响应式Web设计:50实例例与实践
Responsive Web Design: 50 Examples and Best Practices
Designmodo.com版权所有
作者:Adrian
原文地址:http://designmodo.com/responsive-design-examples/
译者序:当我看到这篇文章的时候,还好发布的时间不算太早,主题很对我的胃口,因为我的Blog已经这么做了。但这篇总结的很全面,提到了一个新的名词“响应式Web设计”,作为Web内容应该去更加灵活的呈现在不同的终端上。这让我想起了之前写的一篇文章《未来我们只需要浏览器》,随着智能手机和各种Pad的发展,内容终端终究会发生改变,Web展现需要去适应这种趋势,并带来优秀的阅读体验。
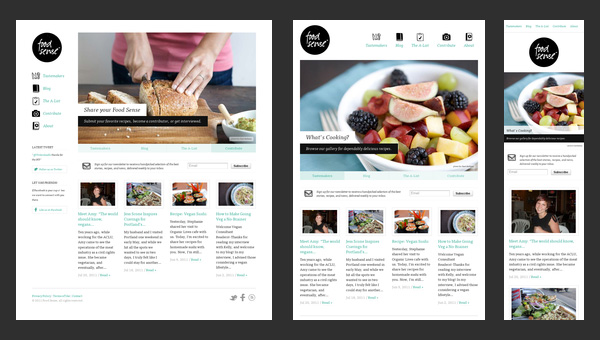
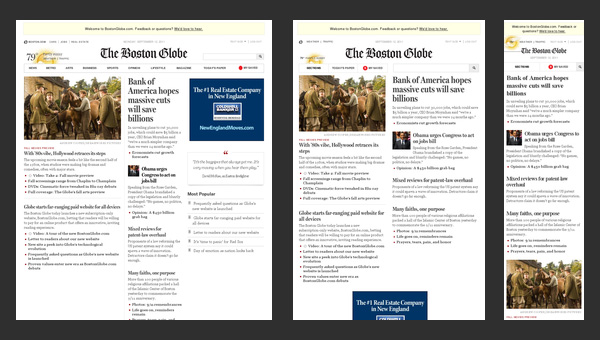
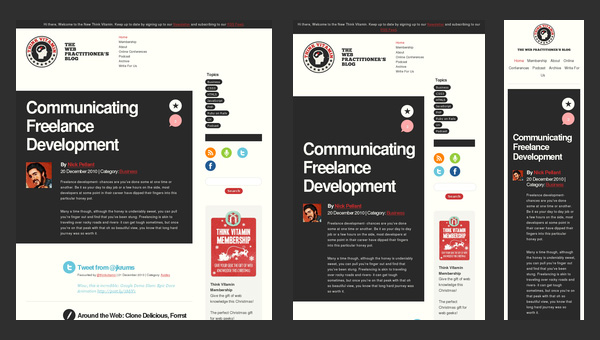
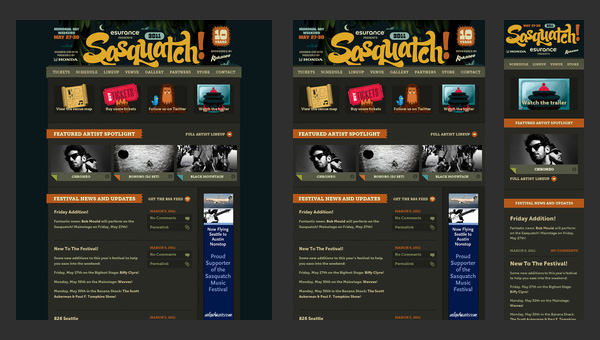
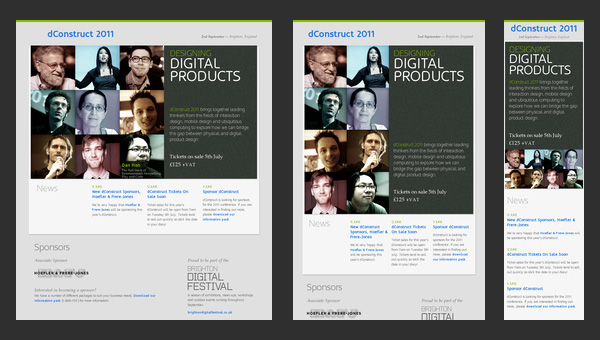
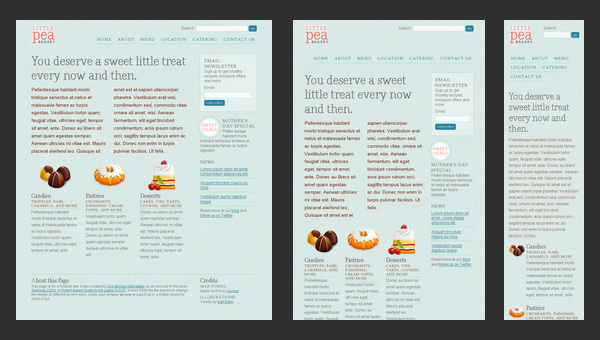
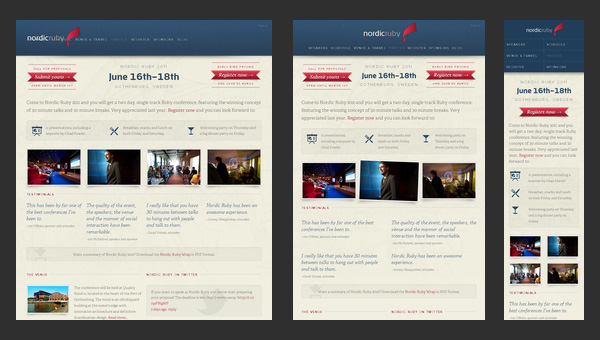
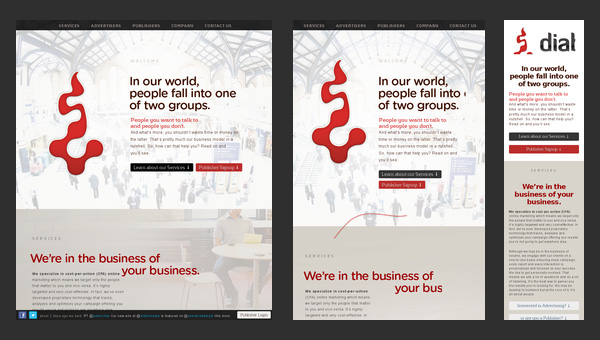
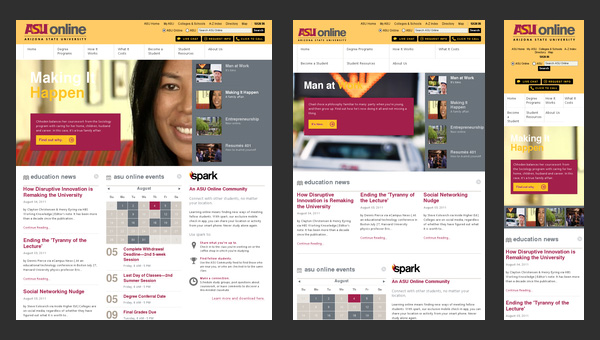
响 应式Web设计是在开发和设计网站过程中产生的一种方式,它的目的是让内容布局能随用户使用显示器的不同而变化。再明确点说,这种设计概念,就是让原本1292像素宽,4栏的内容,能够很好地显示在1025像素宽的用户屏幕上,同时还能自动简化成2栏。当然,让它很好的适应智能手机和其他种类电脑的屏幕也就成了水到渠成的事了。这种特殊的设计形式就被成为“响应式Web设计”。
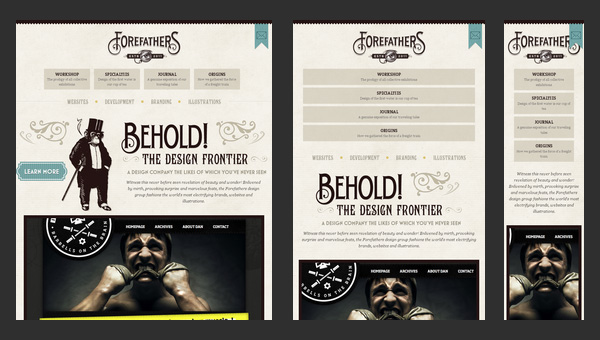
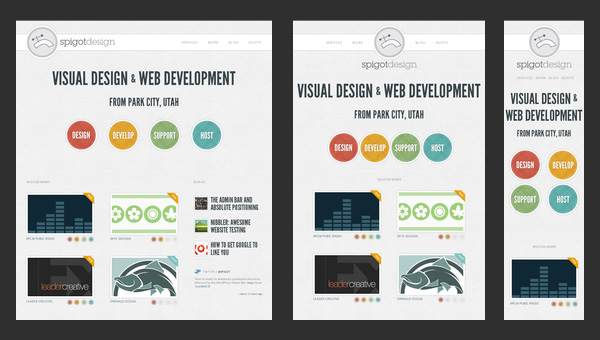
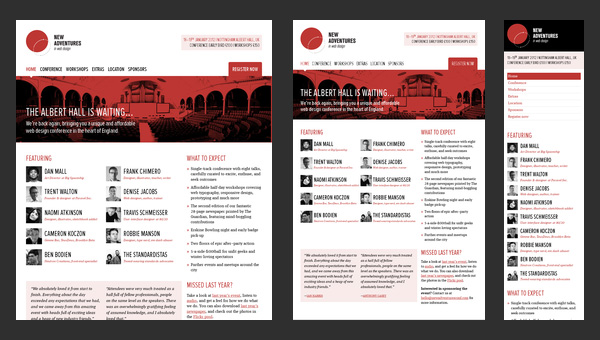
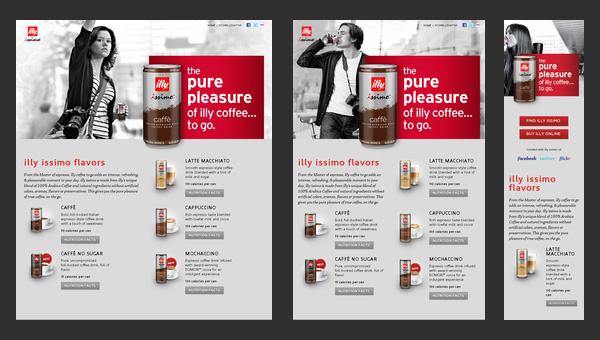
响应式Web设计与传统的设计方式截然不同,开发人员(特别是新手)必须要理解它的优势和弊端。这篇文章正是为大家揭示一些实例的。(这里介绍一个叫“Media Queries”的网站,里面介绍了更多实例和演示)
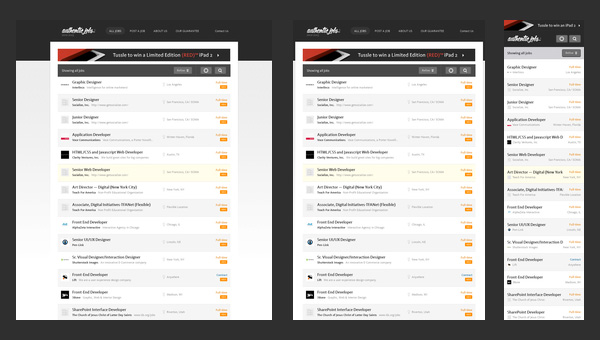
数据表格是响应式Web设计的经典使用情景,实现它的想法与传统的设计理念有很大不同。数据表格默认很宽,当你要查看它全貌时,你得缩小表格,但这时字会变 的很小,很难去阅读。然而当你想看清楚上面的字时,就不得不再把表格放大,这时要查看完整表格就得横滚加纵滚。这么阅读表格也太KB了。或许重新格式化表格或以饼图形式展现是种解决方案。再不然,你可以弄一个迷你图,即使在窄屏幕里它也能适应。
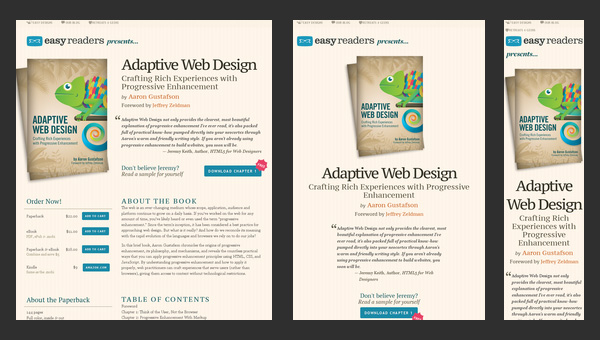
响应式Web设计中的图像以流式图像为主,可以被上下文感知的图像所替代,这是一种更好的设计方式。这种技术的真正意义在于,能够让图像适应不同的屏幕分辨率,更大的或更小的。所以它与传统设计的理念和技术都有很大不同,合理使用会让你的网页化腐朽为神奇。
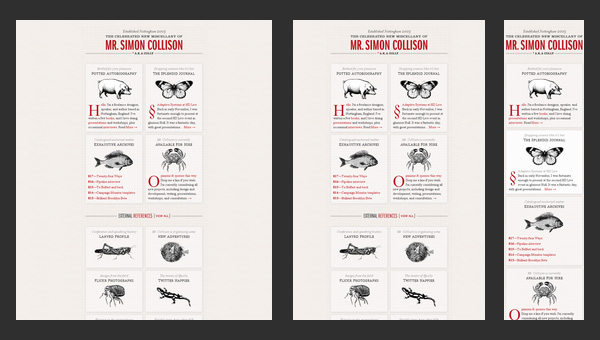
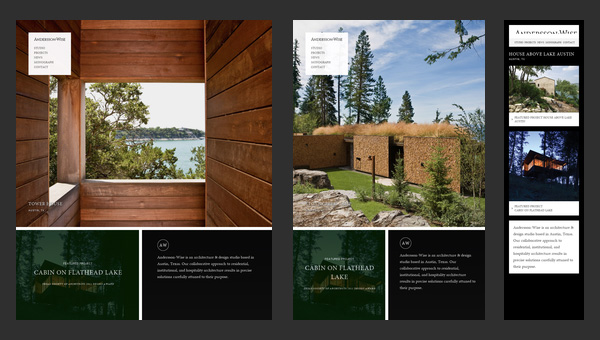
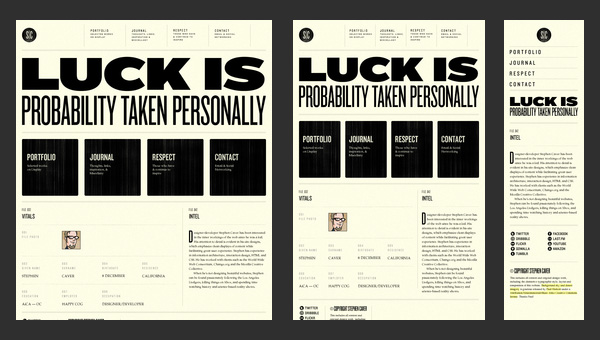
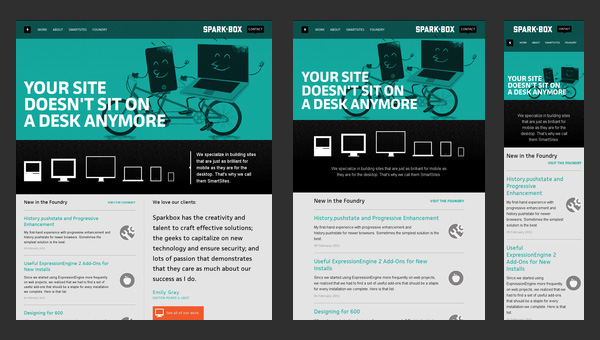
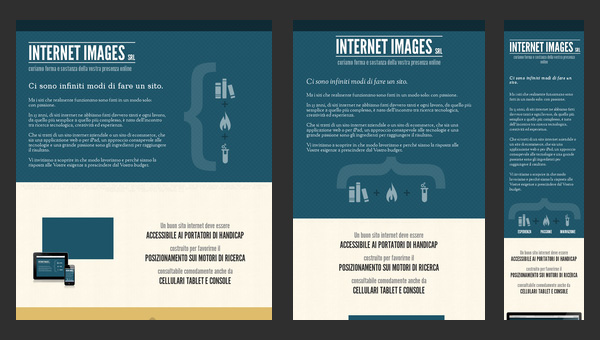
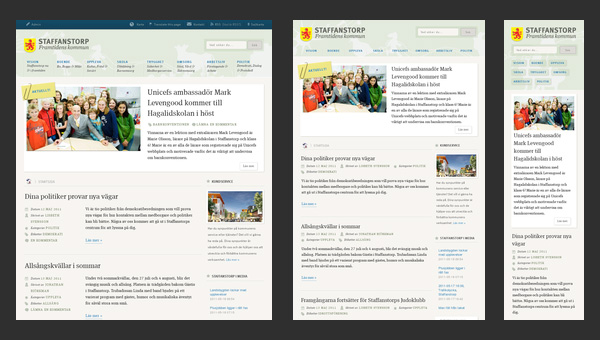
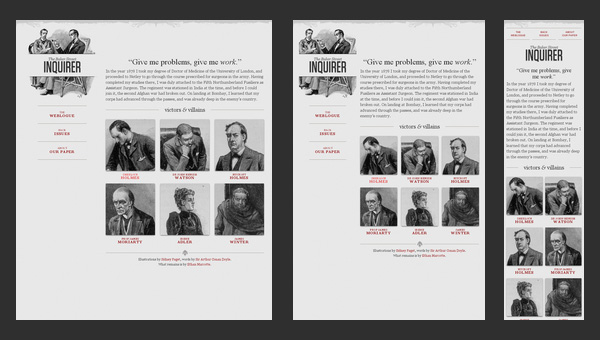
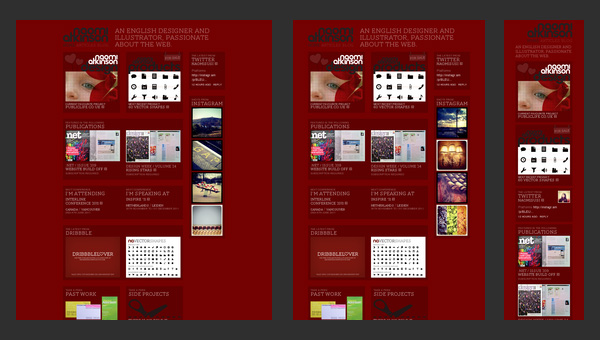
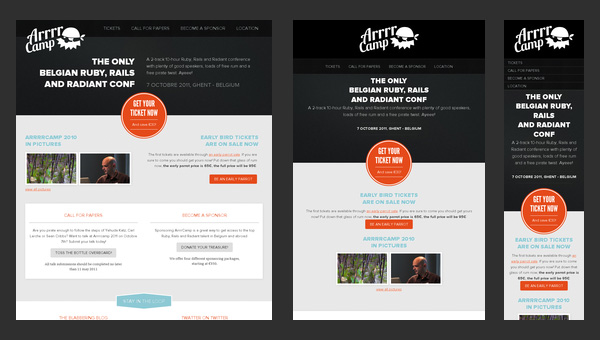
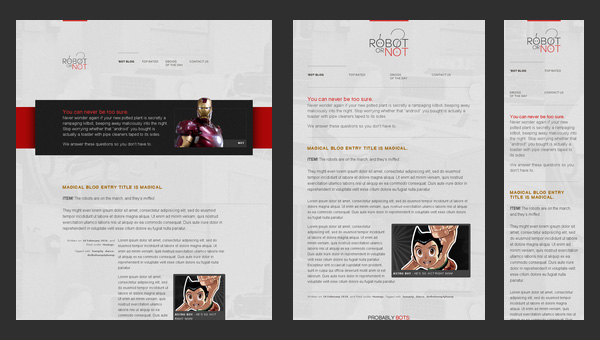
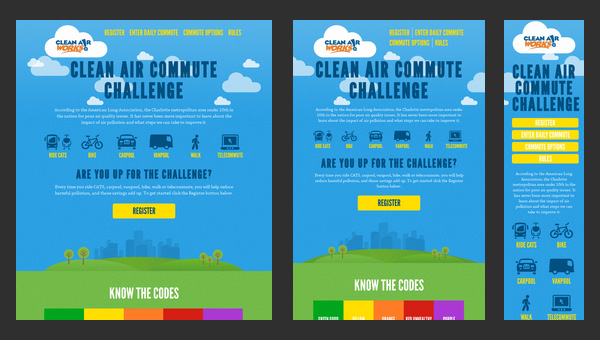
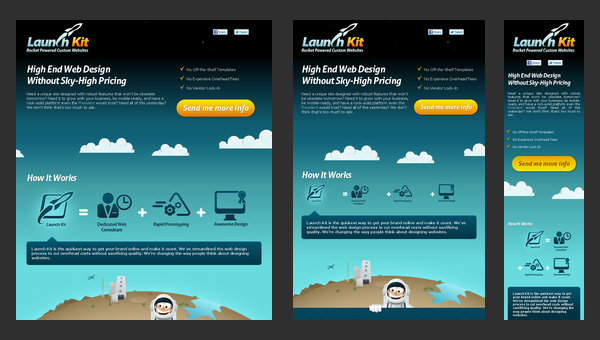
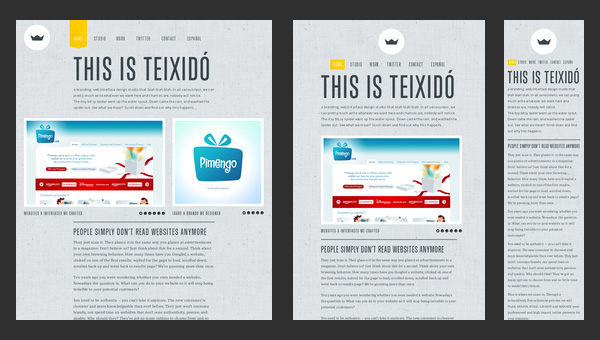
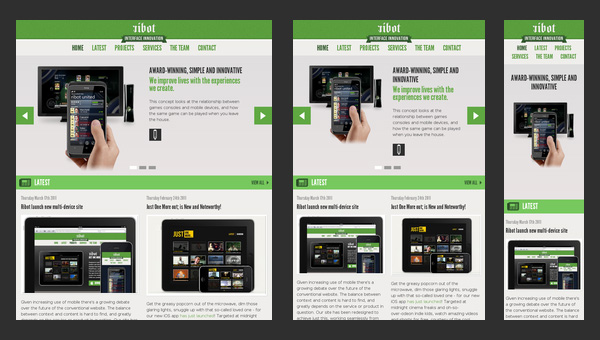
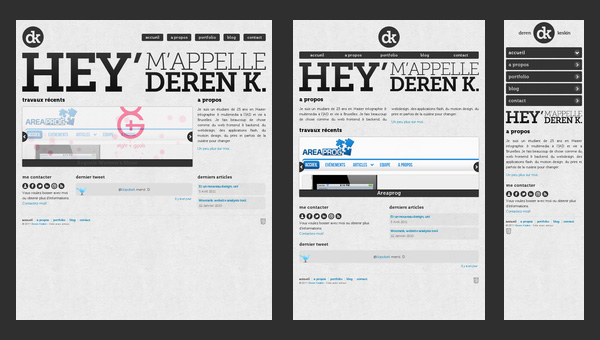
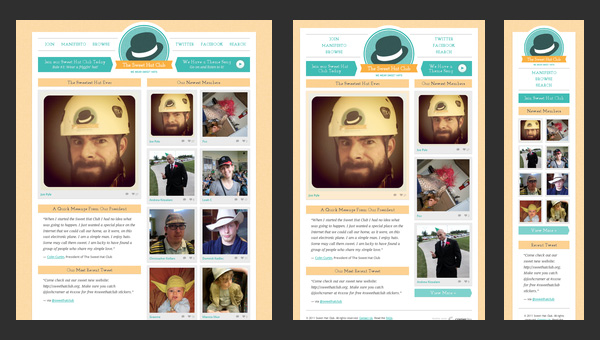
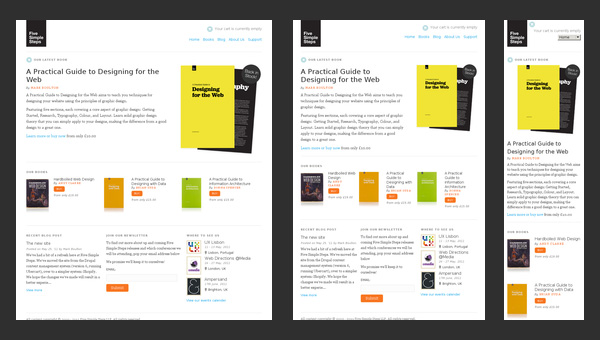
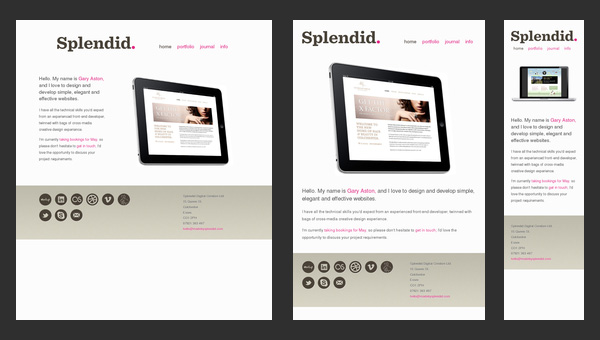
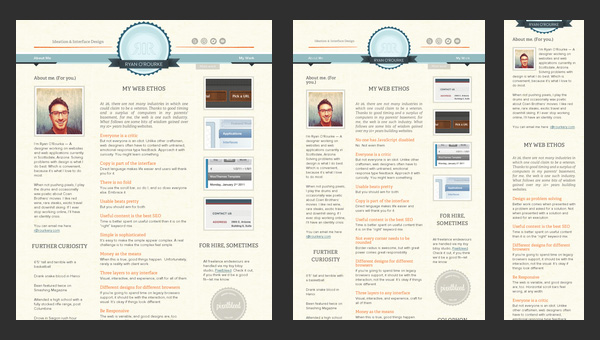
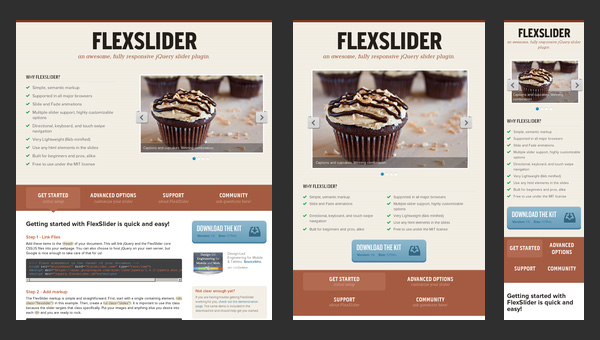
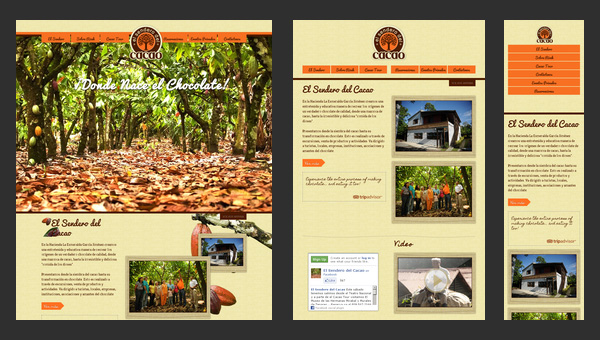
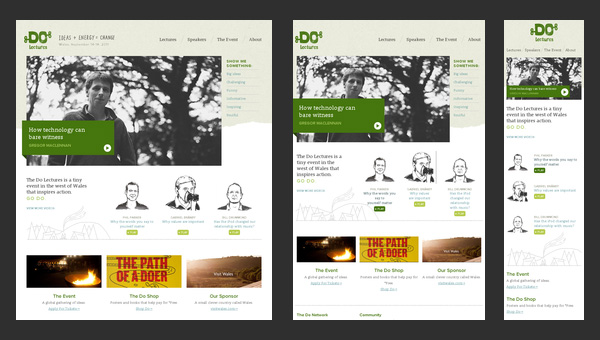
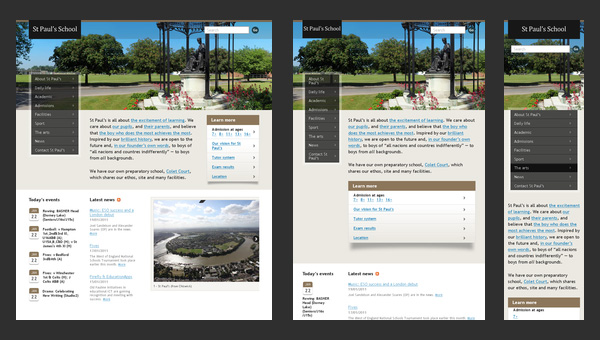
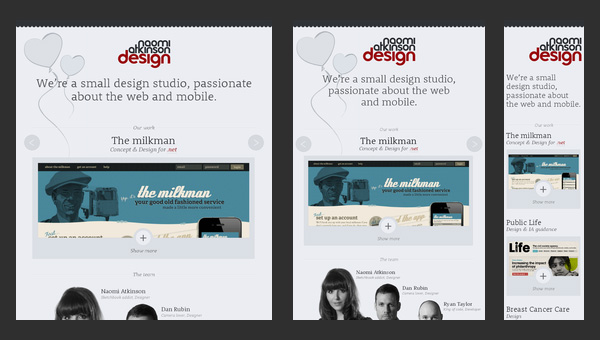
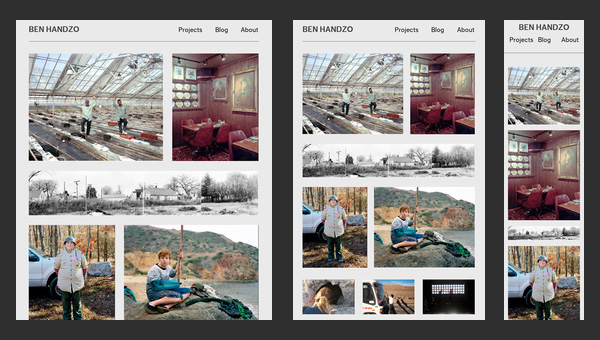
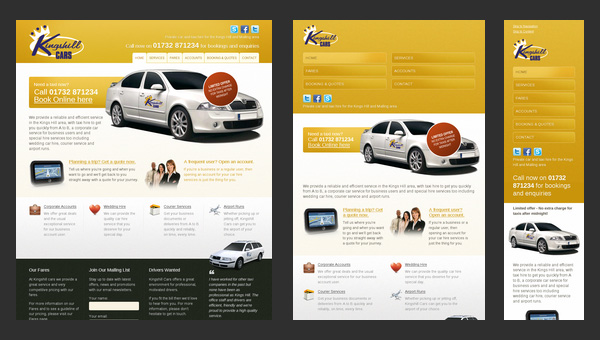
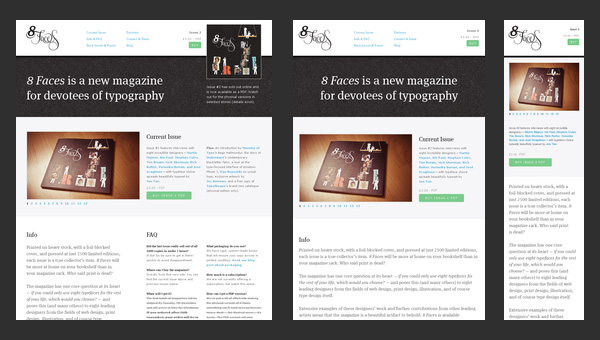
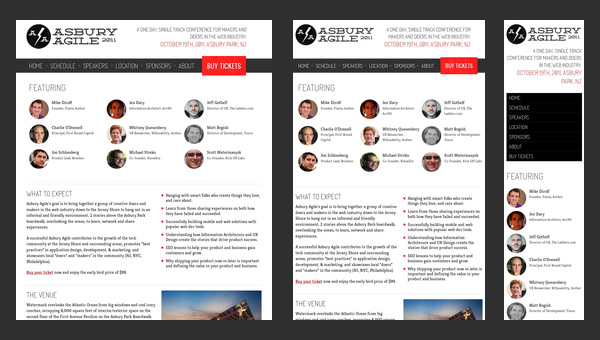
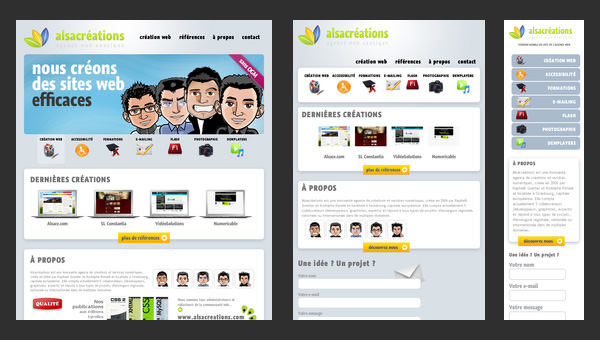
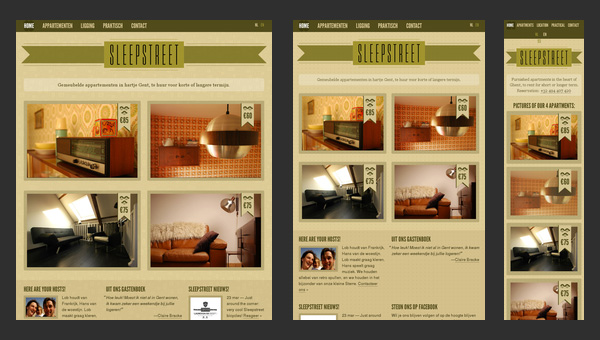
响应式Web设计实例

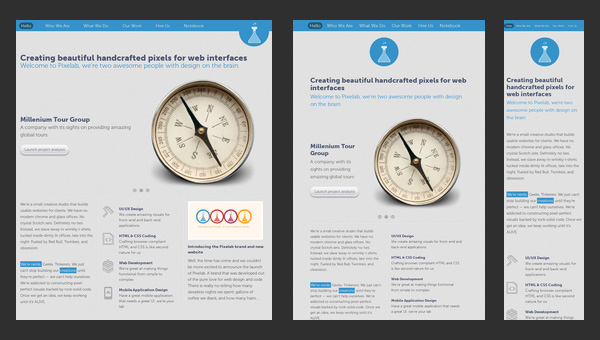
Pixelab
建议继续学习:
- 响应式网页设计 (阅读:19269)
- 异步编程与响应式框架 (阅读:4517)
- 响应式设计的5个CSS实用技巧 (阅读:4367)
- 响应式Web设计 (阅读:3757)
- 淘宝响应式WebUI设计实践 (阅读:3694)
- 响应式网页设计 (阅读:3403)
- 响应式Web设计 (阅读:3276)
- Web开发中的响应式图片处理 (阅读:2549)
- iOS界面响应式布局方式对比 (阅读:2253)
- 复杂产品的响应式设计【流程篇】 (阅读:2190)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:波希米亚 来源: B3 bohemia's
- 标签: 响应式
- 发布时间:2012-01-24 13:28:33
-
 [927] WordPress插件开发 -- 在插件使用
[927] WordPress插件开发 -- 在插件使用 -
 [133] 解决 nginx 反向代理网页首尾出现神秘字
[133] 解决 nginx 反向代理网页首尾出现神秘字 -
 [52] 如何保证一个程序在单台服务器上只有唯一实例(
[52] 如何保证一个程序在单台服务器上只有唯一实例( -
 [52] 整理了一份招PHP高级工程师的面试题
[52] 整理了一份招PHP高级工程师的面试题 -
 [50] 全站换域名时利用nginx和javascri
[50] 全站换域名时利用nginx和javascri -
 [50] 海量小文件存储
[50] 海量小文件存储 -
 [50] 用 Jquery 模拟 select
[50] 用 Jquery 模拟 select -
 [49] CloudSMS:免费匿名的云短信
[49] CloudSMS:免费匿名的云短信 -
 [48] Innodb分表太多或者表分区太多,会导致内
[48] Innodb分表太多或者表分区太多,会导致内 -
 [47] jQuery性能优化指南
[47] jQuery性能优化指南