瀑布流布局浅析
简介

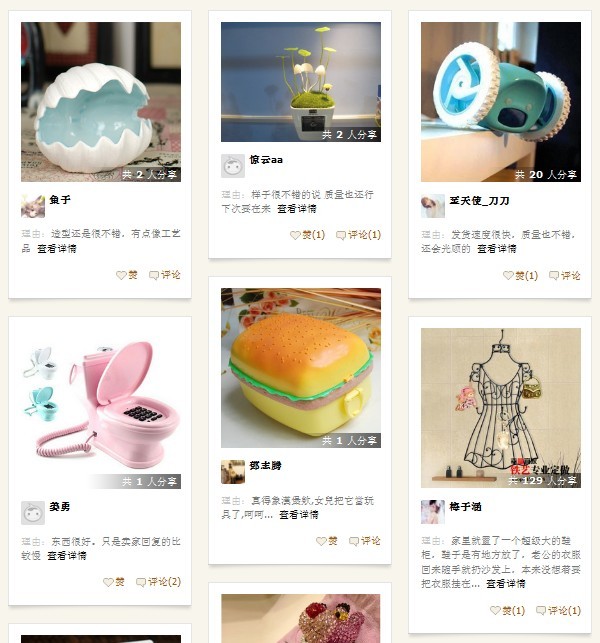
如果你经常网上冲浪,这样参差不齐的多栏布局,是不是很眼熟啊?
类似的布局,似乎一夜之间出现在国内外大大小小的网站上,比如 Pinterest (貌似是最早使用这种布局的网站了),Mark之,蘑菇街,点点网,以及淘宝最新上线的“哇哦” 等等,倒是很流行哈~ 在淘宝即将上线的众多产品中,你还会大量看到这样的形式呢。
这种布局适合于小数据块,每个数据块内容相近且没有侧重。通常,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。所以,我们给这样的布局起了一个形象的名字 ― 瀑布流式布局。
几种实现方式
随着越来越多设计师爱用这种布局,我们作为前端,要尽可能满足视觉/交互设计师的需求。所以,我们整理了下这种布局的几种实现方式,有三种:
1) 传统多列浮动。即 蘑菇街和哇哦 采用的方式,如下图所示:

优点:
缺点:
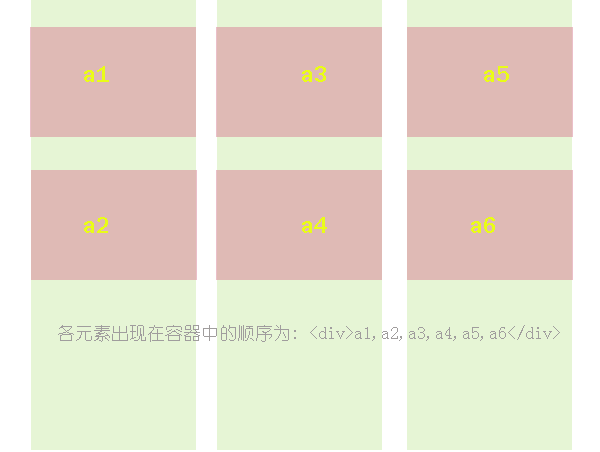
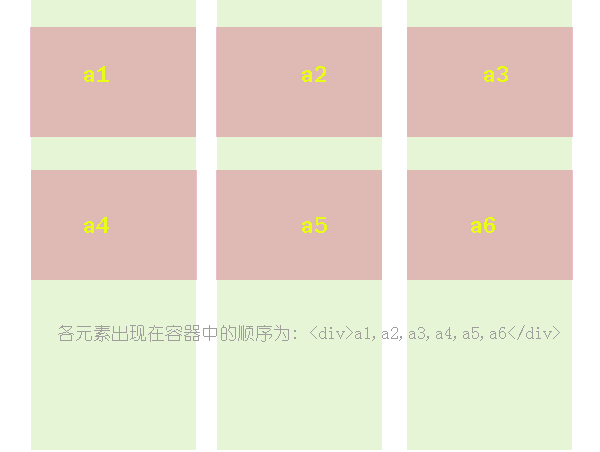
2) CSS3 定义。W3C 中有讲述关于多列布局的文档,排列出来的样子:

#container {
-webkit-column-count: 5;
/*-webkit-column-gap: 10px;
-webkit-column-rule: 5px solid #333;
-webkit-column-width: 210px;*/
-moz-column-count: 5;
/*-moz-column-gap: 20px;
-moz-column-rule: 5px solid #333;
-moz-column-width: 210px;*/
column-count: 5;
/*column-gap: 10px;
column-rule: 5px solid #333;
column-width: 210px;*/
}优点:
缺点:
3) 绝对定位。即 Pinterest ,Mark之,KISSY 采用的方式:

缺点:
KISSY.Waterfall 实现思路
KISSY 的 Waterfall 组件主要包含两个部分,一个是对现有数据块进行排列计算各自所在的位置; 二是下拉滚动时,触发加载数据操作,并把数据添加到目标容器中。
1) 数据块排列,算法步骤简述下:
2) 异步加载数据,前面讲的是如何对容器中已有元素进行排列,但很多情况下,还需要不断加载新数据块,为此专门设计了一个独立的模块 KISSY.Waterfall.Loader,其实这个功能就更简单了,仅包含两个步骤:
KISSY。Waterfall 示例和文档
看到这边,是不是很想试用一下~~ 嗯嗯,这里给出一些相关学习资料和示例,以供参考:
欢迎试用和提出意见~~
建议继续学习:
- Android用户界面设计:表格布局 (阅读:5942)
- Html5(css3)的瀑布流布局的实现 (阅读:4976)
- jquery实现无限滚动瀑布流实现原理 (阅读:4496)
- HTML页面布局基础 (阅读:4396)
- CSS的未来:明智的布局工具终于到来 (阅读:3836)
- 手机产品框架层设计: 两种主要的布局方式 (阅读:3503)
- 多栏自适应布局问题浅谈 (阅读:3130)
- Ext JS 4 布局和容器:Layouts、Containers (阅读:2745)
- Android流式布局实现 (阅读:2998)
- 白话Block Formatting Context (阅读:2641)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:乔花 来源: Taobao UED Team
- 标签: 布局 瀑布流
- 发布时间:2011-09-16 00:05:55
-
 [782] WordPress插件开发 -- 在插件使用
[782] WordPress插件开发 -- 在插件使用 -
 [61] cookie窃取和session劫持
[61] cookie窃取和session劫持 -
 [61] Java将Object对象转换为String
[61] Java将Object对象转换为String -
 [58] 学习:一个并发的Cache
[58] 学习:一个并发的Cache -
 [56] 你必须了解的Session的本质
[56] 你必须了解的Session的本质 -
 [51] 最萌域名.cat背后的故事:加泰与西班牙政府
[51] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [51] Linux如何统计进程的CPU利用率
[51] Linux如何统计进程的CPU利用率 -
 [50] 解读iPhone平台的一些优秀设计思路
[50] 解读iPhone平台的一些优秀设计思路 -
 [50] 再谈“我是怎么招聘程序员的”
[50] 再谈“我是怎么招聘程序员的” -
 [48] 我对技术方向的一些反思
[48] 我对技术方向的一些反思
