您现在的位置:首页 --> 查看专题: Canvas
这篇文章的主要目的是为移动Canvas游戏的开发者如何针对Android UC浏览器加速版进行渲染性能优化提供指导,不过文中的大部分内容也适用于Android平台其它支持硬件加速2D Canvas的浏览器,比如Chrome for Android(Chrome也已经正式成为Android 4.4的系统内置浏览器)。另外,这篇文章的内容主要是针对渲染性能优化,而不是JavaScript性能优化,不过因为Android UC浏览器使用的是V8引擎,所以您应该很容易找到很多如何针对V8优化JavaScript性能的文章。
最近业余时间在做一个云标签相关的信息展现. 大概做成的情况能像微博关键字一样形成这样的图形:在做的过程当中,查阅了一些资料, 发现自己有点out了,在国外已经在wordle.net这样的网站.也有一个叫做信息视觉化(Information Visualization)的概念.于是顺着这个概念再googling了一些相关的知识.把一些知识点做一下笔记.Information Visualization漂亮,惊艳.与传统的云标签的表现力对比,原来的太普通了.给人全新的一种视觉感受.而后我的想法则是为什么这么有表现力的技术不能用在我们现在的项目上?所以我有了去尝试做这种排版的想法.现在把一些过程记录,给自己的一种笔记,给其他后来者留下一些资料.而云标签只是信息视觉化的其中一个很小的应用.有兴趣的同学可以参考wiki或我文后给出的链接查看详情.这里不展开描述,不是本文的重点。
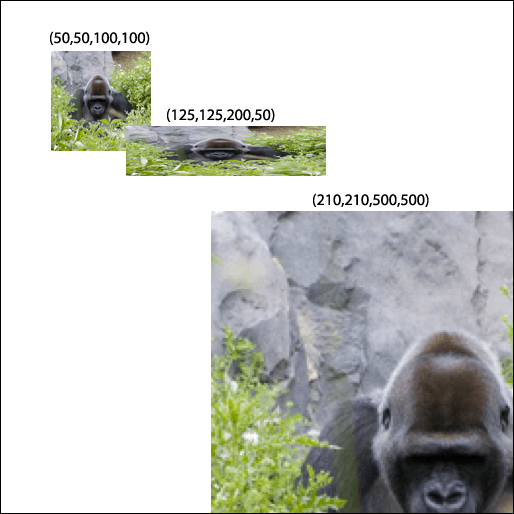
Canvas标记很多年前就被当作一个新的HTML标记成员加入到了HTML5标准中。在此之前,人们要想实现动态的网页应用,只能借助于第三方的插件,比如Flash或Java,而引入了Canvas标记后,人们直接打通了通往神奇的动态应用网页的大门。本教程内容只覆盖了一小部分、但却是非常重要的canvas标记的应用功能――图像显示和处理。 图像来源 最常见的在canvas上画图...
视差滚动是在2D应用中创造立体纵深感的一种技术。这篇文章就来看一看在我们刚刚创建的游戏框架基础上实现视差滚动有多容易。视差滚动指的是屏幕上的几个图层发生相对位移的效果,换句话说,背景图层滚动得比它前面的那些图层要慢一些。这种创造视觉纵深感的技术在2D游戏中的应用极为普遍。
在这篇文章里,我们继续介绍构成这个基本JavaScript游戏框架的其他必要的类。前一篇文章介绍了GameObjectManager类,该类负责画布的渲染并允许GameObject类更新和删除它们自己。下面就来看一看GameObject类。
在知道了如何使用画布元素之后,接下来我教大家写一个框架,有了这个框架,我们就可以把它作为基础来创建游戏。在这第一部分,我们会介绍前两个文件/类。
这篇文章将带领大家学习使用JavaScript和Canvas元素操作图像了几种不同的方式,这些方式在Canvas元素出现之前是不可能的事儿。
1、认识一下Canvas 2、在Canvas上绘图 3、基于Canvas的高级图像操作 4、通过Canvas实现视差滚动 5、写一个游戏框架(一) 6、写一个游戏框架(二) 7、动画 8、JavaScript键盘输入 9、综合运用 10、定义级别 11、跳跃与坠落 12、添加道具 13、加载资源 14、添加主菜单
1、认识一下Canvas 2、在Canvas上绘图 3、基于Canvas的高级图像操作 4、通过Canvas实现视差滚动 5、写一个游戏框架(一) 6、写一个游戏框架(二) 7、动画 8、JavaScript键盘输入 9、综合运用 10、定义级别 11、跳跃与坠落 12、添加道具 13、加载资源 14、添加主菜单 1、认识一下Canvas...
这一系列教程会带你快速认识Canvas,这是第一篇,RockUX先带你简单认识一下Canvas。Canvas是现代浏览器中内建的一个画图的方法,这篇文章中,RockUX会介绍如何访问Canvas元素,怎么画图形,变换颜色以及擦除。这个新技术非常的令人激动。 Canvas元素简介 当你听到Canvas的时候,你的第一反应应该是会想到HTML5的新元素。技术上来说,这只是一部分,从现在开始,我们先忘记那个吧。Canvas元素是浏览器新技术对外的一个窗口。
[ 共12篇文章 ][ 第1页/共1页 ][ 1 ]
近3天十大热文
-
 [1197] WordPress插件开发 -- 在插件使用
[1197] WordPress插件开发 -- 在插件使用 -
 [83] 解决 nginx 反向代理网页首尾出现神秘字
[83] 解决 nginx 反向代理网页首尾出现神秘字 -
 [43] web开发设计人员不可不用的在线web工具和
[43] web开发设计人员不可不用的在线web工具和 -
 [31] Java开发岗位面试题归类汇总
[31] Java开发岗位面试题归类汇总 -
 [30] Rax 系列教程(长列表)
[30] Rax 系列教程(长列表) -
 [29] 一句话crontab实现防ssh暴力破解
[29] 一句话crontab实现防ssh暴力破解 -
 [29] 手机产品设计方向
[29] 手机产品设计方向 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [25] 我对学习oracle与成长的理解
[25] 我对学习oracle与成长的理解
赞助商广告