随身携带的设计

可以随身携带,是移动设备具备的优势,虽说“随身携带”跟设计本身并无太多关系,但想想我们的设计又的确是大家随身携带的,心里不禁有点暗自窃喜,同时,也因此对移动设备的产品设计的要求会更高,因为凡是大家随身携带的东东,必然是大家日常所必需、所钟爱、或者常用的,自然对这些东东的要求就会更高,希望它能够彰显自我的。所以,做随身携带的设计其实更难。
说到手机浏览器,从preview到 beta1版本发布,到目前即将出炉的beta2版本,已经做了近一年的时间,个人感觉麻雀虽小,五脏俱全,手机软件看起来很小,其实做起来复杂程度一点都不亚于pc端的软件产品,或者更甚,跟进期间遇到了不少问题,同时也积累了一部分经验,下面主要通过几个典型案例和设计过程中的几个环节的做一下简单的分享。
问题1:视觉表现与开发实现的平衡点
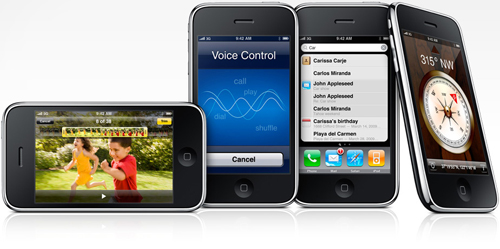
提起移动设备的设计,难免想起目前火热的iPhone,微软的windows mobile系统,以及很多时不时让你大饱眼球的新颖、时尚的产品,其整体的印象感觉是前卫、酷炫和充满科技感的。

多说无宜,相信大家随处都可以看到类似的惊艳设计,这里要强调的一点就是,手机软件需要兼顾到多个手机操作系统,而目前主流的智能手机操作系统有很多如诺基亚的Symbian、微软的Windows Mobile,PALM、Linux,还有Blackberry OS、iPhone OS,以及Java和MTK等等,况且每个系统会不断更新升级出多个版本,比如Symbian系统又根据不同的硬件特性分为S40、S60、S80、S90等不同版本,这些系统和版本都具有不同的特性,所支持的界面表现也都不尽相同。所以在进行视觉设计的时候,要对不同系统有所了解,不能一味强调视觉上的表现力,单纯追求酷炫的视觉效果而失去了兼容性。

同时,手机软件亦会受到硬件设备的限制。我们可以注意到不同的品牌占据了整个手机市场,其中占有率高的有诺基亚、索爱、三星、摩托罗拉,还有多普达、苹果等后起之秀。整个手机行业更新换代非常快,新的型号很快出来,旧的型号又不会马上被淘汰,所以手机软件开发还要细化到不同品牌的不同型号。

而且,要关注到产品开发的成本。目前QQ手机浏览器的开发还属于前期阶段,目标是快速打造简洁快速、轻便易用的手机浏览器,简约的设计是与当前目标相符的。我们不用刻意追求外在表现,而是设计一款实用为主、性能第一的浏览器。手机浏览器沿用了手机QQ的界面实现机制,同时也因为操作系统的原因,现在还不支持半透明的效果;在质感表现上,主要以单向渐变为主;另外对安装包的体积有严格的控制,尽量少的使用贴图元素和动态效果。

问题2:围绕核心价值进行设计
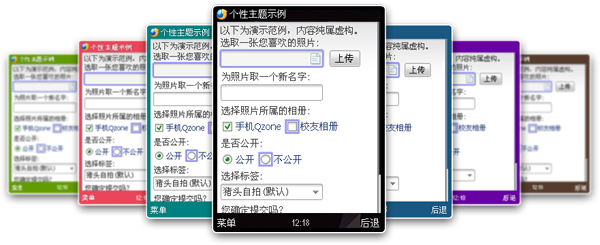
浏览器的核心功能是页面浏览和内容呈现,用户在使用浏览器上网的时候,浏览器的任务便是对用户查看网页进行解析并快速正确的呈现网页内容,而网页的样式及风格则是网站建设者需要考虑的事情。这里要提到在preview版本里曾设定的手机QQ风格的主题皮肤,其中对网页浏览窗口的背景色也进行了定义,即与起始页一致的深蓝色,在实现和测试的过程中,我们发现这个深色的背景影响到了部分网页的浏览。比如,CCTV的wap网站使用样式表将网页文字定义为深色,在明暗度很接近的背景色值下,基本无法看清文字。因此preview版本我们暂停了该主题的实现,在beta2版本中我们将该主题的浏览窗口背景色调整为浅色。

控件设计也遇到了类似的问题,开始控件样式是跟当前应用的主题风格统一的,默认蓝色主题的控件是蓝色的,粉色主题的控件就是粉色的,但这在通用性上就比较差,比如在一个蓝色风格的网页中,想区分出蓝色的输入框就有点困难。因此,我们最终定义了一套通用的手机浏览器的标准控件,可以应用在各个主题里面。

站在巨人的肩膀上
公司已经有一些比较成熟的无线产品,如手机QQ项目就积累了丰富的移动设备设计的经验,在手机浏览器项目的前期我们与手机QQ项目的设计师进行了多次的交流和学习,在后期的设计过程中也非常感谢他们的经验分享和热心支持。其它还有手机QQ音乐、手机QQ影院等产品也有值得我们学习的地方,后续我们会增强各项目间的交流和技术分享,共同提高。

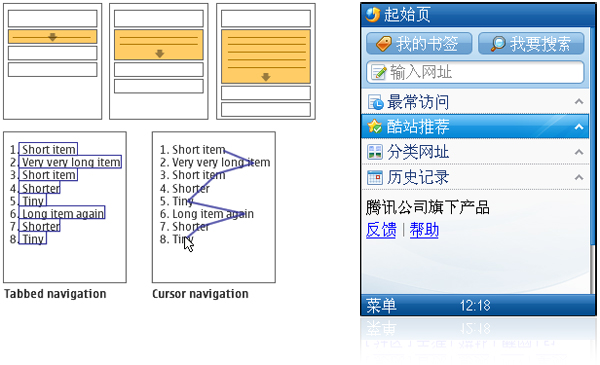
多渠道的学习移动设备相关的设计知识是很有必要的,特别推荐下诺基亚论坛(forum.nokia.com),其中的Design and User Experience栏目中有大量的交互设计和视觉设计的文章,同时Library中的规范建设文档也十分的全面和完善,是很好的设计参考资料。比如其中几篇关于Vertical List、Horizontal List和Tabbed List的讨论文章,就对手机浏览器beta2版本的起始页的列表设计提供了很大的帮助。


还有目前比较流行的手机浏览器产品,如UCweb、Opera等,相对来讲已经比较成熟,对浏览器的整体体验已经有很好的把握,并且吸引了相当很多忠实用户,我们也可以通过吸取他们设计的优点来提升产品的体验。
另外,参考优秀的手持设备软件设计是一个很好的捷径,正如前面所说的手机软件会受到操作系统、硬件设备等的很多限制,而优秀的设计已经较好地避免了许多问题。

过程保证结果
手机屏幕的显示效果与电脑屏幕的差别非常大,不同型号的手机的色差也很大,我们在进行视觉设计的时候需要在不同手机上调试设计稿的色调和对比度,通过不断测试保证最终的显示效果。为了节省测试和调整效果图的时间,这里建议使用数据线连接,这样在pc和手机间传输图片的速度会快许多,并尽量多的在不同手机上查看效果,因为很多手机的颜色显示没有达到真彩色,有些色值会不被正常显示。


手机浏览器是多部门合作的项目,在设计过程中难免会出现各方面的意见分歧,通过严格的评审流程可以保证最终设计质量以及合理的解决意见分歧。设计稿首先要通过设计中心的专家评审,然后在项目组内进行二次多方评审并最终确认,最后提交开发实现。
为方便开发同事快速高质量的进行界面实现,以及后续功能模块的添加和维护等工作,我们制定了需要制定详细的规范。规范制作对后续的工作开展有着重要的意义,比如新主题的增加,界面实现的检查等。

其它的补充
手机软件的界面设计中要特别注意内容、结构的层次清晰,尽量能适合在不同场景下的表现,因为手持设备的特点就是很方便的在不同的场合使用。

手机和pc端的设计原则是共通的,关键是将不同设备的特性发挥出来。

手机字体相关规范还需要进一步完善补充。
最后的话
手机浏览器项目对于移动设备的设计来讲,仅仅是迈出了第一步,尚有很广阔的空间需要去拓展,对于手机软件设计的经验积累现在也还只是杯水车薪,要靠大家一起来补充,随身携带的设计,我们可以让你爱不释手。
建议继续学习:
- 浏览器的工作原理:新式网络浏览器幕后揭秘 (阅读:22487)
- 浅析http协议、cookies和session机制、浏览器缓存 (阅读:16963)
- 从输入 URL 到页面加载完成的过程中都发生了什么事情? (阅读:15514)
- 程序员眼里IE浏览器是什么样的 (阅读:7723)
- 浏览器的渲染原理简介 (阅读:7884)
- 各种浏览器审查、监听http头工具介绍 (阅读:7480)
- 图说浏览器战争:火狐、微软、谷歌那些事 (阅读:7165)
- 浏览器缓存机制 (阅读:6865)
- [译]Google Chrome中的高性能网络 (阅读:6289)
- 12款很棒的浏览器兼容性测试工具推荐 (阅读:5949)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:秦小花 来源: Tencent CDC Blog
- 标签: 手机 浏览器
- 发布时间:2009-11-09 13:36:16
-
 [1177] WordPress插件开发 -- 在插件使用
[1177] WordPress插件开发 -- 在插件使用 -
 [73] 解决 nginx 反向代理网页首尾出现神秘字
[73] 解决 nginx 反向代理网页首尾出现神秘字 -
 [44] web开发设计人员不可不用的在线web工具和
[44] web开发设计人员不可不用的在线web工具和 -
 [41] Java开发岗位面试题归类汇总
[41] Java开发岗位面试题归类汇总 -
 [32] Rax 系列教程(长列表)
[32] Rax 系列教程(长列表) -
 [32] 手机产品设计方向
[32] 手机产品设计方向 -
 [31] 一句话crontab实现防ssh暴力破解
[31] 一句话crontab实现防ssh暴力破解 -
 [28] 如何建立合适的索引?
[28] 如何建立合适的索引? -
 [27] 程序员疫苗:代码注入
[27] 程序员疫苗:代码注入 -
 [26] 我对学习oracle与成长的理解
[26] 我对学习oracle与成长的理解
