字体勾边渲染的简单方法
我们的游戏中需要对渲染字体做勾边处理,有种简单的方法是将字体多画几遍,向各个方向偏移一两个像素用黑色各画一遍,然后再用需要的颜色画一遍覆盖上去。这个方法的缺点是一个字就要画多次,影响渲染效率。
前几年有人发明了另一种方法,google 一下 Signed Distance Field Font Rendering 就可以找到大量的资料。大体原理是把字体数据预处理一遍,把每个像素离笔画的距离用灰度的形式记录在贴图上,然后写一个专门的 shader 来渲染字体。好处是字体可以缩放而不产生锯齿,也比较容易缺点边界做勾边处理。缺点是字模数据需要离线预处理。
我们的手游项目以及 3d 端游项目都大量使用了勾边字体,我希望直接利用系统字体而不用离线预处理字体把字体文件打包到客户端中。前段时间还专门实现了一个动态字体的贴图管理模块 。btw, 苹果的平台提供了高层 API 可以直接生成带勾边效果的字模。
但是,勾过边的字模信息中同时包含了轮廓信息和字模主体信息,看起来似乎很难用单通道记录整个字模数据了。这给染色也带来了麻烦。

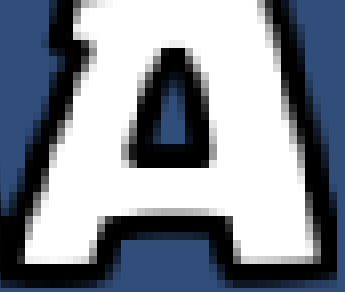
见这张图,是一张带勾边信息的字模。轮廓是黑色的,字体是白色的。从颜色通道上看,有黑白灰的过渡。但灰色部分 alpha 通道对应量却不相等。轮廓向字体主干过渡的地方,色彩是灰色的,但是 alpha 值为 1.0 。也就是说,alpha 通道是独立的。
我们需要两个通道,颜色通道和 alpha 通道,来保存完整的字模信息才能在最后正确的渲染到屏幕上。很多显卡硬件并不支持两通道贴图,所以要么我们用一个 RGBA 四通道贴图来保存,要么用两张单通道贴图。
我想了个简单的方法只用一个通道就可以保存全部信息,那就是把 alpha 为 1.0 的像素的灰度影射到 0.5 到 1 的区间;把 alpha < 1.0 的部分像素的 alpha 值影射到 0 到 0.5 的区间。这样做可行是因为,经过勾黑边的白字,其 alpha 小于 1.0 的像素一定都是黑色的,也就是 RGBA 都相等。所以信息只损失了一个 bit 就保存了下来。

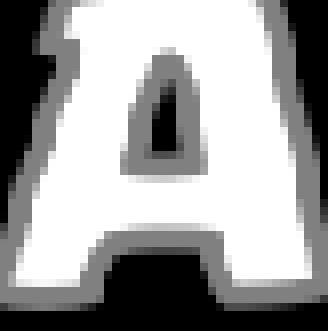
经过处理后的贴图是这样的。可以看到过渡是均匀的,所以并不会影响纹理采样。最终我们写一个简单的 shader 就可以对字体做染色了。最终效果是这样的:

Shader 也非常简单,只需要取出单通道贴图上的灰度值 G ,
Alpha := clamp(G * 2.0 , 0, 1.0)
Color := clamp((G-0.5) * 2.0, 0, 1.0)
就可以还原出原来的颜色通道和 alpha 通道的信息。
建议继续学习:
- Vim(gvim)编程字体推荐 (阅读:7194)
- 介绍“最好的编程字体”Monaco (阅读:7088)
- 等宽字体:程序员的字体 (阅读:5487)
- CSS设置字体大小 (阅读:4402)
- 给自己的字体课(一)——英文字体基础 (阅读:4092)
- 解决Chrome最小字体限制 (阅读:3670)
- 默认Web字体样式 (阅读:3478)
- 字体文件也属于二进制文件 (阅读:3347)
- 网页字体排印指南 (阅读:3269)
- 更改 Windows 10 命令行字体 (阅读:3261)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:云风的 BLOG 来源: 云风的 BLOG
- 标签: 勾边 字体
- 发布时间:2013-09-04 22:58:58
-
 [927] WordPress插件开发 -- 在插件使用
[927] WordPress插件开发 -- 在插件使用 -
 [126] 解决 nginx 反向代理网页首尾出现神秘字
[126] 解决 nginx 反向代理网页首尾出现神秘字 -
 [51] 如何保证一个程序在单台服务器上只有唯一实例(
[51] 如何保证一个程序在单台服务器上只有唯一实例( -
 [50] 整理了一份招PHP高级工程师的面试题
[50] 整理了一份招PHP高级工程师的面试题 -
 [48] CloudSMS:免费匿名的云短信
[48] CloudSMS:免费匿名的云短信 -
 [48] Innodb分表太多或者表分区太多,会导致内
[48] Innodb分表太多或者表分区太多,会导致内 -
 [48] 用 Jquery 模拟 select
[48] 用 Jquery 模拟 select -
 [48] 全站换域名时利用nginx和javascri
[48] 全站换域名时利用nginx和javascri -
 [48] 海量小文件存储
[48] 海量小文件存储 -
 [46] ps 命令常见用法
[46] ps 命令常见用法
