自然而流畅——聊聊界面的切换动画
1. 淡入淡出
淡入淡出的过渡效果是最为常见的处理手法,这种效果往往能很直观的表现从一个画面到另一个画面变化的过程,视觉表现上比较柔和,但同时通常会局限在需要过渡的两个界面之间有一定的共同特点。
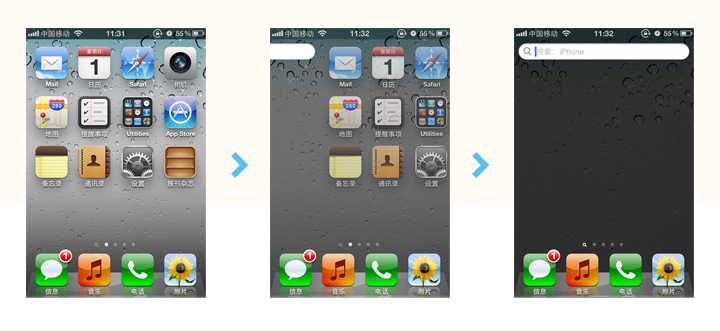
比如把iPhone从第一屏滑动到Spotlight页面时候的效果,我们可以看到有个黑色半透明背景从无到有的过程,同时首屏的图标从完全不透明慢慢变成透明状向右移出屏幕。

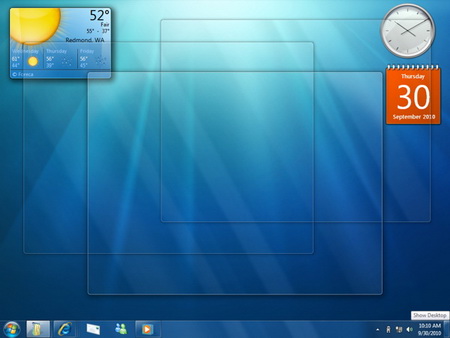
再比如在Windows7平台上的Aeropeek功能,当把鼠标移动到桌面右下角的显示桌面按钮的时候,窗口内容就会以淡入淡出的效果从不透明过渡到全部透明的效果。

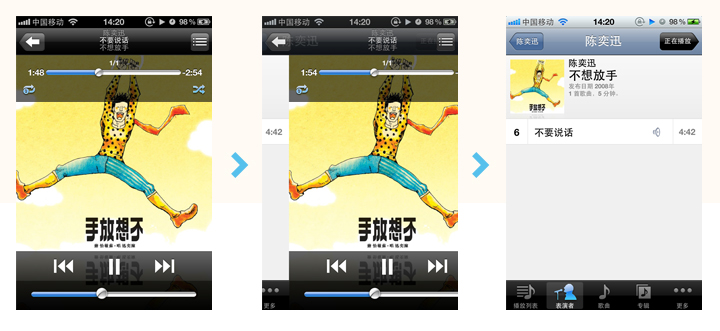
iOS的Music界面也同样用到了这样的效果,从“正在播放”界面切换到上一级界面的时候,顶部的状态栏和标题栏就会用淡入淡出的效果,从播放界面的深色转换为列表界面的浅色。

2. 场景切换
场景切换通常用于两个不同的界面之间,视觉效果会看起来很酷,缺点是会需要因为切换场景而需要等待时间。
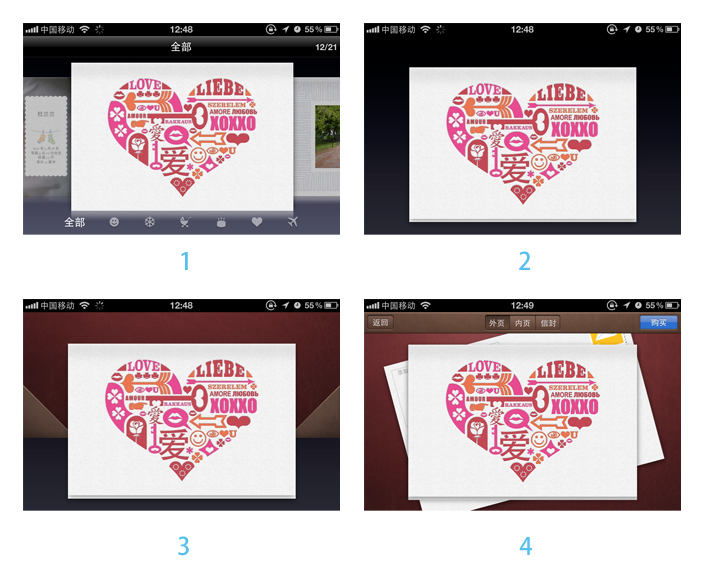
我们来看看Apple的Cards应用,从选择一张卡片,到进入编辑卡片的界面,卡片缓缓地飞入到一个皮革质感的桌面。

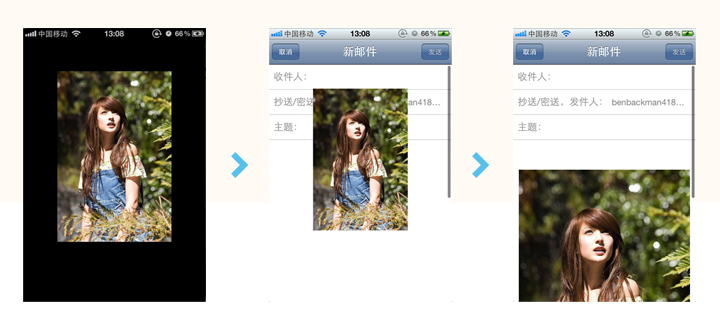
再比如iOS里面的“用电子邮件发送照片”,也同样是使用了这类效果(照片进行移动,同时邮件界面从底部滑入屏幕)。
 此类过渡效果不太适用于需要经常切换的页面之间,过多的等待时间会让用户感到焦躁。
此类过渡效果不太适用于需要经常切换的页面之间,过多的等待时间会让用户感到焦躁。
3. 翻转界面
翻转界面的方式在iOS平台相当常见,通常翻转前后的两个界面存在一定的联系。常见于设置界面和列表界面。
如下图的“正在播放”界面和“专辑列表”界面的切换。

4. 黑屏
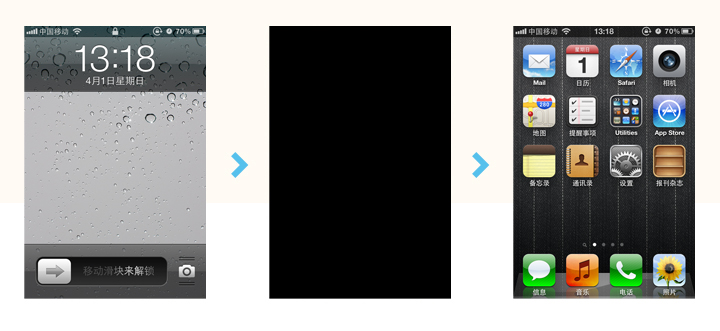
有iPhone的同学可以一起来做个测试,把iPhone的壁纸和锁屏界面设置为两张不一样的照片时(注意,一定要不一样哦),当你划开解锁按钮以后,屏幕会先以淡入淡出的方式黑屏一下,然后再慢慢亮回来回到主界面。

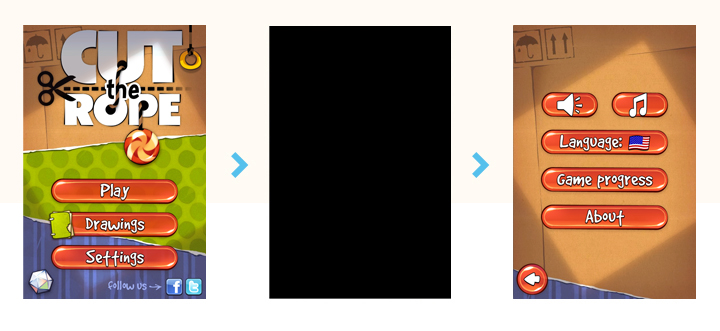
有时候我们也会在游戏里看到这样的效果,比如打开Cut the Rope应用,当点击设置按钮后,也会以黑屏的方式切换界面。

5. 变形
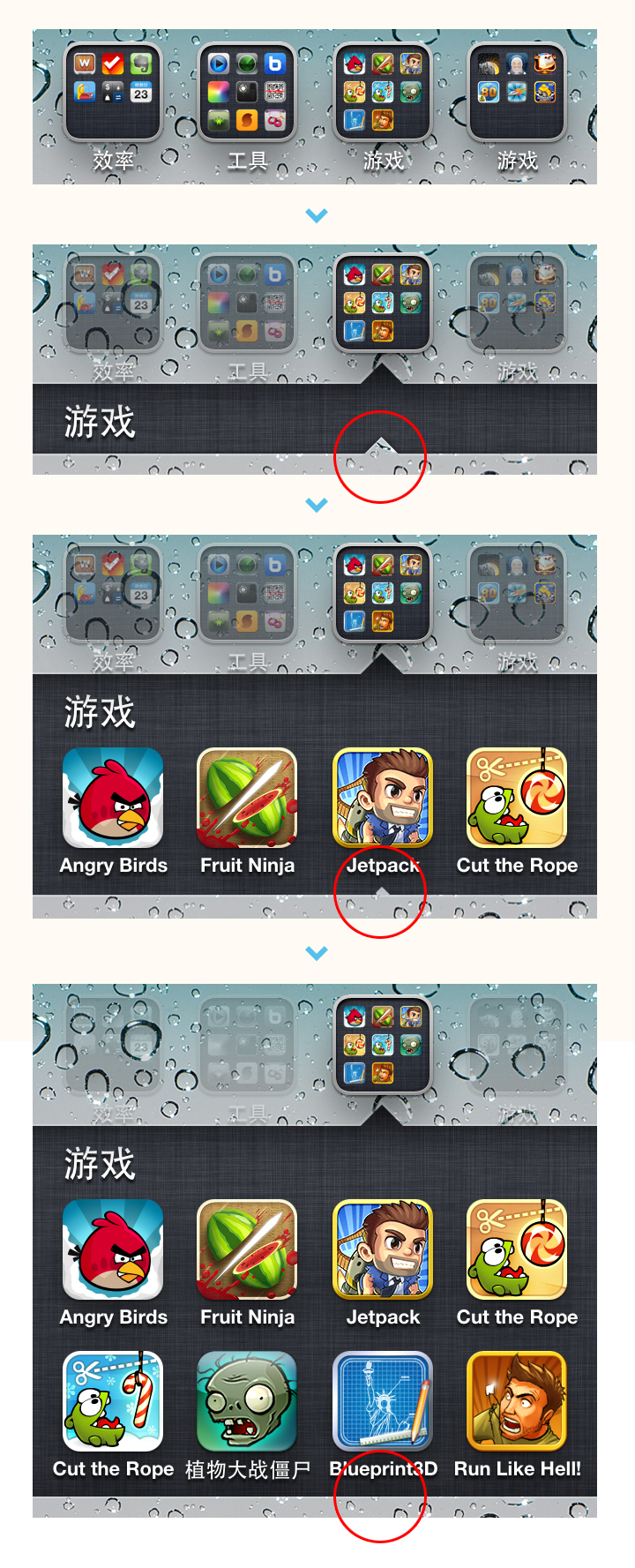
iOS中打开一个文件夹会以一个带箭头的样式展开,而展开的那部分最后却缺少了那个小三角的那部分面积,让我们放慢速度看看iOS是如何很自然的把小三角隐藏掉的吧:

在打开文件夹的同时,我们可以很清晰的看到那个小箭头渐渐缩小直到完全没有。虽然这里的变形速度很快以至于人眼可能很难去察觉到它的变化过程,但是以合理又自然的变形过程来达到最后想要的形状结果也正是体现细节的一部分。
6. 形式追随内容的缩放
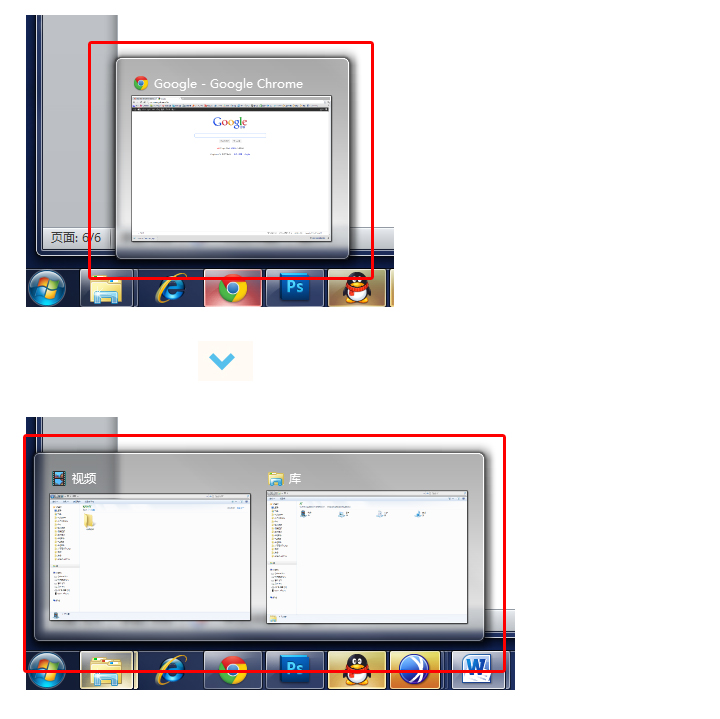
此类动画的表现通常还会伴随淡入淡出的效果配合,比较常见的是Window7的任务栏预览窗格,当鼠标从一个图标移动到另外一个图标的时候,因为预览窗口的大小不一致,所以窗口会针对内容的大小自动缩放至适当的大小,而内容则会伴随以淡入淡出的方式变化。

在Mac 平台下,此类页面切换的过渡方式则更常见,比如在 Mac 下打开系统配置,在系统配置里面切换任何一个设置项都会有这种效果。
7. 放大
放大的效果常见于从一个较小的元素进入到一个较大的界面时候的过渡,有时候也会伴随淡入淡出的效果作为配合。如GarageBand中,选择一个乐器进入该乐器的编辑界面时所使用的效果。

8. 多种效果同时使用
在有些复杂的界面切换过程中,有时候仅仅使用一种方式来实现界面的切换是远远不够的,为了能够更生动而自然的在界面中进行切换,需要同时运用几种过渡效果。

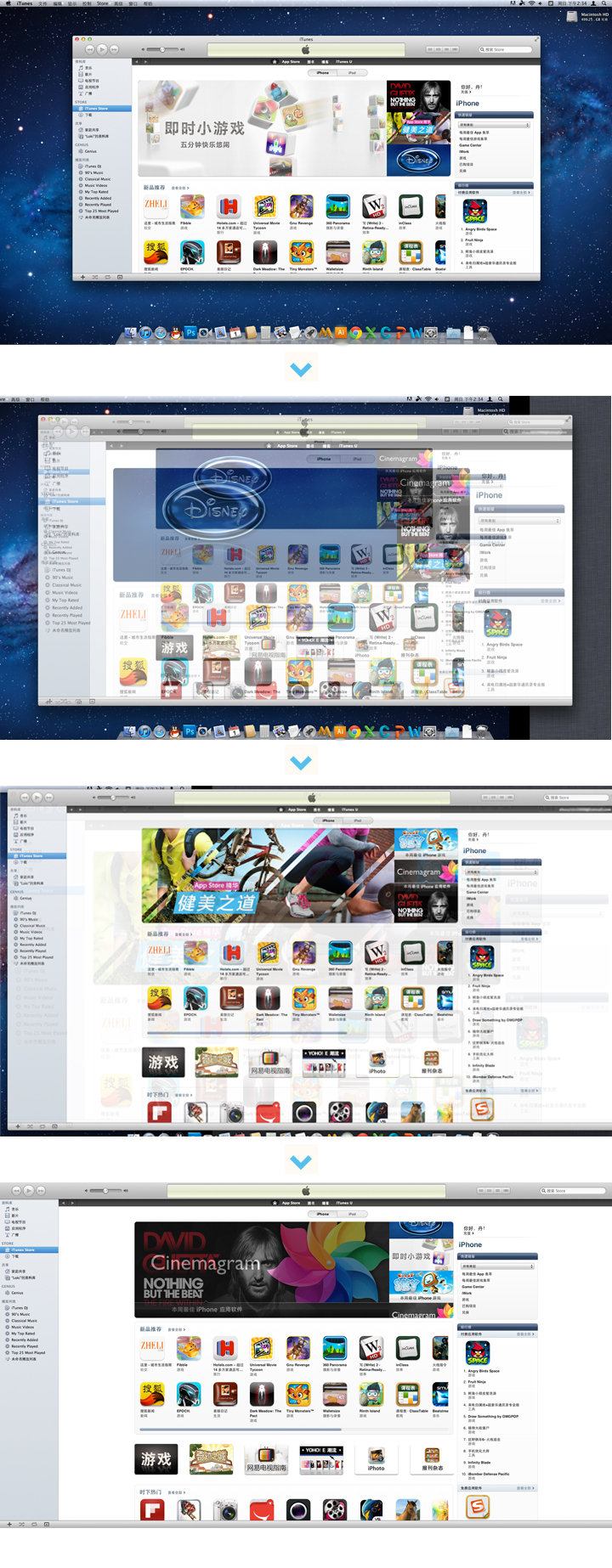
比如上图的Lion系统,将iTunes全屏的过程中,可以看到桌面背景在进行左右切换的同时,iTunes伴随淡入淡出的效果并且放大至全屏,Dock则往下移动以腾出屏幕空间给iTunes全屏。
这样做的目的 1 是很好的将 iTunes 界面过渡到全屏的状态,2 是背景的切换代表着全屏的 iTunes 作为一个单独的 Space 存放在 Mac 的屏幕里。也由此可见,以怎样的动画过渡效果去实现界面的转换实际上也在告知用户,我这样切换意味着什么。
除了以上列出的这些过渡效果以外,还有更多的过渡效果没有在这里列出来。大家可以进一步去挖掘和发现更多。动画除了可以使界面变得不那么死板以外,合理的动画也会让用户很直观的了解到界面与界面之间的关系以及如何切换的,更能增加用户在使用过程中的流畅性,从而提升体验。
最后,留个小小的作业。在iPad的主屏上,重力感应导致的横竖屏切换,它是以怎样细微的动画过渡来实现的呢?
(本文出自腾讯CDC博客: http://cdc.tencent.com/?p=5822)
建议继续学习:
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:CDCer 来源: 腾讯CDC
- 标签: 切换
- 发布时间:2012-07-19 12:21:24
-
 [930] WordPress插件开发 -- 在插件使用
[930] WordPress插件开发 -- 在插件使用 -
 [130] 解决 nginx 反向代理网页首尾出现神秘字
[130] 解决 nginx 反向代理网页首尾出现神秘字 -
 [51] 如何保证一个程序在单台服务器上只有唯一实例(
[51] 如何保证一个程序在单台服务器上只有唯一实例( -
 [51] 海量小文件存储
[51] 海量小文件存储 -
 [50] 整理了一份招PHP高级工程师的面试题
[50] 整理了一份招PHP高级工程师的面试题 -
 [49] CloudSMS:免费匿名的云短信
[49] CloudSMS:免费匿名的云短信 -
 [48] 全站换域名时利用nginx和javascri
[48] 全站换域名时利用nginx和javascri -
 [48] 用 Jquery 模拟 select
[48] 用 Jquery 模拟 select -
 [47] Innodb分表太多或者表分区太多,会导致内
[47] Innodb分表太多或者表分区太多,会导致内 -
 [46] ps 命令常见用法
[46] ps 命令常见用法

