触屏键盘设计准则(内附绝密小抄)【译】
(Christian Holst著 Charrywang 译 Sevenshao/Crispinzhu校正 查看原文 转载请注明出处)
通常来说,人们会理所当然的认为触屏设备要比几十年的电脑鼠标和键盘直观的多。用户与触屏直接交互,缩小了用户行为与软件响应之间的距离。然而,在移动设备上——尤其是在智能手机上——打字是一件相当恐怖的事情。因为那既慢,又痛苦,而且容易出错。
最明显的原因是键盘字符的尺寸和按键之间的临近,但是还有很多其他重要因素需要考虑,包括:
适当的使用自动更正的字典
贴切的将字母自动大写
提示输入类型
保持标签顺序
保持自定义键盘的一致性
在最近一次大规模的针对18个最大的移动电子商务网站的1:1可用性测试中,我们观察了在填写表格过程中,现在的触屏键盘的某些功能与限制是如何与用户的预期相冲突的。一旦冲突出现,用户的受挫感会立刻上升,比如表单字段验证错误的提示一个接一个的弹出来,或者更糟的是,用户被卡住并最终放弃了网站。
当面对一个不那么理想的触屏键盘是,用户会对网站失去信心,有的甚至怀疑自己用智能手机填完一个表单的能力。显然,好的移动终端的用户体验需要一个具有良好可用性的表单,触屏键盘也是其中的关键一环。
在本篇文章里,我们将围绕触屏键盘的可用性问题做深入一点的探讨,包括5条设计准则,可以缓解一些问题。这个设计准则摘自移动电子商务可用性报告中147条指南。前段时间我们在Smashing Magazine上看了移动电子商务10条准则,这5条触屏键盘的准则会更具有通用性,可以应用于用户与触屏键盘有交互的任何手机网站。
此外,我们还以这5条准则为基准审视了排名前50的在线零售商的移动端网站,发现98%的网站犯了一个或多个错误,70%的热门移动端网站犯了至少两个错误(截至到2013年7月31日)。尽管有些指南可能刚开始看起来是显而易见的,但当如此多的电子商务站点都犯了这样的错误,我们显然需要更仔细的审视这些指南。
1、当词典匮乏时,禁用自动更正(92%的网站犯了此错误)
问题:当用户真的注意到差劲的自动更正时会感到很挫败,如果他们没有注意到更改,将会是一件更糟糕的事情。
自动更正通常在以下情况表现非常糟糕:缩写,街道名称,email地址以及其他词典里没有的词汇。这在整个测试过程中造成了很大的问题,随着被试者完成购买,大量错误数据被提交。
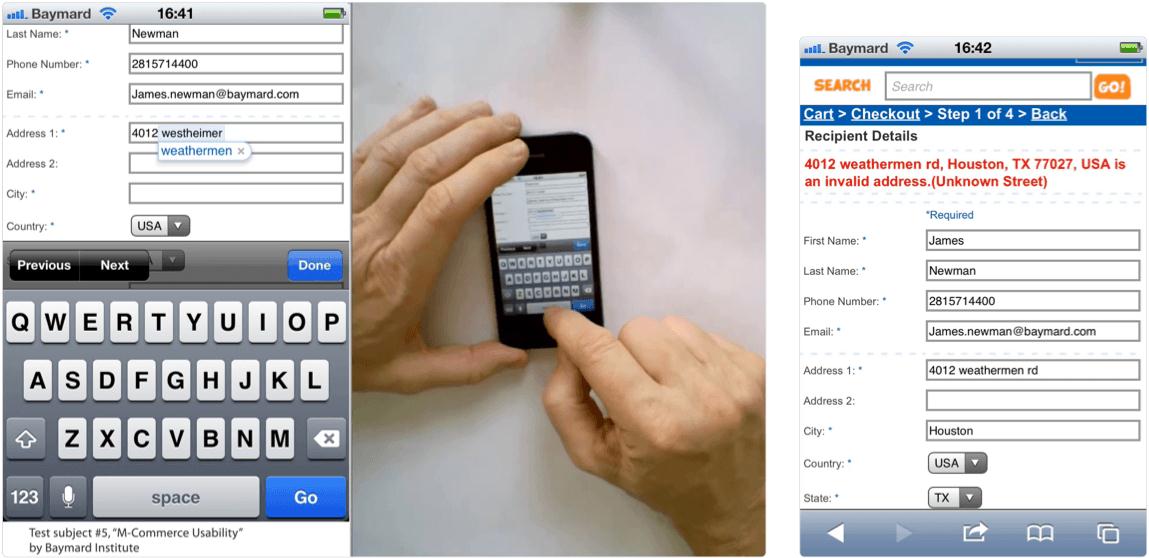
关于自动更正的一个主要问题就是,用户通常不会注意到更正(因为用户通常关注的是他们正在输入什么,而不是已经输入的内容)。如果更正是正确的,那就没问题,但如果更正是错误的,那将会是很糟糕的事情。例如,在测试过程中多次碰到的例子,由于被试者并没有注意到自动更正,原本有效的地址信息被自动更正为无效信息并被提交。
在没有地址验证的网站上,这会导致订单被送到错误的地址,除非被试者特意仔细的查看订单确认页(毕竟,自动更正的信息通常看起来与输入的信息非常相似,这也使得用户很少会注意到信息是错误的)。当然,自动更正在地址上的惨痛失败并不仅仅是在边界的例子(如“weatherman”),而且在一些常见的(标准化)缩写也是如此,比如“Rd”会被自动更正为“Ed”。
话虽这么说,自动更正在其他场景还是有用处的,会将无效数据更正为有效数据。因此,并不推荐在所有场景(如评论区)禁用自动更正。相反,要慎重使用自动更正,只在词典匮乏的场景禁用。这通常包括各式各样的正确名称(街道,城市,人物)以及其他标识(email地址,优惠券代码,等等)。
尽管看似简单,实践起来这却是迄今为止触屏键盘可用性当中最容易被忽视的部分;几乎所有的热门移动电子商务网站都会犯这个错误。上文提到的调查显示,其中有92%的网站在地址输入框里没有禁用自动更正。鉴于在地址和email地址输入框使用自动更正带来问题的严重性,却几乎没有什么网站在这里禁用自动更正,这真的很惊人。
你可以在<input>标签上增加<autocorrect>属性并设置为关闭,来禁用自动更正,就像这样:
2、弹出合适的键盘(60%的网站犯了此错误)
问题:弹出不合适的键盘会降低输入速度,用户经常会因为标准键盘上数字的很小的点击区域以及间距而打错很长一串数字。
智能手机上触屏键盘的一个很大局限就是它的尺寸。字符本身也都是非常小的。事实上,在iPhone4竖屏时一个字符的大小是4*5.9毫米。
再来对照一下苹果自己的设计准则,其中提到所有可点击的界面元素至少要有6.85*6.85毫米,因为任何小于这个尺寸的元素点击准确度都会非常的差(微软和诺基亚同样制定了最小点击区域为7*7毫米)。可以预见,这将会导致拼写错误。
但是通过更改输入框代码的一到两个属性,你就可以让用户的手机自动显示所需输入的最合适的键盘。例如,你可以为信用卡号输入框调用数字键盘,为电话号码输入框调用拨号键盘,为电子邮件地址输入框调用电子邮件的键盘。这样可以节省用户必须切换传统键盘的时间,并且在输入数字的场景中,最大限度的减少输入错误,因为这样的专用键盘按键尺寸更大,会减少意外输错的机率。

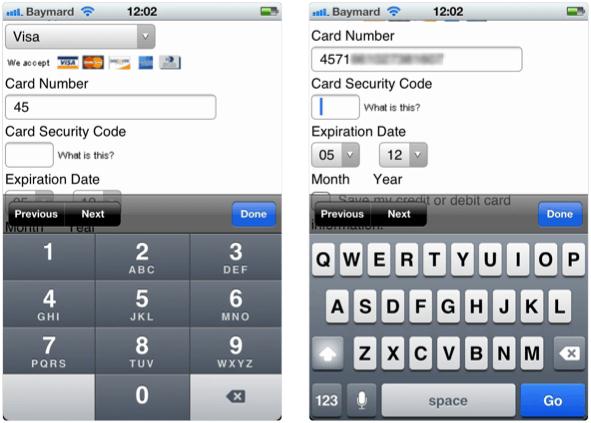
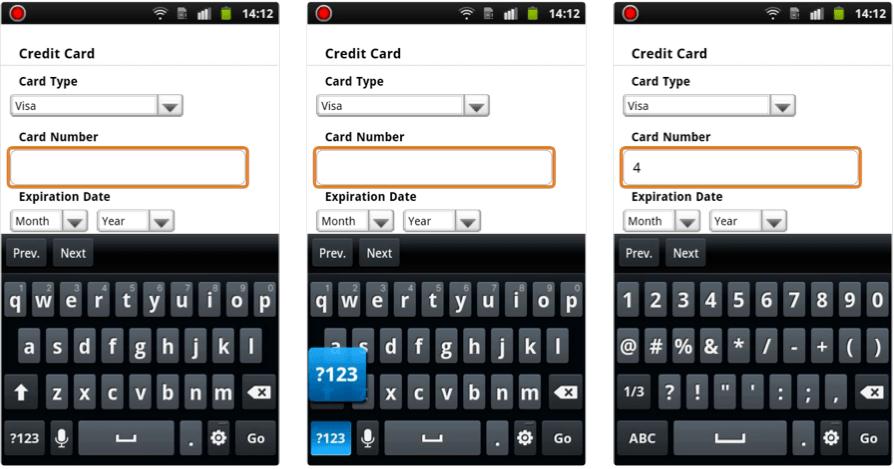
Best Buy的信用卡号输入框调用了标准键盘,所以用户必须先切换至数字和字符键盘,然后准确无误的输入16位数字。这对于被试者是件很困难的事情,他们要来回看着信用卡和手机,小心翼翼的点击数字键,不碰到旁边的键。
在整个测试中,很多被试者都注意到了专用键盘,并对它们赞许有加。事实上,在iOS中,数字键盘的点击区域要比标准键盘大471%(数字键盘209*108像素vs标准键盘52*76像素)。更重要的是,我们发现在数字输入框里采用数字键盘时错别字明显减少。这会导致更少的验证错误,反过来,也可以将网站引向一个更好更无缝的购物体验。这对于长数字队列尤为明显,比如电话号码以及信用卡号。

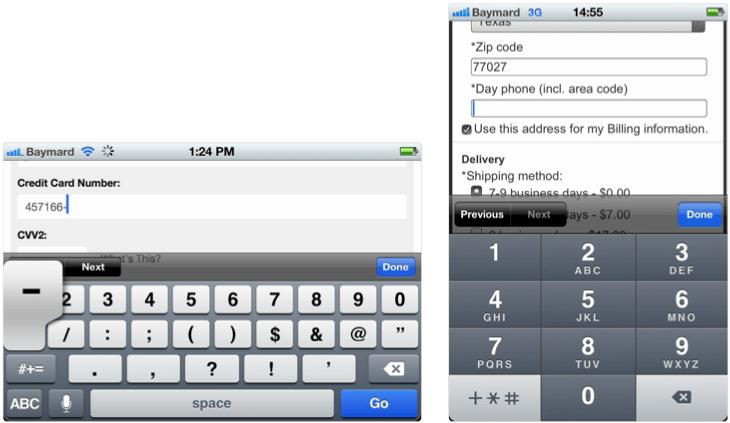
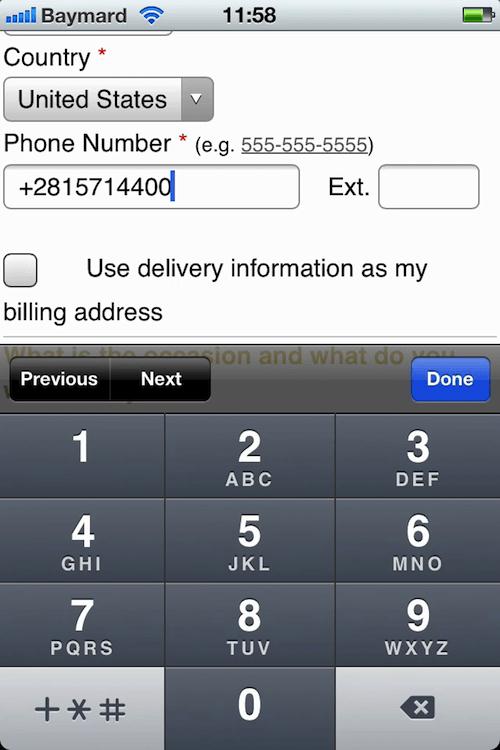
左图,一个被试者由于标准键盘按键尺寸小且邻近,在输入“1”的时候不小心按到了横划线。这个时候调用数字键盘会更加合适。右图,用户在GAP网站上输入“日间联系电话”时,调出的是专门优化过的键盘,按键比标准键盘大471%。
调用专用键盘的另一个好处就是可以表明需要输入的是什么内容,如果输入框标题滑出视线范围或是用户不确定要输入什么的时候,这会很有用。然而,数字键盘也有一定的局限性,因为它不允许用户输入拼音字符,只有少量特殊字符或分隔符,也可能连这个都没有。所以,只有最合适的时候再调用这样的键盘,这很重要,比如输入电话号码、邮政编码、信用卡号以及信用卡安全码。同样的,在调用键盘时,确保你给出的格式样例是可以复制的。

根据给出的样例格式(比如“555-555-5555”)输入电话号码在iOS上是不可能的,因为调出的键盘是没有横划线的。(有趣的是,在Android系统上输入是可以的,这也说明了为什么在多个平台测试有助于确保在格式样例只在有些平台上必须。)
说了这么多可用性上的优点,你可能会想这种专用键盘是被广泛应用的。然而,60%的热门移动电子商务网站在对应的场景并没有调用它们,如电子邮件(电子邮件键盘)、电话号码(拨号键盘)以及信用卡号(数字键盘)。
技术上来说,有很多种方式可以调出数字键盘,每种键盘之间略有差别(如拨号键盘和数字键盘),不同平台间行为也会有轻微的不同(iOS,Android等)。大体来说有两种HTML属性可以调用数字键盘,分别是type和pattern属性。
Type属性承载语义的含义,仅仅当输入时有合适的类型可调用时才会被用到,这主要是针对电话号码和电子邮件地址的场景。不过对于数字输入,更推荐使用pattern属性来替代。(注意如果你仅仅是想要浏览器调用键盘,并不强制格式,可以加入novalidate属性。)
针对任何电话号码框,用如下代码:
针对其他你想要调用数字键盘的输入框,用如下代码:
针对任何电子邮件地址框,用如下代码:
正如上面提到的,各种数字键盘之间会有一些区别,在不同平台之间也会有一些不同。例如,在iOS平台上,上述代码调出的电话键盘可以让用户输入数字以及少量电话相关的特殊字符和分隔符,而调起的数字键盘只能输入数字。与此同时,在Android平台上,调起的电话键盘则有着更多的特殊字符,支持更多格式的电话号码。
但是,由pattern属性调起数字键盘在Android上根本不支持,相反,它只会调起常用的字母键盘。虽然在iOS和Android平台上,你都可以使用type=“number”调起数字键盘,但将type设置为number带有语义含义,在很多场景下并不合适(比如信用卡号是一个数字队列,不单单是一个数字)。
所以,我们推荐更为保守的策略,使用pattern=“\d*”,这样在iOS平台上可以有更好的体验,在其他不支持该属性的平台上也不会有什么影响。(当然了,如果输入框就是针对一个数字的,比如价格或是数量,那么显然应该使用type=“number”了。)
3、保持一致,调用合适的键盘(54%的网站犯了此错误)
问题:如果一个输入框调用了专用键盘而其他类似的输入框却没有,那么在没有调用专用键盘时用户会感到困惑,并开始质疑这个输入框所需输入的类型。
为特定输入框调用合适的键盘是正确的做法(参见上面的推荐),但是要确保在你的网站上保持一致,否则会让用户很困惑。换句话说,如果邮政编码的输入框调用了数字键盘,那么类似的输入框也要有同样的做法。
尽管这听起来是显而易见的,但很多网站都没有在调用专用键盘上保持一致。例如,花店FTD(如上图)在填写信用卡号的时候调用了数字键盘,但在紧接着下面的安全码输入框却没有,虽然这两个值都是数字。
在50个快速增长的热门在线零售商中,54%的网站在他们的移动站点上犯了这个错误,多多少少都会有一个或是多个电话输入框,信用卡号码或是信用卡核对(CVV)输入框没有调用数字键盘。这54%的数据细则如下(绝对值):24%的网站没有为这三类中任何一种调用数字键盘(尽管这也是一致的,但是错误的示范),剩下30%的网站(包括FTD)不一致,只有在一部分输入框才会调用数字键盘。
更令人惊讶的是,在整个可用性测试中,由于这样的问题让一些被试者很困惑。他们开始质疑对于个别输入框最初的解读,认为可能需要填写一些其他的内容。例如,当看到“信用卡安全码”输入框弹出了标准键盘时(如上图FTD的网站),被试者开始怀疑这是否就是填写信用卡背面的那三个数字,或是印在卡上的其他字符串。
4、兑现“上一项”和“下一项”按钮的行为(4%的网站犯了此错误)
问题:如果“上一项”和“下一项”按钮把用户带去了不合逻辑顺序的输入框,用户会很烦恼和困惑。
在测试中,被试者在未能兑现“上一项”“下一项”按钮行为的网站上感到烦恼。用户预期的行为很简单:当用户点击“下一项”按钮,他们会预期跳到表单中下一个合乎逻辑的输入框,没有其他变化,甚至提交表单。“上一项”按钮也一样,当然是换个相反的方向。
这不仅仅是需要有正确的标签序列(虽说这是一个好的开始)。当需要依赖于用户先前的选择处理动态输入控件时,事情往往会出差错。在这些情况下,我们已经看到用户数据被删除或是标签序列被违反。我们也必须要格外注意自定义表单的接口。例如,在迪士尼商务网站,定制化的状态选择器不属于标签序列(因为从技术上来说它并不是一个输入元素),所以用户就会跳过这个状态控件。

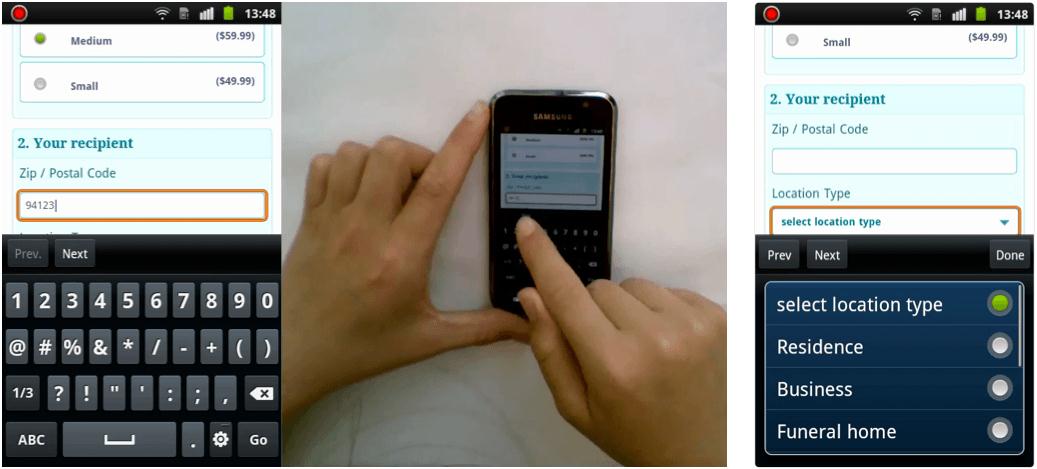
填写了邮政编码以后(如左图),被试者点击“下一项”按钮,正确的跳转到菜单中的下一项“场所类型”(如右图)。但如图所示,网站清空了被试者前一个输入的数据。很显然,当使用“下一项”和“上一项”按钮时数据应该是被保留的。
这些按钮的功能基本上是充当键盘上tab键的移动版;所以,它们应该采用和电脑键盘tab一样的序列规则。它们应该提供从一个输入框到下一个输入框的快捷方式,不需要任何点击(不论是鼠标还是手指)。这在手机上是尤为重要的,因为当键盘呼出的时候,屏幕空间是有限的,下一个输入框可能被部分遮挡,这个时候“下一项”按钮则用起来很方便。所以,尽管“上一项”和“下一项”按钮有可能不会被所有用户用到,但禁用这些按钮的行为会导致很严重的后果。
幸运的是,大部分网站这一点都做的很好。只要代码是清晰的,手机浏览器会默认将输入框出现的顺序作为标签序列。在热门移动端网站中,只有4%的网站犯了此错误。
5、在适当的情况下,禁用自动大写(38%的网站犯了此错误)
问题:几乎所有的被试者都认为他们的电子邮件地址必须要小写,所以这项数据自动大写会给整个过程带来不必要的麻烦。
智能手机默认会把标准文本输入框的首字母大写,这在大部分情况下是合适的。然而,在有些情况下禁用自动大写是更合适的,特别是像电子邮件地址这种绝大多数用户都以为要小写的情况。
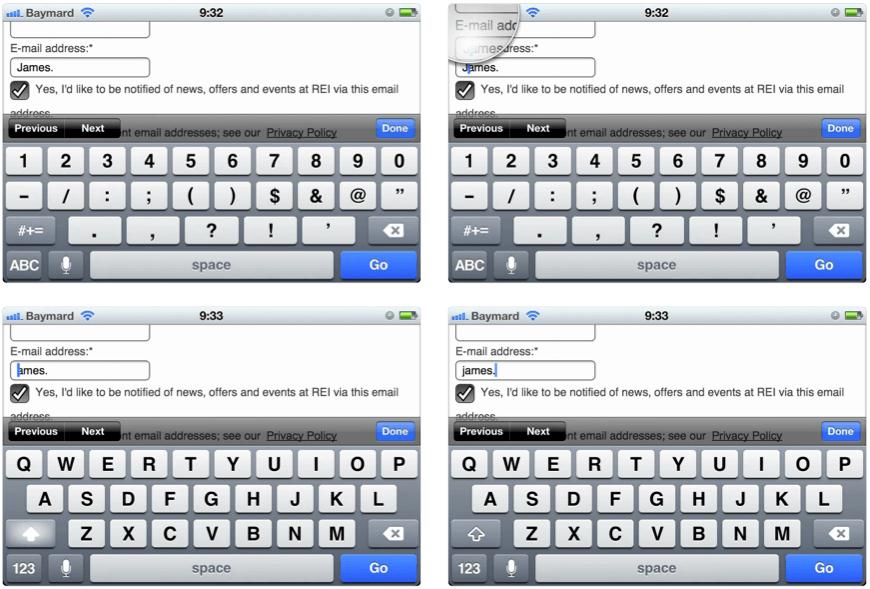
测试中的大部分时候,被试者都注意到了大写字母,并明确的将其改为小写。最合理的解释是他们不确定是否允许填写大写字母,或电子邮件地址是否区分大小写。在那些电子邮件输入框禁用了自动大写的网站上,没有被试者会主动将首字母大写。推荐大家在电子邮件或是其他合适的场景(如网址URL)禁用自动大写。
在热门移动电子商务网站中,38%的网站在电子邮件地址输入框没有禁用自动大写,把它们设置为纯文本输入框,给用户留下非技术性的困惑。
可以在<input>标签上加入autocapitalize属性并设置为off,来禁用自动大写,如下所示:
当然,针对电子邮件输入框,你也可以设置一个type属性为email:
在iOS系统上,设置type属性为email将会自动禁用自动大写。然而,最好仍然设置autocapitalize属性,因为这不仅在iOS系统上奏效,而且在其他还不支持email输入框类型或是实现方式不同的平台也可以使用。
测试以及绝密小抄
虽然这些基本原理看上去是显而易见的,但是要记得全球最大的移动电子商务网站中98%的网站违反了至少一条(参看任务完成列表)。70%的网站违反了两条甚至更多的“基础“触摸键盘准则。事实上,24%的网站根本没有为触屏键盘输入做过什么优化,就算是省掉标准键盘(在输入电话、电子邮件、数字等情况),偶尔调用专用键盘(一致性很差),在合适的地方禁用自动更正,抑或是在电子邮件地址输入框禁用自动大写,这些都没有。
不遵守设计准则的一个原因可能是,针对一个大型网站所做的全局测试需要去发现所有的明显缺陷——故而,理想情况下的第三项建议中提到调用键盘的一致性问题,是不必要被提及的。另外一个原因是,在前一篇文章中提到的,手机和触屏界面是一个相对较新的平台,它的全新的界面理论需要大家去关注无数的小的细节——这些细节对于我们网页设计师和开发者来说还不习惯去主动寻找和设计。
综合以上原因,我们将用一个绝密小抄来作为文章的结尾,此小抄是设计触屏界面输入框最常见的细节点,包括可复制粘贴代码以及正确调用了键盘的手机触屏优化demo,你可以把它当作是一个设计开发手机端以及桌面端网站的清单。
可交互的触屏键盘小抄,以及手机端优化demo
这些输入框通常都会出现在以下类型的表单中:帐号注册,帐号登录,搜索,调查,完整的结账过程,注释表单以及联系表单。我们建议你搜索整个代码库,来捕获到每一个实例。
建议继续学习:
- 敲击最多的键和编程语言语法 (阅读:6847)
- 机械键盘的一些知识 (阅读:5983)
- Vim 键盘图中文版 (阅读:4632)
- Javascript触屏手势库-jTouch (阅读:4504)
- 触屏网页设计初探(一) (阅读:3091)
- 在 JavaScript 中监听 IME 键盘输入事件 (阅读:2960)
- 关于热键和键盘布局 (阅读:2641)
- 触屏网页设计初探 (二) (阅读:2631)
- 为触屏手机而设计系列1——拇指操作的“热区/死角”与“控件尺寸” (阅读:2228)
- 移动触屏的手指触发尺寸 (阅读:1737)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:Seven 来源: 腾讯MXD
- 标签: 触屏 键盘
- 发布时间:2013-10-18 12:33:15
-
 [938] WordPress插件开发 -- 在插件使用
[938] WordPress插件开发 -- 在插件使用 -
 [119] 解决 nginx 反向代理网页首尾出现神秘字
[119] 解决 nginx 反向代理网页首尾出现神秘字 -
 [51] 如何保证一个程序在单台服务器上只有唯一实例(
[51] 如何保证一个程序在单台服务器上只有唯一实例( -
 [50] ps 命令常见用法
[50] ps 命令常见用法 -
 [49] 用 Jquery 模拟 select
[49] 用 Jquery 模拟 select -
 [49] 整理了一份招PHP高级工程师的面试题
[49] 整理了一份招PHP高级工程师的面试题 -
 [49] 海量小文件存储
[49] 海量小文件存储 -
 [48] find命令的一点注意事项
[48] find命令的一点注意事项 -
 [48] Innodb分表太多或者表分区太多,会导致内
[48] Innodb分表太多或者表分区太多,会导致内 -
 [47] 全站换域名时利用nginx和javascri
[47] 全站换域名时利用nginx和javascri