万般设计为阅读【译文】
(MARKO DUGONJIĆ 著 SEVENSHAO & TIMMLIU 译 查看原文 转载请注明出处)
随着各种网页字体、付费的网页字体服务和现成工具越来越多,字体排版收回了它作为设计皇后的桂冠,成为所有图形和网页设计的关键。
今时今日,许多设计师在设计排版时,主要考虑的本质上还是审美问题。问题是,我们习惯于把字体排版和字体设计当作两种可互换的术语,但实际它们是不同的。在Dribbble上快速看一下“typography”这个标签吧,立马就能发现这个趋势。
完美运用字体设计的诱惑力会影响我们审视字体的方式,小伙,我甚至可以花几个小时让你看看字体设计组合!因为无论是字体排版还是字体设计都拥有共同的视觉概念。如果我们总是在寻找漂亮的字体,这个习惯将让我们远离字体的真正角色和特性,比如通用性、复用性和灵活的设计模式。
我们总是急于尝试最新的OpenType字体特性,用自由连字美化我们的设计,妄想依靠只有部分浏览器支持的css连字符属性来实现此效果。当我们得意的凝视我们的杰作的时候,竟然没有意识到根本没有人会关心这些,甚至是字体排版的达人也不会!当这时我们才意识到了事实情况,那就是文字能够让普通人在不同的设备上阅读和理解才是关键,不论是在视网膜屏的平板电脑上, XP系统的的电脑上还是在智能手机上。
“好的排版不一定能让排版狂人愉悦,却能让阅读更顺畅。”
——Oliver Reichenstein
网络上的大部分文章所针对的都是即时摄入的内容,听起来是否很像“逆金字塔”?在网络大环境下信息交流迅速,所以能适应读者集中精神一小段时间。人们访问网站和应用主要是为了寻找有用信息而不是为了达到阅读上的愉悦。不要误解我:我也喜欢能抓住我注意力的创意排版的标题和栏目,但是同时我们也不能忽视对整理平衡和正文易读性的需求。让我们开始吧!
1)先说重要的:项目调研
只有拥有考究的文字排版和具备从阅读体验出发的易读性的文章,才能被读者最好的消化。如同在设计的其他领域,在做事之前我们需要做一些调查。在研究用户习惯的过程中,我们不仅要发现有用数据,还要从读者的思维来考虑问题,把焦点从我们最大的敌人那里移开——我们的自我膨胀(我也总是在与之战斗)。
你应该也意识到了。电子阅读体验最主要的元素是内容、环境和用户。你可能在每个项目中都涉及到了这3个要素,但是如果你在每个要素上都倾注了排版的效果,那你会发现很贴心的想法和举动,这最终会对整个阅读体验有很大提升。
内容
开始排版设计项目最好的方法是开始阅读。应该每个设计师都能知道这些内容是给谁看的以及它需要怎么传播。但是除了评估内容质量和列出框架元素,我们也需评估其可理解性、阅读时间、目的以及阅读寿命。
涵盖所有排版设计元素
在阅读的过程中,思考下你遇到的结构或元素,并把它们列出来。在开始时这个列表可作为一个简单的样式引导。除了通用的段落、标题、附件等,你也遇到一些不常见的元素,如强调段落、引用段落、强调引用段落,还有现在非常重要的一些元素,如数据表格和图表标题。你需要有足够的字体能覆盖这些元素。
在纯文本链接中,要保证设计覆盖了所有的HTML元素。这时你可以建一些示例HTML和CSS文件并保存为Project-Typogra-phy.html,这些文件包含所需要的元素和规则。这个html文件将会成为这个项目的排版系统基础,在你设计响应式视图时迟早用得上。
评估阅读时间
阅读速度因人而异,大部分成人的阅读速度是每分钟200-250字。这样我们可以把整篇文章的文字数除以250就能轻易算出阅读速度了。如果你的项目有样本文章,你可以把它放进本地安装的内容管理系统里并运行一段脚本预估阅读时间。
预估阅读时间能帮助我们设计段间距,掌握阅读节奏。如果阅读时间太长,我们可以把文章分成小段,或者在关键点处设置一个醒目的引文。
评估可读性和易读性
许多文章都有阅读等级,知道这些标准是很重要的。比如一篇文章如果很复杂,你可以引入一些评论让读者理解文章,或者增加一些脚注。
如果你和一位原作者合作来修改内容和排版,一些工具能让你更容易区分不同版本之间的区别。
其中一个测评是自动易读性指数(API)。API专注于文字和句子数量,使其在实时监测方面发挥重要作用。Flesch-Kincaid难度系数测评是从另一方面来测试,更专注于字节,能实时处理大量密集型任务。
另一个有用性测试是Flesch易读性测试。它是通过单词、句子和字节来衡量的,得分结果可以告诉你这篇文章的难度。大部分语言都它们自己的译本。虽然这个工具在网页设计方面来说是很陌生的,但是出版商和政府机构已经用了很多年了,主要用来评估不同读物的阅读等级。
每篇文章都测试易读性得分是件很令人抓狂的事情,所以我建议使用方便的文章可读性统计工具,一个PHP脚本工具,是我们在做Creative Nights这个项目时研发的。
内容策略,信息架构和缩微本
如果我们跳出排版设计这个话题一会儿,先看看内容策略(计划、掌握内容和定义编辑过程的规则)和信息架构(组织和描述内容的规则),就可以参与一些潜在话题的讨论了。
考虑下内容的生命周期能阻止我们急于排版这一新趋势。下次发表一篇新文章时,就能顺利的阻止编辑因为没有清除为下次重设计而做准备的残留样式而发怒了。
分类标签——由信息架构确定的——会让网页设计者很痛苦,因为导航条或者栏目的空间都是有限制的。我敢打赌,在每个设计师的生涯中,总会试着重命名或者缩短分类名的情况,仅为了适应可利用的空间。当然,我们也常常会减小字号或者选另外一种字体,但是如果所有的方法都失败了,我们就能看看信息架构找最后的解决方法了。
除了文章,我们也必须对一些表单标签、指导说明、小字说明、交互元素(如按钮和链接)和其他不同作用的文本。所有这些小点都叫微缩本,它是有效交互设计的基础成分。
环境
网络标准协议发展迅猛,设计师们设计的网站与 “一个网络”的理想国度联系越来越紧密,无论何处的任何人都可以看到自己设计的网站。虽然每个项目达到如此广泛传播的目的是很难的,但是手机也并不意味着忙碌时只在智能手机上浏览网页。
软件问题
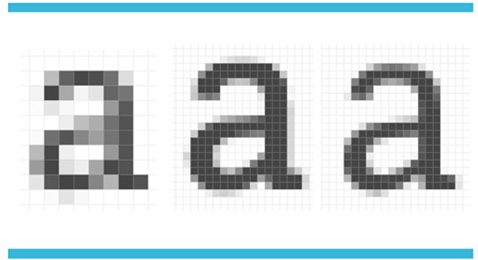
window系统的用户看到的字体都是经过清晰字体渲染引擎处理过的。问题是微调是需要时间的,而且并不是所有字体都能完美渲染。所以测试window系统的浏览器成了常规任务。
截图为16px字号的Verdana, Proxima Nova, Arial, Adelle Sans and Georgia字体(Proxima为18px)在window 7系统上firefox18里的效果。Proxima和Adelle被渲染为网页字体,其他字体怀疑只是OS系统上的默认字体。前5行字体都没有被清晰字体渲染引擎处理过。
当然,记住不同的网页字体服务可能会给你稍有不同的字体。一种字体由一种服务提供可能效果很好,但是由另一种服务提供看起来就只是凑合。我猜测原因或许是因为缺少时间投资——字体没有足够的时间来完成渲染,当然也可能是因为缺乏字体渲染专家。
幸好网页字体服务商一直在提高字体质量,相信最后每个人电脑上的字体都会变漂亮的。因为许多工作都需要维持合适的字体,我鼓励你买一些字体并订阅付费网页托管计划,这些举动能推动字体渲染优化的步伐。
如果支持window用户对你来说是项很艰巨的任务那么想想手动微调的字体,比如TheSans Office,来自LucasFonts(他们因痴迷于字体渲染优化而闻名)或者大量为微软office应用而设计的字体(它们的名字通常包含“Com”,“Offc”或“Office”)。如果想在旧的window系统用一种特殊字体是非常麻烦的事情,还是用已经过测试和验证的Arial, Georgia 和 Verdana字体吧。
如果想知道更多关于字体渲染的信息,请阅读Tim Ahrens写的细看字体渲染。
硬件问题
在这个行业我们必须要面临的问题是分辨率的多种多样。所以,排版设计并不是无用的。一个有趣的解决办法是使用等级字体解决不同分辨率的问题,就像印刷设计师为了控制油墨在纸上的效果而使用等级字体。想要了解更多关于这个方法的信息请阅读Oliver Reichenstein写的响应式设计下的新网页。

相同字形在同一制造商的设备下都会有不同的渲染效果。截图显示效果为16px的Adelle字体在iPhone 3G、iPad3和iPhone4S上的渲染效果。截图于某网页并在PS里放大。
另外一个例子是关于电子屏广告牌和电视屏幕排版,常常需要更粗的字体和粗细对比强烈的效果。因此,你要直接跳过两个层级的粗体,直接加粗常规字体。在电脑和视网膜屏的平板设备上预览此种效果都是不够的。就像做手机上的设计一样,我们需要在真机上进行测试。
界面类型
把软件和硬件因素先排除,环境也意味着界面的类型。比如,在电子设备上以内容为驱动的门户网站、杂志、小说和教科书,各种句型必须结构清晰,各自互有关联,组成一个线性的阅读路径。内容为驱动的网站标题是多样化的(甚至是对小众网站而言),为了便于读者理解需要引入一个故事。(还记得下方的评论区?)
相反的,网络应用的信息是简单明了的,简单且依托于事实,附有各种对比项目和数据,这些信息都是特定时间段内的。不像线性结构里文章的句子,应用里的小段文字都是可以单独理解的并且很易理解。我们可以让读者随机的跳段阅读也没影响。
在网络应用上,内容的上下文是可预测的。许多典型例子就是查看销售数据,分析表格、图表里的网站数据,编辑日期、时间相关的记录,你还可以查看网络邮件,看看你是否成为了尼日利亚皇家彩票的获胜者。
用户
在互联网上每个人都是我们的目标用户,尤其是当我们开发多语言系统时。如果一个按钮仅够“return”这个英语字母的位置,那换成法语的“Retour”、中文的“返回”、德语的“Zurück”、克罗地亚语的“Povratak”或许就不合适了。
可阅读性问题
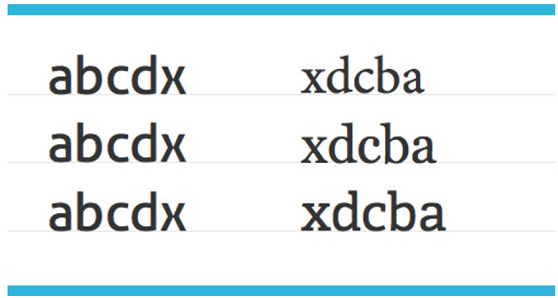
阅读障碍是人类阅读能力方面的一种损害。比如,一个有阅读障碍的人会把字符看成图片或者倒的字符。所以,一个小写的带着小尾巴的双层结构的“a”对一个有阅读障碍的人来说看起来就像是是一个斜体的“e”。
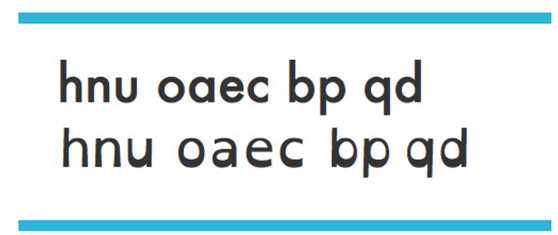
另外对于有阅读障碍的人来说,几何形字体很难阅读因为从结构和形状上来说都是很相似的。p镜像过来看就是q,n反过来看起来就像u。这里的意思不是说我们要马上把它换成专门的字体,但是能意识到这种问题可以反映设计师的读写能力。
让问题更复杂的是,阅读障碍有四分之一概率并随注意力缺失症发生。
加粗使字母在适当的位置。这里展示的是Futura和Dyslexic字体
屏幕字体平滑要感谢红、绿和蓝亚像素。不幸的是,对于一少部分的男性来说,一些字体看起来更加尖细和难以辨认,或者颜色更淡、字形更肥,因为红色亚像素不够明显。使用Color Oracle这个免费工具可以很容易看到你选择的字体在视觉效果亏损方面的表现。
不同的颜色视觉效果亏损对处理字体平滑的效果不同。
2)选择一种功能大于形式的字体
不同于主流思想,一眼就找到完美的字体并不是与生俱来的天赋。当然,天赋会给你先天优势,但也只有那么点优势了。让你自己学习手头上的项目,对于合适字体的鉴别力就会随之而来,减少待选字体。
说点题外话。许多教师和引导者写了一些靠环境、长相和感觉来选择适合字体的文章。一个品牌的牌子与其竞争者的设计环境、蕴含感情和视觉差完全不同是作为一个设计师的职责所在。一个排版设计师,或者说一个排字工人会从不同视角看实际需要、项目目标和一些衍生问题。每个方面都需要一个成功的、全面的项目。
这些目标是如此不同,所以我们应该慎用字体组合和抽象形容词如“漂亮”,甚至是没有上下文的不生动的词“美好”。一种字体只能放在特定环境的上下文中来审视。如果我们单独的来看一种字体,那我们必定会从很严格的技术层面来审视它。
当我看到Comic Sans被用在幼儿园聚会的邀请函上,我第一件事情就是翻白眼。但是从某点上来讲,我必须承认它对我的孩子和朋友来说都是很合适的,虽然我不鼓励到处都使用它们。但是如果我看到一个公司备忘录上用Comic Sans,我会抓狂的。
有衬线字体与无衬线字体
很多初学者都在有衬线与无衬线字体之间犹豫不决。其实这视情况而定,而绝不应该受排版师或其顾客的个人喜好所影响。而且这两种字体在易读性上没有任何区别,尤其在现在这个满是高密度屏幕的时代。
有时候一些项目是允许我们走捷径的。如果我们事前准备充分,我们就能够作出明智的决定。如果我们要展示纵向的数据(比如汇率或者产品价格单),那么有衬线字体就会比较合适,因为有衬线字体通常会在水平方向起强调作用。而由于有衬线字体能够加强文本在水平方向上的流动更适合性,因此更适合线性思维或者纵向空间不足的情况。
其实道理我们都知道,只不过经常会忘了后退一步看看整体。我很喜欢Vitaly Friedman和Elliot Jay Stocks决定在Smashing这本杂志的文本中使用无衬线字体的理由。在鸟瞰整个页面及其布局之后,他们总结道:
“因为Smashing Magazine上有许多的视觉内容——截图、按钮和浮夸的广告——主体部分使用sans-serif就看起来更加的明智和整洁。”
——Vitaly Friedman 和Elliot Jay Stocks
字母易读性
另外一个重要的易读性测试是为了区分简单字体字形之间的区别。设计师使用全字母短句,或测试短语来评估和对比字体。比如有名的短语“The quick brown fox jumps over the lazy dog”、“Handgloves”、“Hamburgefonstiv”。
设计师Jon Tan想出短语“aegh! iIl1 0O”使用了很长时间。这个短语能有效获得一种字体的特性,并且能检查字母“i” “I” “l”“1”“o”“O”的差异性。
我们可以把这个短语扩展一下,使其包含斜体、小型大写字母和数字。比如我们能加上一个斜体的“e”,只是为了确认它不像变形之后的小写字母“a”,尤其在字号很小细节会丢失时。
外交事务
支持国际访客是非常必要的。如果你构建整站时使用的是一种你不熟悉的语言(比如阿拉伯语或者越南语),那你可能需要一个当地印刷工人对你一对一教学。但大部分的网页设计师会建立自己的国际用户资料库,我们也必须保证每个字符在这种字体下都能正常显示,字体在英语和西班牙语中使用基本都是最广的。每种语言都有一或两种特定临界组合。
很少在南斯拉夫语系中看到匈牙利语中有“gy”字母组合克罗地亚方言中有“ij”组合,更不用提两字一音(“ch” “dž” “ij” “lj” “ty”)和三字一音((“dzs”和“sch”)这些组合了。
很神奇的是,在意大利字母表里,字母“k” “j” “w” “x”和 “y” 只用来适应外来语言,有些用的还非常的口语化,比如“k”当作强调的“c”使用。所以当我在意大利抢一个家伙的道时他对我吼过这个词。回到正题,因为字母表减少了那么多字母,所以导致了很多“cc”“ll”“tt” 和zz”以及与“o”和“i”的字母组合。你可以像到这些组合导致了一些很尴尬的间距。
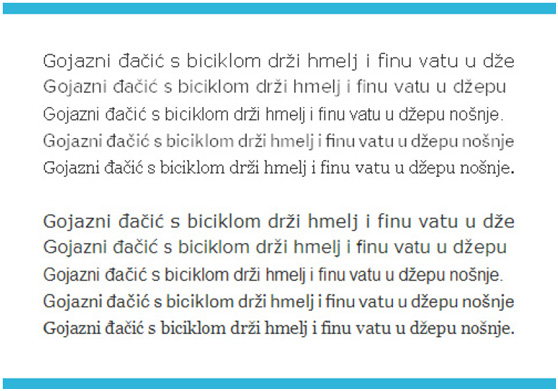
在东南欧,姓氏经常是以“č”或“ć”结尾的,没人喜欢他们的名字里有被剥夺了发音的字母,更糟的是还用后备字体来渲染。丹麦和挪威使用“ø“,德国使用“ß”,这些只存在于拉丁字母表内。
认识你的目标语音里的字母和字母组合
为了能覆盖所有扩展过的拉丁字母表,我们当然需要选择一种能覆盖所有中欧字母的字体(如付费字体)。为了防止遇到上面提到的那些少见语言中的字母组合,我们需要准备一些候选字体来支持这些特殊语言,因为在排版的时候,字间距也不太可能完全靠CSS来调整。
熟悉的字体让我们阅读更顺畅,但不熟悉的字体却能让我们的学习得更好。
我们相信大家面对熟悉的字体时阅读是最顺畅的。(PDF, 11.5MB)就连像Zuzana Licko 和 Erik Spiekermann这样的专家也说在阅读最常接触的字体是阅读最流畅。看看你所考虑的字体的发展史,然后与通常目标受众最熟悉的字体作比较。
由David Brezina设计的Skolar字体起初是为学术和多语言刊物而设计。大家在阅读这类刊物时习惯于看到新罗马字体。而Skolar新鲜新潮的同时,在外观上与新罗马字体有足够相似的特点,所以新罗马字体的用户群体也能很好的接受。循这个方向着手,既稳妥又是个很好的选择。但是请一定要尝试不同的替代字体,试验一下哪个才能吸引到你的目标受众。
用Skolar来代替Times和新罗马字体?你能看出两种Times的字体有什么区别吗?
最近Connor Diemand-Yauman、 Daniel M. Oppenheimer 和 Erikka B. Vaughan对 “障碍阅读对教育结果的影响”(PDF 1.3MB)研究发现:用难阅读的字体呈现的信息更能让人记住。研究表明有阅读的障碍激发的深层信息加工能让记忆有更好的表现。但这只是告诉我们用别的字体替代现有的流行字体是行得通的,并不代表要选择世界上最奇形怪状的字体来人为增加阅读的困难。
3)在响应式布局的年代展示字体
现在网络上又能重新见到窄黑体、奇异风格还有专门用来装饰的字体。这些字体不仅加粗了,增加了风格的多样性,而且有抓住人眼球的功能,就像吸引人的报头和长篇文章中的章节节点。关于格式的建议不是本章的讨论范围,因为网页的标题经常都为了吸引人访问而采用搜索引擎优化的办法,这和传统印刷材料中标题的功能已经有点不一样了。但是让我们来看看在从来都是非静态的网页环境中设置标题这件事情的潜在陷阱。
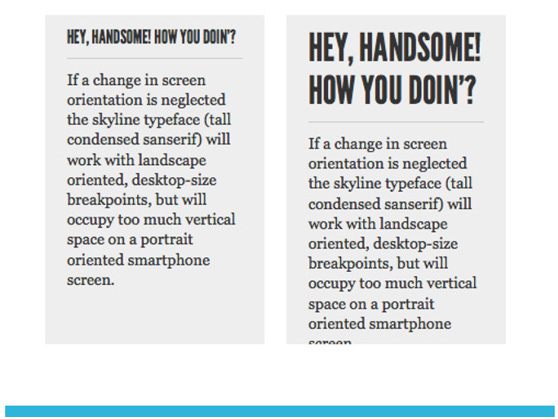
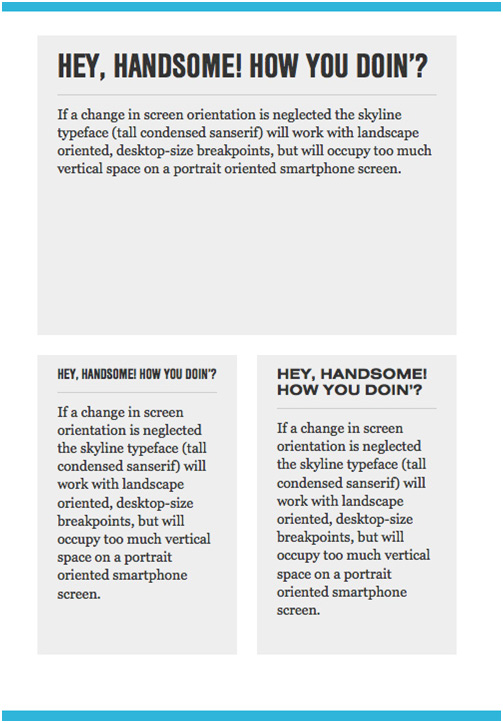
如果忽略屏幕方向和屏幕分辨率的变化,那么顶端skyline由多个字词组成的标题(比如说瘦长的无衬线字体)应该能够对横向电脑桌面大小的节点起很好的作用,但在智能手机直式方向上可能会占用太多垂直空间,尤其是原文一行的标题在智能机上要转成两行。虽然调小字体大小来调整有一定作用,但是效果未必能比在台式电脑的文本清晰。
反之亦然。如果我们先为手机做字体设计,那在手机小屏上效果十分出众的醒目标题直接搬到电脑上可能就会过于突出而影响整体效果。
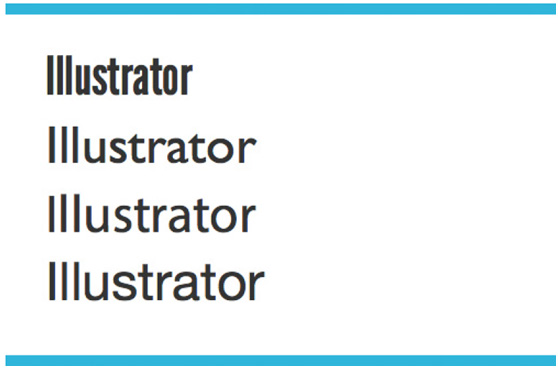
在垂直空间更宝贵的情况下,比起扩展的小字体,长字体是更好的选择。当扩展字体太小的时候,用相应的长字体替换通常都有不错的效果。
这个标题用一行联赛哥特式字体在手机上不够清晰。设置多行的标题又占用过多的垂直空间
Nimbus长非衬线字体与nimbus扩展非衬线字体的应用
4)组合字体
组合字体是为了彰显设计的张力,引起他人兴趣。但是在许多情况下,一旦读者进入阅读,好的顺序和文章结构加上好看的字形能增加阅读的顺畅性,尤其在低分辨率的屏幕下,但字体的细微之处不会那么明显。如果不是那么必要,请不要太随意的使用各种不同字体的组合,这是最后一条中肯的建议。
根据经验来看,为了避免排版灾难,组合字体时考虑合适的行高。对比同样字号的不同字体的行高是检测这些字体是否能共存的一种试验。记住网页排版是永不过时的。保持排版和谐不是项简单的任务,相同基线的元素需要不同的字号来抵消不合适的行高。
Aller和Minion Pro,Georgia,Adelle字体组合。注意Minion Pro和Georgia为适应行高所做的额外调整
5)最稳妥的方法
遵循字体间的关系和用户自身的常识是结合字体是最简单易行的方法。
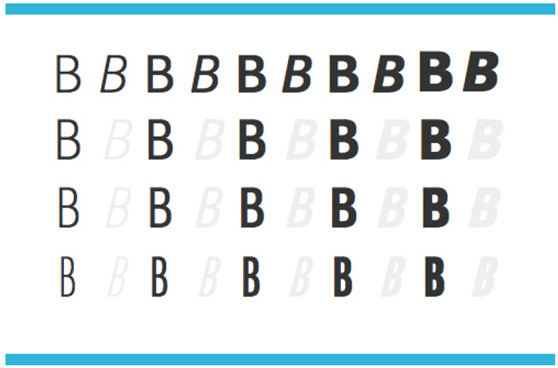
较大字体体系中的一种可以与该体系中其他字体在任意轴上结合,如粗细、宽度和字形。因此使用同一家族中的字体会简便得多。看看含一般、斜体、粗体和粗斜体等多种基本字体的扩展字体或者大家族字体。扩展字体包含从细到粗甚至多重宽度的所有轴。而大家族字体,也称字体体系,则比扩展字体多包含非衬线和有衬线字体,以及文本、特印字体、分级字体等。
其实也不用太在意确切的分类,因为不同的字系在分类上并不总是一致的,而且扩展字体和字体体系之间的分界线也并不明显。例如,有的集合包含了不同粗细的无衬线和有衬线字体,而并没有宽度的区分。记住,虽然绝大部分字体家族只有有限的基本字体,而只有少数几十个字体家族的多样性能够满足排版印刷的需求。(这几十种在字体成百上千的今天,只占很小的比例。)假如在结合字体上有困难,那么从多样的集合入手会是一个不错的选择。
JAF Bernino Sans 有不同的粗细度和宽度。淡化的字母并非真正的斜体,被称为斜罗马字体。有的浏览器在用CSS快速写入时能够使字体变斜。但伪斜体很多时候都被看作违反排版规则的字体。
同一个设计师设计出来的不同字体通常都能够更好地结合,因为在比例、形状、比划和角度上都有着同样的基因。就举几个例子,Jos Buivenga, Veronika
Burian, Matthew Carter, Nikola Đurek, Adrian Frutiger, Jose Scaglione, Mark Simonson 和 Erik Spiekermann。这几个都是我很喜欢的设计师,大家可以尝试辨别他们的签名。
最后一个方法是结合同一个字系的字体,因为同字系通常都可以提供能够结合的字体。如经验丰富的设计师和排印师所说,聪明的设计师会订阅排版印刷相关的时事通讯,经常接触大量被认可并反复使用的结合字体。日积月累,你的时事通讯文件夹会变成一个可以借鉴的档案,这可是一个奖励。
如果你想继续研究自己的字体,请在字体间创造多一点对比已达到一个令人舒适的平衡。另外要避免有冲突的字体,否则会制造杂乱感而影响阅读。然而,如果两个字体过于相似,读者可能会因为看不出区别而感到乏味。结合两个粗细相近(比如一般字体和半粗体,或者粗体和加粗字体)不应成为惯性,除非你清楚自己要达到什么目的。
跟烹饪一样,从准备可食用的简餐开始,然后渐渐知道怎样能够毒不死人。你就可以把烹饪书放回书架,开始使用奇怪的香料,建立自己的烹饪程序。如果你万分需要实际例子,以下是几篇十分有用的文章:
• “Best Practices of Combining Typefaces,” Douglas Bonneville
• “‘What Font Should I Use?’: Five Principles for Choosing and Using
Typefaces,” Dan Mayer
• “How to Choose a Typeface,” Douglas Bonneville
6)编辑附言
特印字体和装饰性字体只适用于片段,比如标题和醒目引文,因为他们可以设定基调并打破长篇的重复性(还记得上文提到的阅读时间评估吗?)。文本字体注重实用性,适合用于长篇阅读。阅读一段时间后很容易产生疲劳倦怠感,尤其是在有分散注意力的科技产品上阅读,比如联网的电脑。
“设计师喜欢平静的灰白色调,这堆读者是个天大的灾难。”—Erik Spiekermann
偶尔插入一些停歇性质的标题或者醒目引文可以帮助推进阅读。由于醒目的引文突出了文章的重要信息,所以用特印字体展现会有更好的效果。而标题是文章的一部分,因此用与正文稍有区别的字体为佳,比如大写(原文为small caps翻为大写仅为推测)。像之前所说,这仅仅是稳妥的方法,并非一成不变的法则。
7)人人有责
在你的决策应由两个重要的因素影响。第一,如果读者不喜欢你的排版,他们可以在应用或者设备中的定制选项中更改设置。读者更改设置时通常会选择更一般通用的字体,这会一举让你的心血付诸东流。过去,在IE上把绝对单位的行间距与相对单位的字母结合时,即使字母大小只有轻微上调,也足以把页面弄得乱七八糟。
第二,页面上没有折页或者物理边框是一把双刃剑。好处是文本在屏幕显示上基本无限制。而坏处是,由于很多时候页面顶端和底端无法同时显示,要设计平衡的排版就会变得很困难。因此,编辑辅助在帮助我们创造更好的阅读体验上有重要价值。读者把滚动条往下拉的时候,不能期望他们像跑马拉松一样一路不停歇直到终点。
为所有人做设计的时候不要做任何假设。我们要接受一个事实:我们的排版设计将会以一系列像素密度的形式显示在硬件设备上。所以我们要确保设计出来的文本尽可能的易读,无论读者所处的空间、时间、认知、社会现状和身体状况等因素有何种变化。过去的严格不变的规则已经一去不复返,我们的责任是对一个项目尽可能全面透彻的了解,而后做出明智的决定,并且建立稳固的设计概念。
建议继续学习:
- 哪本书是对程序员最有影响、每个程序员都该阅读的书? (阅读:14762)
- 谈谈我的阅读经验――从刘瑜的一篇文章谈起 (阅读:3659)
- 阅读的价值之体验设计 (阅读:3040)
- 从移动设备的阅读体验谈起 (阅读:2828)
- 产品思考:分众 (阅读:2524)
- 阅读好体验的准则:100% Easy-2-Read (阅读:2498)
- 移动设备阅读体验 (阅读:2435)
- 社会化资讯 (阅读:1914)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:Seven 来源: 腾讯MXD
- 标签: 阅读
- 发布时间:2013-07-30 13:46:42
-
 [1145] WordPress插件开发 -- 在插件使用
[1145] WordPress插件开发 -- 在插件使用 -
 [57] 解决 nginx 反向代理网页首尾出现神秘字
[57] 解决 nginx 反向代理网页首尾出现神秘字 -
 [53] Java开发岗位面试题归类汇总
[53] Java开发岗位面试题归类汇总 -
 [45] web开发设计人员不可不用的在线web工具和
[45] web开发设计人员不可不用的在线web工具和 -
 [33] Rax 系列教程(长列表)
[33] Rax 系列教程(长列表) -
 [33] 手机产品设计方向
[33] 手机产品设计方向 -
 [32] 一句话crontab实现防ssh暴力破解
[32] 一句话crontab实现防ssh暴力破解 -
 [30] 如何建立合适的索引?
[30] 如何建立合适的索引? -
 [28] 程序员疫苗:代码注入
[28] 程序员疫苗:代码注入 -
 [27] oracle技术方面的路线
[27] oracle技术方面的路线