icon小教程之图标细节的绘制
今天通过一个简单的game图标的绘制教程,和大家分享在绘制过程中细节的处理和一些画图标的心得,好的,我们开始吧!
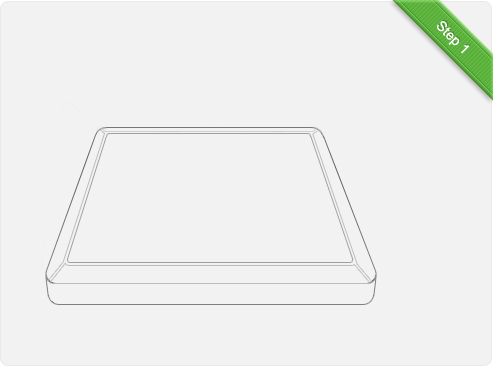
Step1
首先要定好图标的透视,这是非常重要的,这关系到图标的整体美感,透视本身也可以很好的表现图标的细节,为了透视的真实,可以通过3D软件或者平面软件中的一些的透视功能来实现。整体框架搭好,开始接下来的绘制。
Step2
先大致的铺上一层“控制板”的颜色,这里需要注意一些基本的光影渐变,以及边缘的处理。
Step3
这一步我们将通过一些光影效果来刻画“控制板”的结构,主要是强化一些重点区域的光线效果,比如面板玻璃的光泽和外框的金属质感,当然还有边缘细节的处理,硬朗的边框也是质感表现的重要部分。
Step4
添加高光,表现面板玻璃的质感,对底部进行一些光线的细节绘制。
Step5
为了使面板更丰富,可以绘制四颗螺丝来变现一些真实性。然后可以绘制一些面板内部的边缘结构来表现玻璃的半透明效果,至此,“控制板”初步完成。
注:因为四颗螺丝是一样的,建议大家把画好的螺丝转换为智能图层再复制,这样可以很方便的编辑它的样式,还能随意调整尺寸,避免失真。
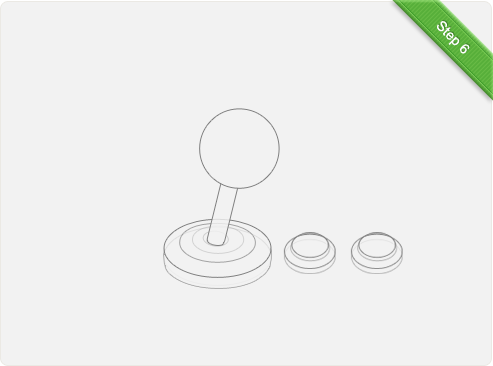
Step6
接下来画摇杆和按钮,还是和Step1一样,构建好透视,绘制出结构。
Step7
上色,完成基本结构光线和颜色的区域划分。
Step8
强化手柄把头以及摇杆的光效,突出各个部分不同的质感,注意一些添加投影的部分。
Step9
细节的绘制:
a.丰富手柄把头的反光
b.刻画底座金属环的质感和边缘的结构
c.丰富底座的反光及边缘细节
Step10
控件基本完成,现在可以合起来进行一些调整,如位置、大小和玻璃面板上的反光。
注:绘制诸如高反光球体这类在局部区域包含丰富样式的物体时,建议大家多用剪切蒙板,这样可以节省对边缘的繁琐处理工作,又可以很方便的调整样式层的大小及位置。
Step11
面板看上去还有点空,我们可以丰富一些细节,例如控制板内部可以添加一些结构,同时还增加了玻璃通透的质感;添加一个logo,使图标更具真实性。至此,整个图标基本绘制完成。
Step12
最后一步可以从整体对图标进行调整,完善一些细节的地方,例如手柄把头的反光和在面板上的投影。
哦耶!整个图标绘制完成。
到这里差不多介绍完了,主要是自己画图标时常常会注意到的一些细节地方,写的有些草率,但希望能对大家有些小帮助。
(本文出自腾讯CDC博客: http://cdc.tencent.com/?p=4120)
建议继续学习:
- APP图标的色彩 (阅读:3514)
- 在iOS中使用icon font (阅读:3260)
- Photoshop图标(icon)设计分享 (阅读:2735)
- “BUSINESS”ICON制作分享 (阅读:2601)
- Icon设计几个关键点 (阅读:2561)
- Icon设计要点――信息传达的准确度(一) (阅读:2490)
- 审美、有效与情感——关于icon和Logo设计的一些想法 (阅读:2397)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:CDCer 来源: 腾讯CDC
- 标签: icon
- 发布时间:2011-08-17 13:51:11
-
 [927] WordPress插件开发 -- 在插件使用
[927] WordPress插件开发 -- 在插件使用 -
 [133] 解决 nginx 反向代理网页首尾出现神秘字
[133] 解决 nginx 反向代理网页首尾出现神秘字 -
 [52] 如何保证一个程序在单台服务器上只有唯一实例(
[52] 如何保证一个程序在单台服务器上只有唯一实例( -
 [52] 整理了一份招PHP高级工程师的面试题
[52] 整理了一份招PHP高级工程师的面试题 -
 [50] 全站换域名时利用nginx和javascri
[50] 全站换域名时利用nginx和javascri -
 [50] 海量小文件存储
[50] 海量小文件存储 -
 [50] 用 Jquery 模拟 select
[50] 用 Jquery 模拟 select -
 [49] CloudSMS:免费匿名的云短信
[49] CloudSMS:免费匿名的云短信 -
 [48] Innodb分表太多或者表分区太多,会导致内
[48] Innodb分表太多或者表分区太多,会导致内 -
 [47] jQuery性能优化指南
[47] jQuery性能优化指南