禁用状态二三事
前言
禁用,顾名思义,代表不可用的意思。有一个禁用,就一定对应着一个可用。不论是表单,还是复杂性管理界面,抑或是分步引导,这些场景中都有可能出现禁用状态,而如何合理运用禁用状态,让它成为体验的加分项而不是减分项,正是设计师要不断思考、深入实践的。这里抛一些砖出来,希望和大家一起探讨。
“这个不可点的按钮放在这里很鸡肋,我们是不是可以考虑去掉?”
“默认放出按钮吧,不能点也没关系,不然用户怎么了解产品中有哪些功能?”
禁用状态可看为应用程序机制对外暴露的一个直接体现,什么时候展现,什么时候隐藏,也是设计中经常碰到的争议话题。
Alan Cooper曾提到,激活和禁止菜单可以帮助用户了解菜单所反映的用途,从而帮助菜单成为更好的教学工具。例如我们常用的Photoshop选择菜单:
菜单作为软件中最完备的功能集合,应该呈现所有的功能,这是第一个前提。在这个前提下,再根据具体交互的流程来展示哪些操作可用,哪些禁用。仔细想想,在我们日常所见的各种软件中,你并不会对菜单里的禁用项感到陌生。
菜单有一个好基友叫做工具栏。作为一种直观、快捷的功能呈现形式,有幸出现在工具栏上的操作一般来说是软件中最常用的功能,为用户提供快速、高效的操作入口。
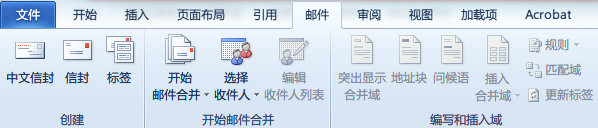
工具栏给用户的预期应该是稳定的,可靠的,用户会不知不觉地对工具栏的布局进行学习,记住常用操作的位置,形成使用惯性。如果某个按钮有时消失,有时出现,用户会感到迷惑,也不利于提高界面操作的效率。尤其是当工具栏上有大量操作时,固定位置的好处显而易见,例如Ribbon界面,每个子面板下都包括至少5个以上的按钮:
看上去,对于菜单、工具栏中的操作,不论是否有禁用状态,默认放出来是最好的选择。然而当操作较少时,设计师们仍然会做出思考和改进。
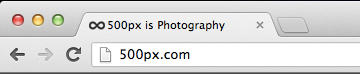
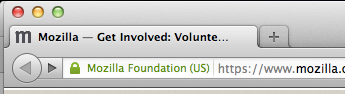
浏览器,一个所有人都离不开的软件,前进、后退是它的核心功能之一。在这件事上,Chrome和Firefox采取了不同的设计思路。Chrome的前进、后退按钮将位置固定在地址栏左侧,根据当前网页的访问路径判断该按钮是否展示为可用状态,如下图所示:
这样设计的好处在于,用户第一眼就能明白功能的位置,便于形成操作惯性。虽然在某些情况下前进按钮会由可用样式改变为禁用样式,但用户浏览网页时几乎全部注意力都在网页内容上,这里的状态变化并不会造成困扰。
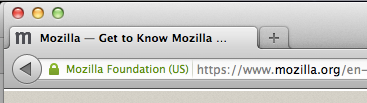
在Firefox中,打开新网页时地址栏左侧仅有一个后退按钮。点击后退按钮后,一个可用的前进按钮快速滑出。也就是说,仅当前进按钮可用时,它才会出现,在不可用时它会被隐藏掉。

如果用户是按照开新窗口的模式打开新页面,浏览完毕就关闭窗口,前进按钮并不会出现;如果用户在同一窗口内新开页面,再点击后退时,前进按钮快速滑出,动画的衔接让它具备了功能自解释的属性,不会给用户造成理解上的困惑。当页面不能继续前进的时候,此时前进按钮瞬间变为禁用状态且快速滑动收起消失,用户也没有机会去点击。这样一来,Firefox地址栏左侧的空间在大部分情况下视觉感受轻量简洁,仅有一个最重要的后退按钮,而在需要使用前进按钮的场景下,操作也是流畅、自然的。
这里不评判两种设计孰优孰劣,在处理前进按钮的这个问题上,Chrome和Firefox都有各自的答案。Firefox之所以采用这种较为大胆的设计,我认为和前进按钮的使用频率、使用场景有着密不可分的关系。再换个角度,Chrome也并不适用Firefox的设计:在Chrome地址栏左侧有3个按钮,如果中间的按钮有时会隐藏,那么最后一个刷新按钮的位置无法固定,在用户看来这个“工具栏”是有明显跳动存在的,而firefox的刷新按钮是在地址栏右侧,并不会有这样的问题。
上文是一层操作的例子。那么多层操作呢?假如你面对一组信息列表,针对全部列表有一套操作,针对每条信息又都有一套新的操作时,就必须要考虑隐藏的设计了。
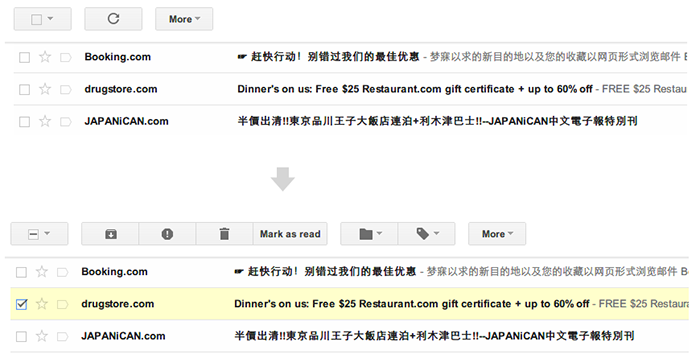
Gmail的邮件列表页在未选中邮件时,工具栏只包括3个针对列表的功能。选中具体邮件后,针对该邮件的操作出现在工具栏中,原有的操作消失。这样既可以避免未选中邮件时大量禁用操作摆放在界面上给用户造成负担,又保证工具栏在默认状态下的清爽简洁。然而,这种设计也给用户带来一定的学习成本,新手用户在初次使用时需要探索一番才能明白邮件选中前后的区别。
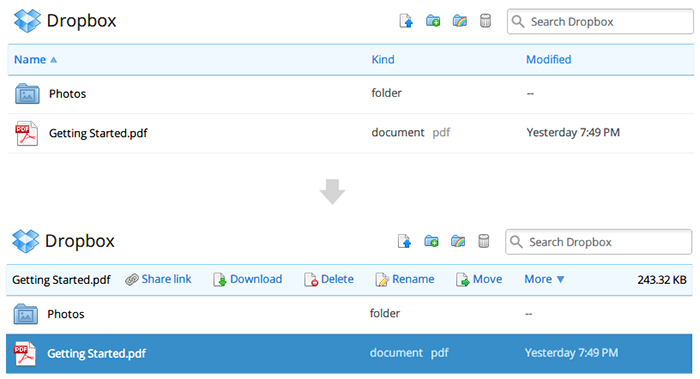
Dropbox也采用了类似的设计,在默认界面的表格标题栏中不呈现任何操作,单击选中文件后,具体操作展现在工具栏上。
当我们面临不那么复杂的操作时,例如web上的发布表单、提交流程等,对禁用状态的取舍则需要更加细致入微的思考。以下是一些设计建议供参考:
1.需要应引导用户操作时,扔掉禁用
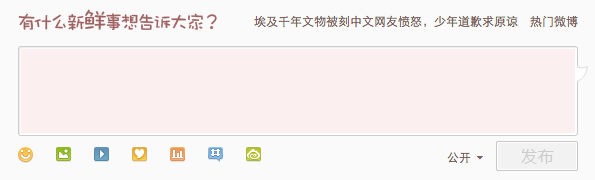
先来看看新浪微博的发布按钮。这个按钮仅当发布框中有文字时展示为明确可点击的红色;若发布框中没有文字,按钮显示为灰色,点击时发布框背景色变红闪烁,提示用户输入内容。
这里设计要表达的目的很明确,既输入文字后才可以发布。然而,当发布按钮看上去呈现不可点击的灰色时,鼠标移上按钮仍然为手型,点击后系统也给出了交互上的反馈,这样一来按钮就被赋予了多重含义,在变灰时也可以点击,给用户造成了理解上的困惑。按照用户的认知,如果一个按钮看上去可点击,那么它应该实际也可点击。如果看上去不像能点的样子,那它就应该不可点。
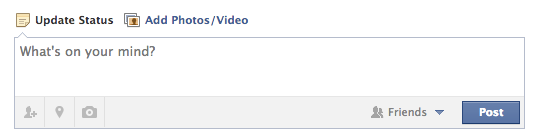
facebook 的状态发布按钮并没有设计禁用状态,当输入框内容为空时,点击Post按钮,页面上不会产生变化。
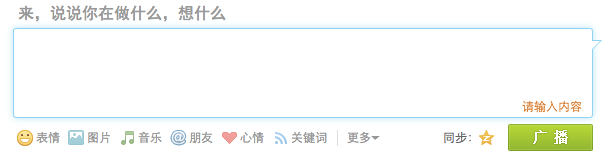
腾讯微博的发布按钮也采用同样的设计,假如内容为空时点击按钮,在输入框的右下角会以橙色文字提示用户输入内容。
对于微博或类SNS的网站,发布状态是最重要的写操作入口,按钮在界面上可以起到良好的引导作用。这种情况下,仅赋予按钮一种状态,是不是更简单、更容易理解呢?
2.明确区分禁用和可用样式
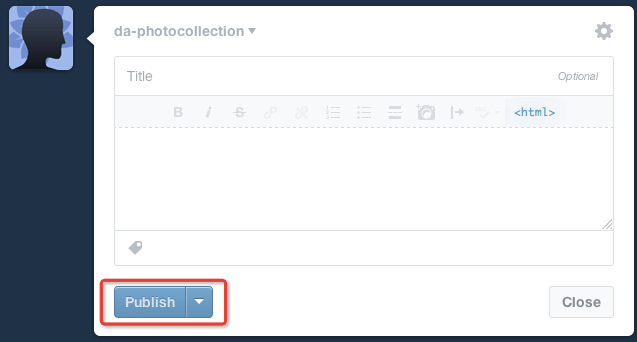
如果某个操作确实需要禁用状态,那么在视觉上需要明确区分可用的样式与禁用的样式。举一个反例,在tumblr发布文字时,左下角的发布按钮很难看清什么情况下是可用,什么情况下是禁用。
上图中,红色圈出的部分是禁用状态。
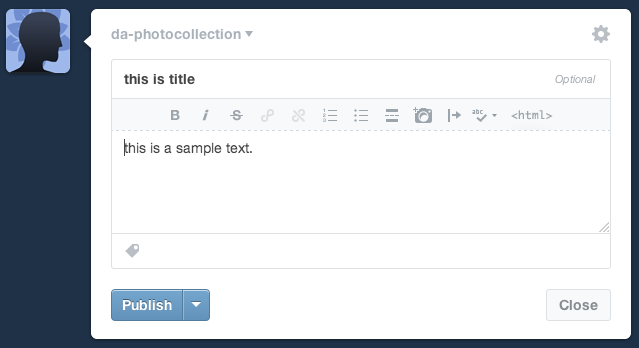
上图为输入文字后的状态,左下角的Publish此时已经可点击了,但按钮的颜色、立体效果均没有改变,仅文字变亮,而文字的亮度和禁用状态下仅有细微的差别,在比较差的显示器上是无法分辨的。
3.在恰当的时候给出恰当的解释
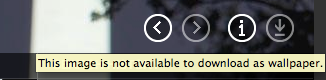
当禁用状态的变化对用户来说有些突然时,可以考虑设计清晰易懂的解释性说明。例如Bing搜索首页,当某张图片不能下载时,下载按钮置灰,当鼠标移动到按钮上时,tips解释了该按钮置灰的原因。
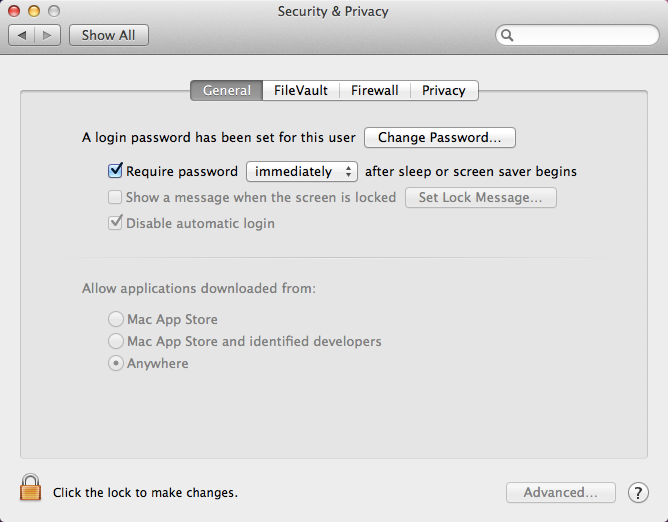
OS X的设置窗口中,Advanced按钮默认是禁用的。在这种类似的设置窗口中,OS X使用左下角的带锁开关来控制高级的操作。对于那些关键性的系统级设置,需要开锁后才能进行更改。

4. 赋予禁用状态更多可能性
禁用状态总是会令人联想到冷冰冰的系统规则,但如果善用禁用状态,信息传达将更有效。例如在Twitter发推时,提交过程中Tweet按钮变为禁用,同时在按钮左侧出现loading动画,通过两个UI元素的组合表达了提交中这一动作。
新版flickr的上传图片工具中,点击提交后,按钮立刻变为禁用状态,而有趣的文案“Hold on there,tiger”也给界面带来生动感。
小结
禁用状态是否始终可见,取决于它所属操作在界面中的功能属性。最重要的是保证核心功能交互体验流畅,用户不会形成理解上的困惑,然后再根据具体界面环境进行分析。如果需要展示禁用状态,我们必须让用户明白该操作变得可用的方法;如果需要隐藏禁用状态,在它出现时要让用户自然接受而不是“被吓了一跳”。更进一步,如果展示了禁用状态,那么就尽量避免样式上和可用状态的混淆,明确可点与不可点;在必要的时候给出解释和说明,不要让用户去猜测揣摩。
(本文出自腾讯CDC博客: http://cdc.tencent.com/?p=7668)
建议继续学习:
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:tinawen 来源: 腾讯CDC
- 标签: 禁用
- 发布时间:2013-08-08 23:33:41
-
 [778] WordPress插件开发 -- 在插件使用
[778] WordPress插件开发 -- 在插件使用 -
 [60] Java将Object对象转换为String
[60] Java将Object对象转换为String -
 [60] cookie窃取和session劫持
[60] cookie窃取和session劫持 -
 [57] 你必须了解的Session的本质
[57] 你必须了解的Session的本质 -
 [57] 学习:一个并发的Cache
[57] 学习:一个并发的Cache -
 [54] 再谈“我是怎么招聘程序员的”
[54] 再谈“我是怎么招聘程序员的” -
 [52] Linux如何统计进程的CPU利用率
[52] Linux如何统计进程的CPU利用率 -
 [49] 解读iPhone平台的一些优秀设计思路
[49] 解读iPhone平台的一些优秀设计思路 -
 [49] 一句话crontab实现防ssh暴力破解
[49] 一句话crontab实现防ssh暴力破解 -
 [49] 我对技术方向的一些反思
[49] 我对技术方向的一些反思