HTML5 Canvas(画布)教程
Canvas标记很多年前就被当作一个新的HTML标记成员加入到了HTML5标准中。在此之前,人们要想实现动态的网页应用,只能借助于第三方的插件,比如Flash或Java,而引入了Canvas标记后,人们直接打通了通往神奇的动态应用网页的大门。本教程内容只覆盖了一小部分、但却是非常重要的canvas标记的应用功能――图像显示和处理。
图像来源
最常见的在canvas上画图的方法是使用Javascript Image对象。所支持的来源图片格式依赖于浏览器的支持,然而,一些典型的图片格式(png,jpg,gif等)基本上都没有问题。
图片可以从DOM中已经加载的元素中抓取,也可以按需即时创建。
div.geshifilter { background-color: #F8F8F8; border: 1px solid #CCCCCC; display: block; line-height: 1.3; margin: 0.5em; padding: 0.5em; } div.geshifilter { background-color: #ECEFFF; clear: both; font-size: 12px; margin-bottom: 14px; margin-left: 0; margin-right: 0; }var myImage = document.getElementById(‘myimageid’);// 或创建一个新图片。
myImage = new Image();
myImage.src = ‘image.png’;
大多数支持canvas标记的浏览器的当前版本中,当图片还没有加载完成时,如果你要去画它,结果是什么事情都不会发生。也就是说,如果你想画一个图片,你需要等它完全加载。你可以使用图片对象的onload函数来进行判断。
myImage = new Image();
myImage.onload = function() {
// Draw image.
}
myImage.src = ‘image.png’;
在下面的所有例子中,我们的图片源将会使用这个256×256尺寸的大猩猩。

基本绘画
在最基本的画图操作中,你需要的只是希望图像出现处的位置(x和y坐标)。图像的位置是相对于其左上角来判断的。使用这种方法,图像可以简单的以其原尺寸被画在画布上。
var ctx = canvas.getContext(’2d’);ctx.drawImage(myImage, 50, 50);
ctx.drawImage(myImage, 125, 125);
ctx.drawImage(myImage, 210, 210);

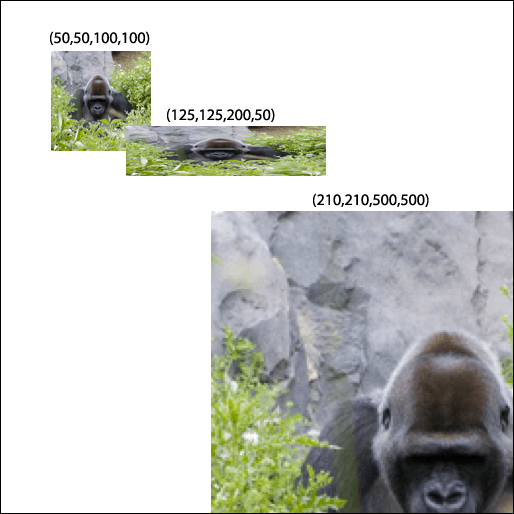
缩放及调整尺寸
改变图像的尺寸,你需要使用重载的drawImage函数,提供给它希望的宽度和高度参数。
var ctx = canvas.getContext(’2d’);ctx.drawImage(myImage, 50, 50, 100, 100);
ctx.drawImage(myImage, 125, 125, 200, 50);
ctx.drawImage(myImage, 210, 210, 500, 500);
这个例子演示了如何画一个比原图小的图像,一个不同长宽比的图像和一个比原图大的图像的方法。

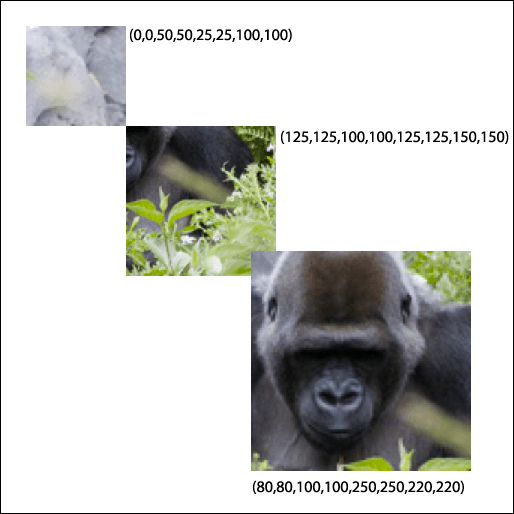
图像裁剪
最后一个drawImage方法的功用是对图像进行裁剪。
sourceX,
sourceY,
sourceWidth,
sourceHeight,
destX,
destY,
destWidth,
destHeight)
参数很多,但基本上你可以把它想成从原图中取出一个矩形区域,然后把它画到画布上目标区域里。

var ctx = canvas.getContext(’2d’);ctx.drawImage(myImage, 0, 0, 50, 50, 25, 25, 100, 100);
ctx.drawImage(myImage, 125, 125, 100, 100, 125, 125, 150, 150);
ctx.drawImage(myImage, 80, 80, 100, 100, 250, 250, 220, 220);

这些就是HTML5中的canvas(画布)标记里进行绘图和处理图像的基本操作。绘图只是canvas能提供的功能之一,将来我们会发布更多的关于这方面的教程,会介绍关于这个标记的更多的特征和功能。如果你有任何的问题和想法,请在下面评论的写出来。
建议继续学习:
- HTML5 离线缓存-manifest简介 (阅读:16767)
- 面向移动设备的HTML5开发框架梳理 (阅读:6977)
- JavaScript,只有你想不到 (阅读:6000)
- HTML5本地存储初探(二) (阅读:4928)
- Phonegap + HTML5 开发经验小结 (阅读:4954)
- HTML5是什么东东 我们为什么要关注 (阅读:4690)
- HTML5文件API之图片预览 (阅读:4742)
- 让你的网站也像Gmail一样支持文件拖放上传-HTML5之File API (阅读:4589)
- HTML6 初探 — 你没看错,是6不是5 (阅读:4355)
- HTML5技术的调研以及贴吧应用总结 (阅读:4305)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:Aqee 来源: 外刊IT评论
- 标签: Canvas HTML5
- 发布时间:2011-12-18 22:19:47
-
 [1199] WordPress插件开发 -- 在插件使用
[1199] WordPress插件开发 -- 在插件使用 -
 [92] 解决 nginx 反向代理网页首尾出现神秘字
[92] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [29] 如何建立合适的索引?
[29] 如何建立合适的索引? -
 [27] 一句话crontab实现防ssh暴力破解
[27] 一句话crontab实现防ssh暴力破解 -
 [26] 程序员疫苗:代码注入
[26] 程序员疫苗:代码注入 -
 [26] Java开发岗位面试题归类汇总
[26] Java开发岗位面试题归类汇总 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
