色生心中:人性化的HSL模型
对于视觉设计师来说,RGB、CMYK什么的就像左右手一样熟悉。但如果仅用心算的方法,不借助于Photoshop拾色器或任何类似的工具,你可不可以快速说出“海棠红”所对应的RGB色值?如果再加一点橙色进去,把亮度提高一点,色值又是多少?
很难回答,是吧……面对这些坑爹的问题,视觉设计师/前端工程师们通常只能打开Photoshop,输入当前颜色对应的色值,在色板上调出新的颜色,再把色值复制下来,替换当前的色彩。
人生很短暂,这样白白浪费掉大块的时间,你甘心吗?
那么,让我们来探索一下有没有更好的解决方案。
让人又爱又恨的RGB
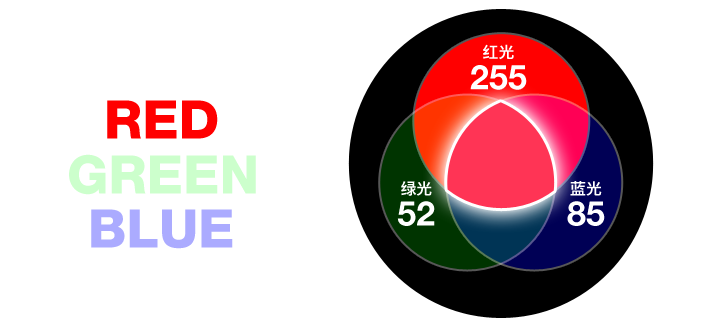
RGB是基于色光混合的原理设计的,是一种以硬件为导向的色彩模型,它描述了显示器的电子枪打在Red红、Green绿、Blue蓝三色发光极上的显色方式。当红绿蓝三色光的亮度均为最大值(255)的时候,屏幕上重现的颜色就是最亮的白色,都为0的时候,结果就是黑色。
如果想要得出刚才提到的“海棠红”,我们就要把红光调到最亮,把绿光的亮度调到1/5左右,再把蓝光的亮度调到1/3左右,如下图:
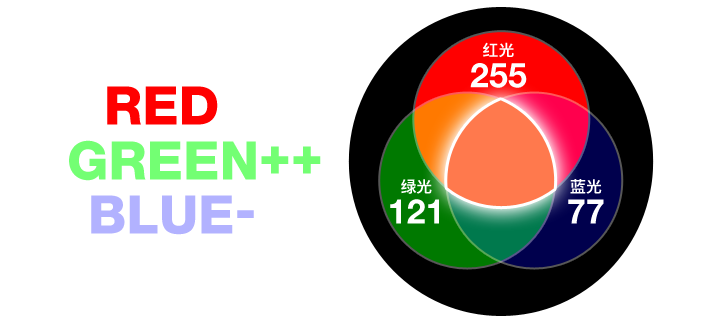
同样,要得到刚才说的“加点橙色进去, 再亮那么一点点”的颜色,我们要把绿光调亮1倍多,再把蓝光调暗少许,如下图:
虽然得到了需要的色彩,但我们所做的事情与“橙色”或“增加亮度”实在扯不上关系。这种调色方法,完全不符合我们对颜色的直观感受。连这种事都可以忍受吗?不要再假装视觉设计师了,舞台灯光师才是你的真实身份!
HSL色彩模型又是什么?
HSL同样使用了3个分量来描述色彩,与RGB使用的三色光不同,HSL色彩的表述方式是:H(hue)色相,S(saturation)饱和度,以及L(lightness)亮度。听起来一样复杂?稍后你就会发现,与“反人类”的RGB模型相比,HSL是多么的友好。
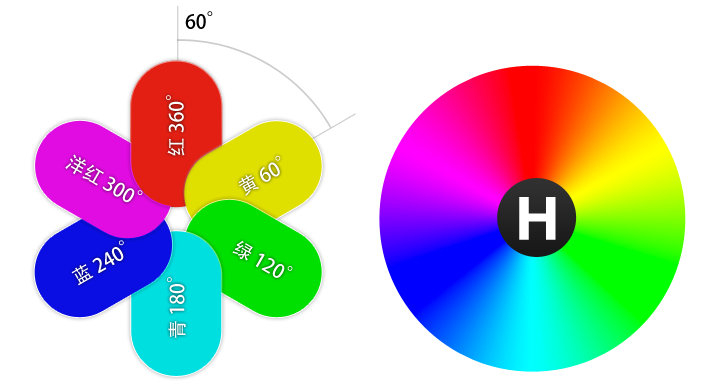
HSL的H(hue)分量,代表的是人眼所能感知的颜色范围,这些颜色分布在一个平面的色相环上,取值范围是0°到360°的圆心角,每个角度可以代表一种颜色。色相值的意义在于,我们可以在不改变光感的情况下,通过旋转色相环来改变颜色。在实际应用中,我们需要记住色相环上的六大主色,用作基本参照:360°/0°红、60°黄、120°绿、180°青、240°蓝、300°洋红,它们在色相环上按照60°圆心角的间隔排列,如下图:
HSL的S(saturation)分量,指的是色彩的饱和度,它用0%至100%的值描述了相同色相、明度下色彩纯度的变化。数值越大,颜色中的灰色越少,颜色越鲜艳,呈现一种从理性(灰度)到感性(纯色)的变化,如下图:
HSL的L(lightness)分量,指的是色彩的明度,作用是控制色彩的明暗变化。它同样使用了0%至100%的取值范围。数值越小,色彩越暗,越接近于黑色;数值越大,色彩越亮,越接近于白色。
HSL能为我们带来什么?
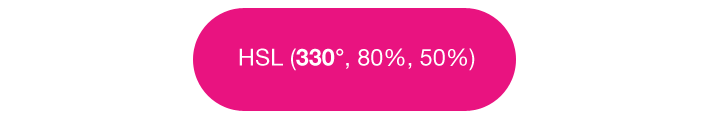
我们来做一个基于HSL的调色实践。想想开篇提到的“海棠红”,那应该是一个介于洋红和红色之间的,性感娇艳的颜色。我们可以假定它在色相环H上的角度是330°左右,饱和度较高,明度适中,看看那是什么颜色?
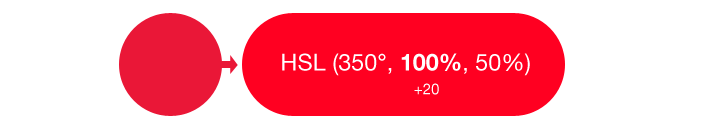
我们想要的颜色应该再接近红色一点,让我们把色相H旋转到350°,现在好多了。
通过改变色相值H,我们实现了色相从洋红向海棠红的偏移。 大感觉接近了,但还是略微有点灰暗,还谈不上性感……
现在,我们可以通过增加饱和度S,让这个颜色变得更鲜活。
增加了20%的饱和度之后,颜色看起来亮丽了许多。
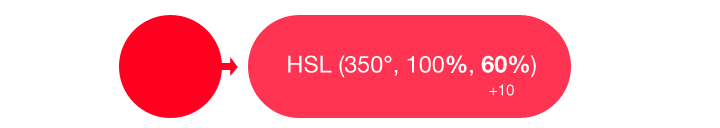
还是不对。海棠红是属于少女的颜色,应当再嫩一点、通透一点,不会这么热烈。我们需要通过增加亮度L,来找到那种微妙的感觉。
把刚才的颜色略微提亮10%,我们终于得到了想要的色彩:
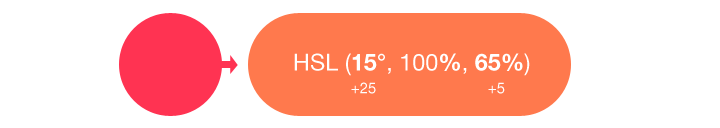
同理,面对“加点橙色进去, 再亮那么一点点”这样粗鲁的要求,我们可以仅通过心算就大致确定色相环的相位和明度值。在这里,我们需要让H增加25°,L增加5%:
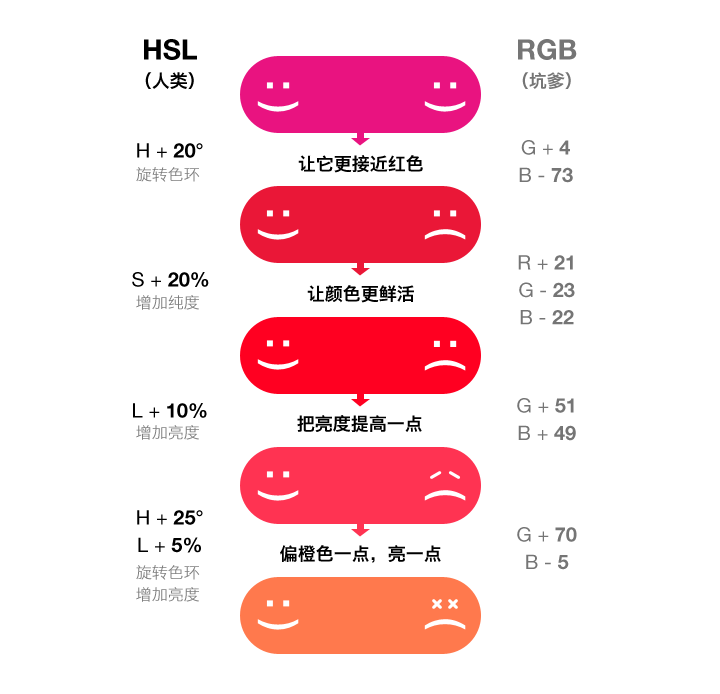
就是这样!现在让我们重温一下整个调色过程。
在使用HSL调色的过程中,我们并不需要打开拾色器,也不需要了解复杂的色光混合原理,这是一个自然的、感性的、易于理解的过程。
相比之下,RGB调色方式显得非常笨拙、无法理解。
我们对色彩的认识往往是这样的:“这是什么颜色?深浅如何?明暗如何?”,这种认识是基于人类的主体感官而形成的,并不是基于反射光的物理性质。与RGB色彩模型相比,HSL色彩模型对色彩的表述方式非常友好,非常符合人类对色彩的感知习惯。
HSL色彩模型诞生于上个世纪,已经在很多领域被广泛应用。但不同的色彩模型有着不同的适用场景,就GUI设计领域来说,对HSL色彩模型的合理应用能让色彩处理的工作更加人性化,有助于建立和谐的人机交互关系,提升产品体验。当你像我一样在RGB的异度空间中苦苦挣扎的时候,不妨换一种思维方式。也许HSL就是为你解决问题的关键。
附:HSL色彩模型在产业中的应用
互联网:CSS3开始对HSL提供支持,借助人性化的HSL模型,Web设计师可以更直观的定义所需的色彩,并能轻松的控制网页中的色彩变化。
电子办公:Microsoft Office的拾色器支持HSL色彩模型,用户可以简单的调配出协调的颜色并直接应用于电子文档中。
数码暗房:Adobe Photoshop Lightroom软件中的HSL调色器,使数码摄影师的色彩游戏变得更为生动直观。
软件换肤:在软件图形界面设计中应用HSL色彩,并设定简单的变换规则,便可以实现友好易用的换肤功能。
视频监控/动作捕捉:HSL色彩模型的亮度L分量与彩色信息无关,易于辨识分析;H与S分量与人的视觉感知原理相近,因此非常适用于图像理解、模式识别等与视觉感知有关的图像应用。
医学影像:借助HSL色彩模型的优势,医学影像学专家可以用更好的方式还原医学影像信息,或对生物体样本进行精确直观的色谱分析。
建议继续学习:
- 用色彩打造专业的视觉效果 (阅读:6912)
- jquery表格色彩差异显示 (阅读:2743)
- 浅析网页色彩应用 (阅读:2761)
- 倾听色彩的声音 (阅读:2194)
- 用户体验设计遇见色彩情感 (阅读:1874)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:CDCer 来源: 腾讯CDC
- 标签: HSL 色彩
- 发布时间:2011-05-17 08:58:14
-
 [1160] WordPress插件开发 -- 在插件使用
[1160] WordPress插件开发 -- 在插件使用 -
 [65] 解决 nginx 反向代理网页首尾出现神秘字
[65] 解决 nginx 反向代理网页首尾出现神秘字 -
 [48] Java开发岗位面试题归类汇总
[48] Java开发岗位面试题归类汇总 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [32] 一句话crontab实现防ssh暴力破解
[32] 一句话crontab实现防ssh暴力破解 -
 [30] 如何建立合适的索引?
[30] 如何建立合适的索引? -
 [29] 程序员疫苗:代码注入
[29] 程序员疫苗:代码注入 -
 [28] oracle技术方面的路线
[28] oracle技术方面的路线