Windows Phone 7设计评测报告
刚入手一部HD7,已经是第五部移动设备了。如果你也已经对ios的水晶风格有了视觉疲劳,厌恶Android毫无设计感的黑底白字,WP7的Metro风格确定能让你眼前一亮。
MTK手机的大喇叭,iPhone精致无比的图标和过场动画,共同点在于对感官有很强烈的刺激,很容易被大众接受,甚至成为装X利器。而朴素的WP7没这么幸运了,小众的设计风格,过于富有内涵而缺乏视觉刺激,连铃声走的都是小清新路线。
Metro中文名为“地铁风格”,设计元素是从地铁飞机场等地的指示图标中提炼而来,经常出入这些场所的人群都是小资阶层,这也正是WP7的目标用户群。设计师们会对于这样的极简主义抱有好感,巧妙融合功能、操作与视觉形式。
解锁
iPhone滑动界面时解锁,增加界面的操作难度,防止放在口袋里误解锁,和Nokia按键手机使用组合键解锁是一个道理,功能和操作没有联系。WP7向上滑动界面,像是翻页面,满足功能的同时页面具有相应的视觉意义。
虽然界面没有iPhone那样的直观指示“移动滑块来解锁”,很容易学会WP7的解锁,强行记住Nokia组合键解锁让人心生乏味甚至有挫败感。左右手势和点击是使用触摸屏时的下意识操作,当用户看到一个界面不知道如何操作时,尝试性点击图标和滑动界面,恰好达到解锁的目的。
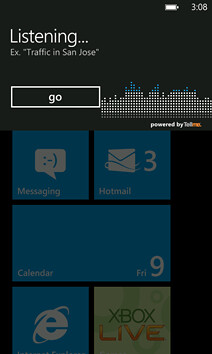
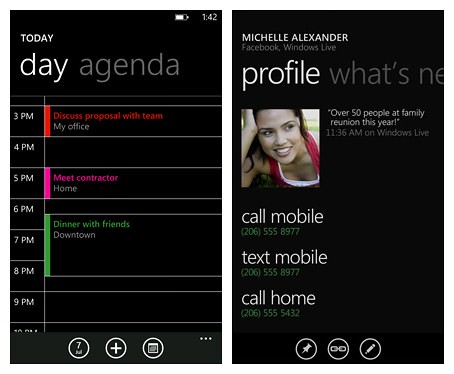
首页
显示常用应用程序的图标和推送的消息数,也可以将单个联系人添加为首页图标。图标只有两种样式,长按可以删除图标。
联系人图标不时有朋友头像和姓名上下滚动的动画效果,保证信息的充分展示,同时也至于让布满色块的界面看起来过于呆板,富有动感和变化。
WP7更注重效率,解锁之后的第一屏就能快速决定使用哪个应用,而不是ios和Android那样过多的应用导致漫无目的的左右移动界面,时间浪费在查找应用和查看应用是否有更新。
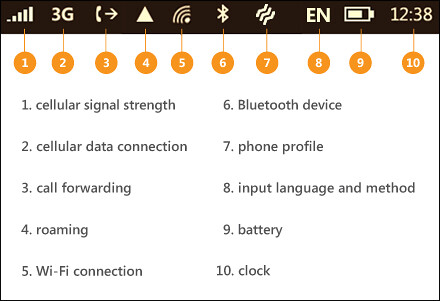
状态栏
一般状态栏只显示时间,点击或者滑动状态栏后显示其余内容,如wifi、信号和电量。进入电话显示信号量,进入wifi环境显示时会保留联网图标一段时间,状态栏应该是随着当前使用显示用户需要知晓的信息,或者是状态栏信息发生变化时提醒用户,只在用户需要的时候显示必要的信息。
进入全屏应用程序,如电子市场和图片,会遮住状态栏。当收到短信和搜索到wifi时,状态栏会显示具体信息,不影响当前使用,显示空间比Android更大,但没有下拉帘的操作。
Android的状态栏非常的拥挤,甚至会出现正在运行的应用程序,比如360和QQ。不得以还要状态栏滚动的动画效果,下拉帘的操作也是由于单行的状态栏无法满足操作才衍生出这样的设计,WP7的状态栏并没有给这些烦人的图标留有显示空间。出发点是优先考虑如何精简信息,而不是通过设计完整呈现它们所有。
导航标题
界面标题不但起到导航的作用,同时整合了滚动条的部分指示功能,但WP7的导航标题没有完全达到滚动条的三个功能:
PC的滚动条可以快速滚动界面,但是由于手机的操作不便和页面显示内容有限,通常没有这样的功能。
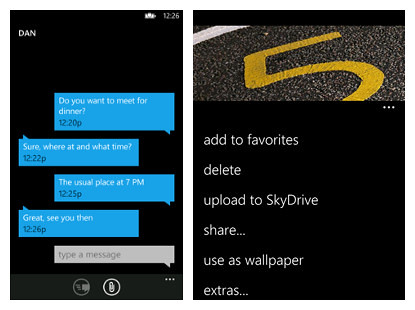
控件
底部工具栏最多显示4个图标,点击“……”显示图标的文字说明或者更多的操作。图标易于识别,视觉上比Android更为连贯。
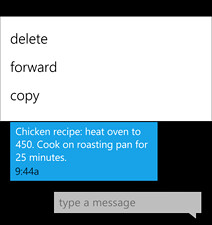
WP7长按输入框时划出光标,便于从字符串中插入光标,类似于ios的放大镜插入光标。而Android要靠手指的精准点击,难以控制。
长按已安装的应用程序,会在下方显示多项操作,而不是另外弹出对话框。单个下拉框的操作体验比Android和ios都要好,但是填写表单时,操作效率明显不如可以通过面板切换输入框的ios。下拉框也是这样的设计样式,但从外观上无法区分下拉框和输入框,也许这对用户来说并不重要。长按操作会有相应的进度条,表示长按一定时间时才会响应该操作,Android和iso则是靠程序响应操作之后元素变化来达到视觉反馈。
对话框通常显示在界面顶部,如单手握住4.3寸屏的HD7手机底部时,点击对话框上的控件着实不方便。五个蓝点组成的进度条让我想起Flickr红蓝原点,设计追求的极致是使用最少的元素传达完整的信息。
达到高效的方式是专注最主要的信息。尽量掩藏不必要的控件,几行字和一两个控件让你很容易知道当前应该做什么,你也不会被那些10%情况下才会用到的信息分散注意力,或者说你即使想也做不了其他事情。
排版
缺少了诸多的视觉元素,仅有图片、色块和不同颜色字号的文字,导致界面缺乏对比。由于没有分割线,有时会分不清界面元素的组织情况。
客户端T-sina的文字排版极为槽糕,满眼不舒服的深蓝色的背景色块、缺乏简单的文字对齐和模糊不清的图片。WP7应该出一份基础的排版知识指导第三方应用,毕竟用户大部分时间是花在应用上,不统一的用户体验会影响系统整体。由于Flickr的风格与WP7极为相近,程序只是用来解析和呈现数据流,没有过多的交互效果,只是界面排版效果优于其他平台。
小结
现有WP7的设计还是流于形式,没有看到技术方面的突破,与Android和ios相比没有明显的优势,个人的好感仅限于其设计风格。由于还不支持截图,让我这样的截图党极为不满。缺乏应用,把玩三天就没有新鲜感了。系统版本更新太慢,三月份刚增加复制粘贴、增强邮箱、市场和wifi等基础功能,按照这个速度本年度也出不了靠谱的手机,同样价钱还是推荐买Android手机。
由于界面以色块和文字为主,绘制界面占用的内存少,运行速度自然加快,而Android运行多任务时速度明显变慢甚至导致程序崩溃。除此之外还希望能看到解决大手指问题来提升输入效率,增强消息过滤和联系人分类,现有包括了各种邮箱、Facebook和手机号码强弱联系人,查找起来非常麻烦。
由于系统的限制,呈现信息量和第三方应用可做的交互效果都很有限。高端用户对于效率的需求比较强烈,但90%的用户希望手机除了通话和收发邮件之外可以做更多的事情,需求更为多样化。除了基础应用,系统应该保证足够的可扩展性。
建议继续学习:
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生's新视角
- 标签: wp7
- 发布时间:2011-03-27 23:52:13
-
 [928] WordPress插件开发 -- 在插件使用
[928] WordPress插件开发 -- 在插件使用 -
 [134] 解决 nginx 反向代理网页首尾出现神秘字
[134] 解决 nginx 反向代理网页首尾出现神秘字 -
 [52] 整理了一份招PHP高级工程师的面试题
[52] 整理了一份招PHP高级工程师的面试题 -
 [52] 如何保证一个程序在单台服务器上只有唯一实例(
[52] 如何保证一个程序在单台服务器上只有唯一实例( -
 [51] 用 Jquery 模拟 select
[51] 用 Jquery 模拟 select -
 [50] 海量小文件存储
[50] 海量小文件存储 -
 [50] Innodb分表太多或者表分区太多,会导致内
[50] Innodb分表太多或者表分区太多,会导致内 -
 [50] 全站换域名时利用nginx和javascri
[50] 全站换域名时利用nginx和javascri -
 [49] CloudSMS:免费匿名的云短信
[49] CloudSMS:免费匿名的云短信 -
 [47] jQuery性能优化指南
[47] jQuery性能优化指南