2011年手机产品设计趋势(2):推送
从手机和用户信息交互的角度而言,现有ios和绝大多数应用程序都是基于呈现内容和功能,让用户去主动查找。所谓智能手机,不是单指更高级的操作系统和手机硬件,而是更为智能地为用户过滤信息和处理信息,用户可以被动地接受信息,减少获取和等待信息过程中损失的时间,用户即时获取信息的同时还能获取额外有效的信息。
“信息推送”所指意义广泛,不限用Push信息和推荐系统,泛指手机端整合信息和主动呈现有效信息的过程,信息可以是电话、短信、微博信息、SNS中好友动态和阅读器中推荐阅读的内容等。
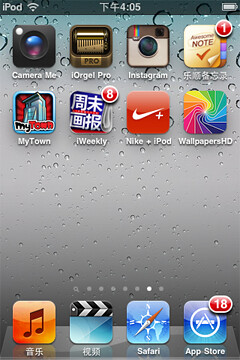
在手机操作系统在处理时效性和重要性都很高的电话时,都是立即切断当前操作任务,但是对于其他信息,采用的方式却有很大区别。ios的消息处理方式比较单调,主要以图标上数字和模态弹出框为主,要么看到提醒任务是什么,要么就是直接打搅当前任务。由于应用程序开启之后都可以利用系统的提醒功能,ios的提醒信息显的泛滥。
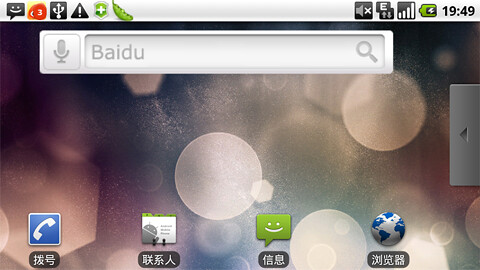
Android平台的手机处理消息以底部状态栏为主,收到新短信时可以不打搅当前任务的情况下预览发件人和部分短信内容,用户可以借此决定是否立即回复,处理完成之后也能回到原有操作任务。手机黑屏锁定的情况下,各种颜色的指示灯和声音能起到很好的提醒作用。
Palm的消息推送(Notifications)也有类似的作用。
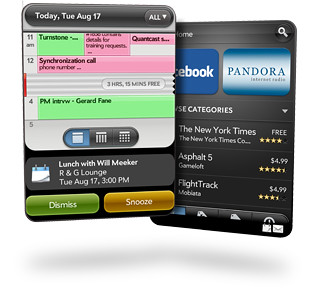
Moto Blur
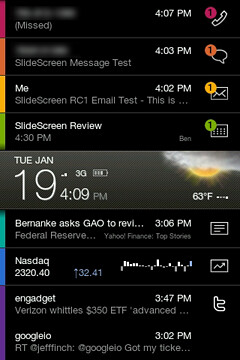
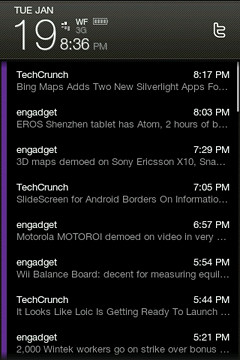
Slide Screen
当消息的范围扩展到时效性和重要性较低的SNS好友动态、微博和日程提醒,Windows Phone 7将之提升为系统级的设计理念Metro,帮助用户高效的处理信息。Android对消息提醒有很大的改进,手机界面还是以应用程序为主,与WP7概念相似的Moto Blur和Slide Screen暂时只属于高端用户,但在未来手机产品设计必然有所作为。
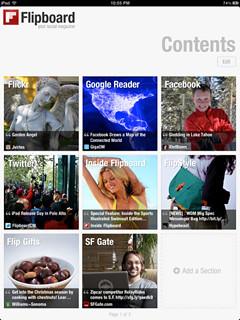
这些手机产品的共同特征就是聚合信息、与用户交互和推送有效信息,采用何种方式取决于信息的时效性和重要性。原本在PC端也有聚合内容再推送的产品,如简网和无觅,但需求不会平滑过渡在手机端。由于手机端硬件和操作的限制,用户对于被动获取信息的需求会有增强,如阅读内容的推荐取决于用户在手机上的阅读时间和阅读内容。适合大篇幅阅读的iPad可以做Flipboard,完全移植到手机端就并不一定适用,因为和目标用户群对手机的需求和手机获取信息方式结合并不紧密。手机更适合做情境发现(contextual discovery),获取短平快的信息。
综上所述,推送之所以会成为设计趋势的缘由是:
移动环境和不稳定的网络环境下,用户没有坐在电脑端有耐心等待,用户时间被切割成“碎片”,推送有效信息可以减少获取信息的时间。用户获取同质化信息增加时,统一的平台可以同质化查找操作,避免获取重复信息。信息过载时,忙碌的用户需要手机过滤垃圾信息和推送即时有效的信息。消息推送可以主动侵占用户使用时间,增加产品粘度。建议继续学习:
- 2010网页设计趋势 (阅读:7546)
- 手机界面适配 (阅读:5612)
- 2011年手机产品设计趋势(1):精致实用的界面 (阅读:5222)
- 用谷歌浏览器来当手机模拟器 (阅读:4979)
- 校园场景中的手机使用调研 (阅读:4832)
- 手机原型设计工具 (阅读:4414)
- 手机客户端适配性 (阅读:4496)
- 2010 Web前端技术趋势 (阅读:4384)
- web设计趋势与潮流 (阅读:4345)
- APP的推送是咋回事 (阅读:4381)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生's新视角
- 标签: 手机 推送 趋势
- 发布时间:2011-01-20 22:48:36
-
 [792] WordPress插件开发 -- 在插件使用
[792] WordPress插件开发 -- 在插件使用 -
 [61] cookie窃取和session劫持
[61] cookie窃取和session劫持 -
 [60] Java将Object对象转换为String
[60] Java将Object对象转换为String -
 [58] 学习:一个并发的Cache
[58] 学习:一个并发的Cache -
 [56] 你必须了解的Session的本质
[56] 你必须了解的Session的本质 -
 [53] 最萌域名.cat背后的故事:加泰与西班牙政府
[53] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [52] 一句话crontab实现防ssh暴力破解
[52] 一句话crontab实现防ssh暴力破解 -
 [51] 解读iPhone平台的一些优秀设计思路
[51] 解读iPhone平台的一些优秀设计思路 -
 [49] Linux如何统计进程的CPU利用率
[49] Linux如何统计进程的CPU利用率 -
 [48] 浏览器的渲染原理简介
[48] 浏览器的渲染原理简介