)
- 用谷歌浏览器来当手机模拟器 (阅读:4732)
- 校园场景中的手机使用调研 (阅读:4610)
- 手机原型设计工具 (阅读:4184)
- 手机客户端适配性 (阅读:4221)
- 2010 Web前端技术趋势 (阅读:4171)
- web设计趋势与潮流 (阅读:4128)
- 手机交互设计资料 (阅读:3998)
- 再议手机交互设计原则 (阅读:3783)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生's新视角
- 标签: 手机 界面 趋势
- 发布时间:2011-01-20 22:47:59
-
 [927] WordPress插件开发 -- 在插件使用
[927] WordPress插件开发 -- 在插件使用 -
 [126] 解决 nginx 反向代理网页首尾出现神秘字
[126] 解决 nginx 反向代理网页首尾出现神秘字 -
 [51] 如何保证一个程序在单台服务器上只有唯一实例(
[51] 如何保证一个程序在单台服务器上只有唯一实例( -
 [50] 整理了一份招PHP高级工程师的面试题
[50] 整理了一份招PHP高级工程师的面试题 -
 [48] CloudSMS:免费匿名的云短信
[48] CloudSMS:免费匿名的云短信 -
 [48] Innodb分表太多或者表分区太多,会导致内
[48] Innodb分表太多或者表分区太多,会导致内 -
 [48] 用 Jquery 模拟 select
[48] 用 Jquery 模拟 select -
 [48] 全站换域名时利用nginx和javascri
[48] 全站换域名时利用nginx和javascri -
 [48] 海量小文件存储
[48] 海量小文件存储 -
 [46] ps 命令常见用法
[46] ps 命令常见用法