那么明显,为什么用户看不见?
作为用研,我们经常在可用性测试时听到用户说:“啊?我没注意啊!”
一个操作后,页面弹出一个对话框告知用户操作成功,反馈够明显了吧?用户说:“啊?怎么没反应?”
一个为了用户操作便捷而设计的常用操作入口,简约的视觉与背景区别开来。可用户还是一次次冗余操作,问及则说:“啊?我没注意到啊!原来这个可以直接写说说的?!”
一个新功能上线,网站主页导航上新增了一个模块,改版够大了吧?用户说:“啊?我没看出有什么变化啊。”
每次听到这样的话,设计师们就会抓狂:到底为什么啊?设计得这么明显,为什么用户看不见??
要找到答案,我们可以回想一下我们自己在玩“大家来找茬”时的经历。
这样一张图,绝大多数人的第一眼肯定集中在这三个部位:脸、胸、臀部,接下去或许是腿、手。但是在找茬中,不同点往往出现在墙面、背景等无关紧要的地方。找茬难就难在,人会“不受控制地”注意一些重要的事物,而对其他信息“视而不见”。
人的眼睛不是扫描仪,它经过上亿年的进化,拥有“快速捕捉重要信息”的技能,不是为了“找茬”或者“找入口”的。
“快速捕捉重要信息”,就意味着要对其他信息“视而不见”。正是“视而不见”让我们能把有限的资源投在重要的信息上。
重要的信息是什么?从进化心理学的角度看:与生存和繁衍相关的信息就是重要信息,比如美女。人的眼睛,经过上亿年的进化,可以快速地看见这些信息,甚至到了不受控制的程度。与美女相比,一个功能的入口或者找茬游戏中的细微差别,就显得无关紧要了。
对人来说,什么样的信息是重要信息,会让人“不受控制”地注意到它?我们知道了人的注意规律,就可以运用它吸引注意,让设计不再被“视而不见”,让用户不再辛苦地“找茬”。
人“不受控制地”注意什么?—— 危险的、运动的,新异的、与背景不同,与基本生理需求相关的,与我相关的,与现代生存相关的,与繁衍相关的,当下急需的,别人注意的。
这这些规律中,有些广泛地应用在广告宣传上。一个经典的广告眼动研究表明:通过调整广告中人物的视线方向,可以把看客的注意引导到产品上,有效提高营销效果。这里,就是利用了“人会注意他人的注意”的规律。
GUCCI 香水的广告用充满性诱惑的人体吸引注意;甚至听说,现在已经有背面印着100元钞票图案的小广告了,这样的广告掉在地上,十个人中有九个人都会把它捡起来吧?他们利用了人对基本生理需求和现代生存需求等相关信息的注意,想要“视而不见”都有点违背本能了。
在我们的产品设计中,比较少利用人对基本需求、生存繁衍等相关信息的注意,更常见的是利用人对新异的、与背景不同的、运动的等相关信息的注意。
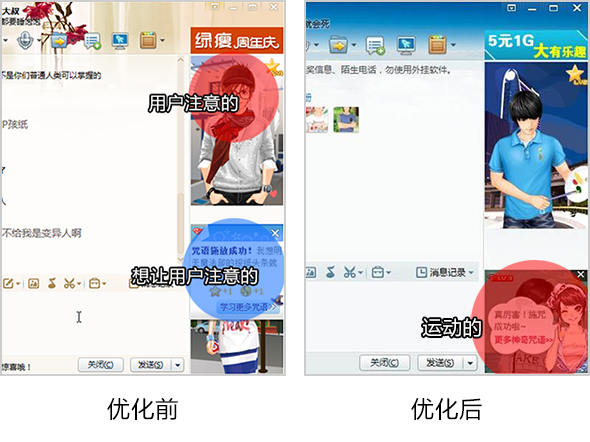
手机 QQ 空间的页面底部有一个快捷键,它可以直接进入常用操作,如写说说、传照片等。我们希望能引导用户在写说说、传照片时更多地通过快捷键来操作。可是,在可用性测试中发现,新手用户在使用时从头到尾都没有注意到这个快捷键,在事后被问及,也非常惊讶地说:“原来这个是可以按的?原来这可以直接写说说?我都没有看到。”至于新增的动态顶部的筛选功能,更是没有人注意到。 优化后的手机 QQ 空间是:原本方形的、与背景类似的快捷按钮变成了与背景不同的圆形,而且质感、颜色都完全不同。用户看到就会去尝试点击,发现这里可以直接操作。而动态筛选功能,作为导航条上突然出现的一个新图标,也引起用户注意和好奇。可用性测试中,用户都能主动地尝试、发现这些功能,并使用它们完成任务。
另一个例子是 QQ 咒语的反馈提示。用户在施放咒语后,会期待对方头像发生变化,可是头像变化有一个时间延迟。为了避免用户操作后无法及时看到反馈,设计师在 QQ 秀位置弹出了一个小窗口,告知用户“咒语施放成功”。然而用户的注意力集中在对方头像上,对小窗口“视而不见”。优化后的反馈是一个动画效果,由于对运动的敏感,用户迅速注意到反馈,知道自己“施咒成功”。同时,文案的精简也让用户迅速地捕捉到重要信息。
最后,分享一个经典的“视而不见”的心理学实验。在短片中,两位主持人将变一个扑克牌魔术,牌的背面会由蓝色变为红色。你能看出其中的奥秘吗?(如果视频没加载出来,请刷新一次页面,谢谢!)
感谢你的阅读,本文由 腾讯ISUX 版权所有,转载时请注明出处,违者必究,谢谢你的合作。
注明出处格式:腾讯ISUX (http://isux.tencent.com/why-people-cannot-see.html)
建议继续学习:
- 可用性测试好助手——Morae软件的应用 (阅读:6566)
- 可用性测试的权衡之道(二) (阅读:5637)
- 可用性案例分析 (阅读:3249)
- 如何快速解除用户防备?――浅谈可用性测试中沟通的技巧 (阅读:2926)
- 简单快速的可用性测试 (阅读:2781)
- 可用性测试的权衡之道(一) (阅读:2593)
- 可用性测试中的任务设计方法 (阅读:2374)
- 关于柔性服务的一些实践和思考 (阅读:2218)
- Think Aloud-适合设计师的可用性方法 (阅读:2212)
- 儿童网站的可用性问题 (阅读:2156)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:琦哥 来源: 腾讯ISUX - 社交用户体验设计部 - 设计你的体验
- 标签: 可用性 注意力
- 发布时间:2013-07-07 21:52:04
-
 [783] WordPress插件开发 -- 在插件使用
[783] WordPress插件开发 -- 在插件使用 -
 [62] Java将Object对象转换为String
[62] Java将Object对象转换为String -
 [60] cookie窃取和session劫持
[60] cookie窃取和session劫持 -
 [59] 学习:一个并发的Cache
[59] 学习:一个并发的Cache -
 [55] 你必须了解的Session的本质
[55] 你必须了解的Session的本质 -
 [53] 再谈“我是怎么招聘程序员的”
[53] 再谈“我是怎么招聘程序员的” -
 [52] Linux如何统计进程的CPU利用率
[52] Linux如何统计进程的CPU利用率 -
 [48] 解读iPhone平台的一些优秀设计思路
[48] 解读iPhone平台的一些优秀设计思路 -
 [48] 最萌域名.cat背后的故事:加泰与西班牙政府
[48] 最萌域名.cat背后的故事:加泰与西班牙政府 -
 [48] 我对技术方向的一些反思
[48] 我对技术方向的一些反思