导航的信息架构
本文由江南大学设计学院研究生卢孩翻译,作者:Anastasios Karafillis,查看原文
虽然导航作为用户体验至关重要要的一部分,但它只是达到目的(找到内容)的一种方式。用户对内容和导航有不同期望,内容应该是独特、惊人或令人兴奋的,而导航应该尽可能地简单并且可被预测。
该系列的文章要分成两部分,有四个有效简化导航的步骤。通过分析内容的类型和数量,选择并且仔细设计导航菜单的正确类型。
创建理想导航系统的四步骤
为了建立一个可用的导航系统,网页设计师需要回答以下四个问题:
如何才能最好地组织内容?
如何才能最好地解释导航选择?
哪一种导航菜单类型是最适合的选择?
如何才能设计最佳的导航菜单?
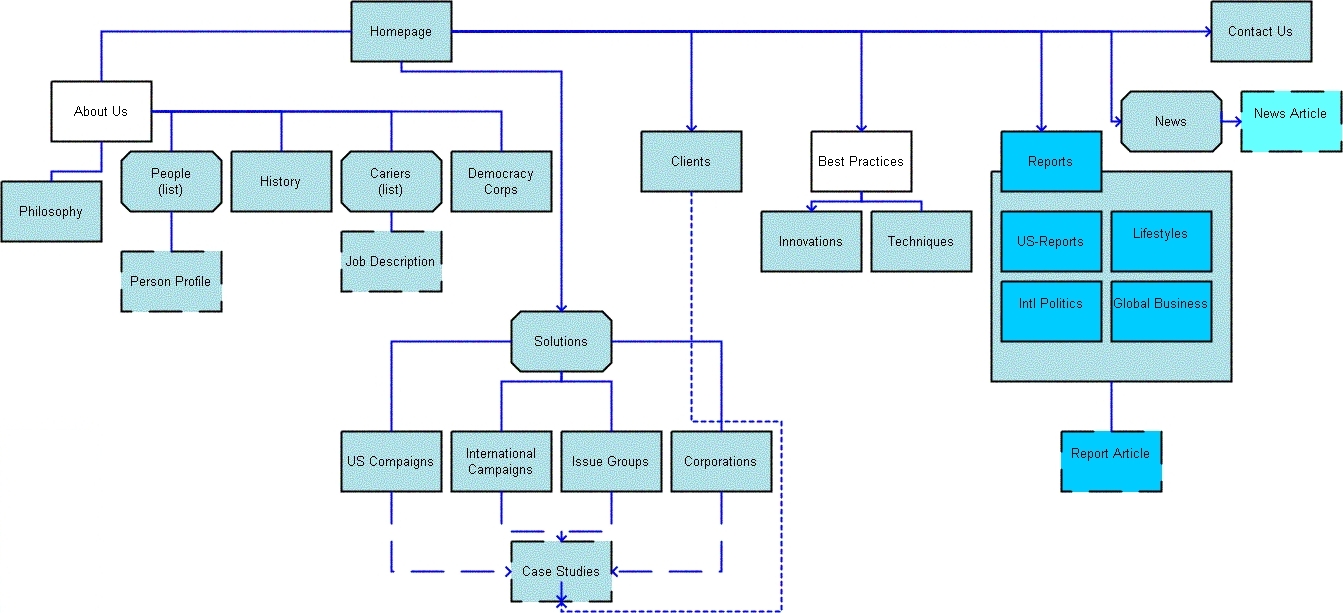
前两个问题涉及到内容的结构和标签,通常被称为信息架构。信息架构师通常在站点地图中将他们的工作成果可视化。
站点地图描述网站的导航结构。(图像来源:Web Tuts)
然而,只为用户提供站点地图可能不是最好的用户体验,在本系列的课程中将会详细解释这些原因。设计一个自定义的导航菜单也是重要的,可以适应用户的选择,并以此来安排选项。因此,用户可以轻松得寻找内容,浏览内容并跳跃式选择。
当回答了前面提及的第三和第四个问题时,这样的导航菜单就能设计成功。这两个问题涉及到导航体验中的交互设计。前两个问题将在第一部分解答,后两个问题将在第二部分解答。
结构化的内容
正确得结构化一个网站的内容,首先要考虑的是用户搜索信息的方式,然后按照这些偏好来结构化内容。
用户是如何寻找信息的呢?
当一个用户正在寻找——车辆、食谱、金融服务、服装类目、新闻文章、健身锻炼、娱乐食谱或是任何其他物品或信息时——他们可能知道或不知道他们正在寻找的物品的确切名字。如果我们假设用户总是知道他所要搜查的事物的准确名称,那么我们需要提供大型的完整索引(从A到Z)或是简单地让他们在搜索框中输入,以此来让他们找到所要的事物。当然,事情往往不是这么简单的。更详细的解释在第二部分展示。
即使用户知道他们要找的事物的名称,从A到Z的完整索引和搜索框存在固有的交互问题,让它们作为导航主要或唯一的方式是不足够的。此外,用户通常是不知道所搜事物的准确名称的,他们甚至不关心类目或物品的名称;相反,他们在搜索时会有一个和所寻事物相关的关键词。
指导用户到达正确内容是第一步,接着,在网站上区分内容的类别。
元数据是导航系统的基础
关于内容条目或内容片段的信息通常被称为元数据——这是关于信息内容的信息。
不去看细节,内容条目可能属于不同的元数据类别。不管是一篇新闻的政治焦点,一个显示器的显示尺寸,一段视频的导演,一件衬衫的领型,还是健身运动的难度,这些都是不同的元数据。当然,多个条目也可以分享相同类别,如价格、知名度和出版日期。
用户可以通过这些元数据类型来浏览内容。然而,正如我们看到的,给用户提供浏览内容的全部方式是不必要或没用的。这样做得话将会让界面变得杂乱,浏览速度减慢,将导航过程复杂化,更糟的是,这样会让用户觉得混淆、疲劳和烦恼,然后他们就会放弃网站。
仔细考虑是否或是在哪个阶段向用户展示类别。
元数据的三种类别
根据是否呈现或何时呈现元数据类别,将元数据分成三组:重要的,可选的,无关紧要的。
信息架构的挑战是:根据目标群众,网站目标和内容数量将类别分为重要的,可选的和无关紧要的。然而,一旦你选定了一个合适的分类,一些简单的规则将帮助你去决定什么时候显示什么类别。
重要类别
对目标用户来说,最重要的是重要类别。这些类别是少见的,但在每一个项目中至少会有一个重要类别,它简化了设计师的工作和用户的导航体验。
确定重要类别
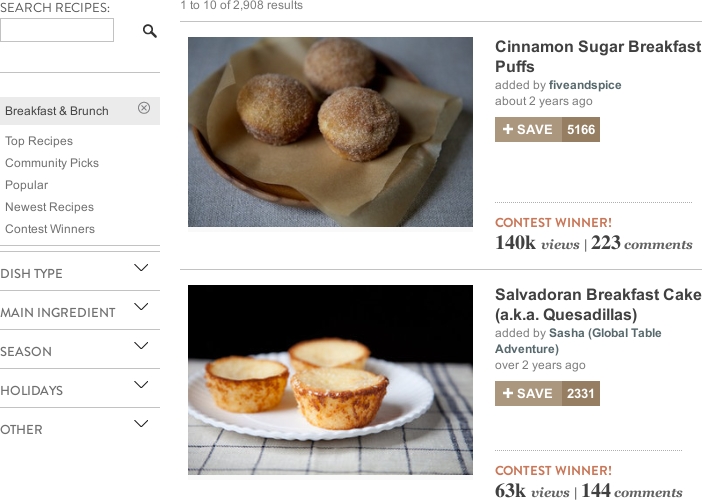
食谱的元数据类别也许包含“菜式”,“主要成分”,“特殊饮食”,“场合”,“烹饪”,“料理时间”。在这些类别中,“菜式”是最重要的。不是每个人都是一个特殊的饮食者,不是每次吃饭都是在特殊场合中,但是几乎所有人在每一天都是分开吃开胃菜、早餐、主菜、配菜、沙拉和甜点等。
对目标用户来说,菜式是最重要的,这应该作为第一个类别呈现给他们。
菜式是食谱中重要的元数据类别。(图像来源:Our Best Bites)
然而,如前所述,目标受众或是网站目标可能影响类别的分类,特别是在理想的网站中。
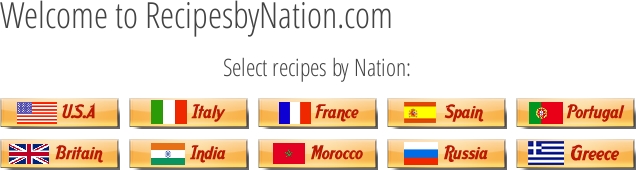
例如,在主流的食谱网站中,用户可能看不到烹饪法的相关内容。但是如果一个网站搜集来自世界各地受欢迎的美食的烹饪方法,“烹饪法”对目标受众来说可能是非常重要的类别,那么就要考虑在“菜式”之外是否再增加“烹饪法”或是用“烹饪法”取代“菜式”成为唯一重要的类别。不管怎样,因为“烹饪法”是网站的主题,首先显示它(而不是“菜式”)会更适合。
网站有不同重要类别的元数据。(图像来源:Recipes by Nation)
安排重要的类别
以上的例子解释了只有单一重要类别的情况。然而,一组条目中可能包含多个重要的类别。
对于衣服来说。一个重要的类别可能是衣服的类型,像“衬衫”,“裤子”,“鞋子”,“毛衣”。另一个重要但相互排斥的类别是性别,“男”和“女”。第三个类别可能是和场合有关,如“休闲服”,“工作服”,“礼服”。我们可能还会有更多的重要类别,但是我们先将它们放在一边。
然后,问题是如何最好地调解或解决潜在多个重要类别之间的冲突。
首先,将全部重要类别放在相同的最高层级上似乎是符合逻辑的。毕竟,它们都是重要的。但是,要做得却是相反的。重要类别最好是在逐增的层级上一个接一个得显示。为了更好地理解这点,我们来看看下图中网站的信息架构。
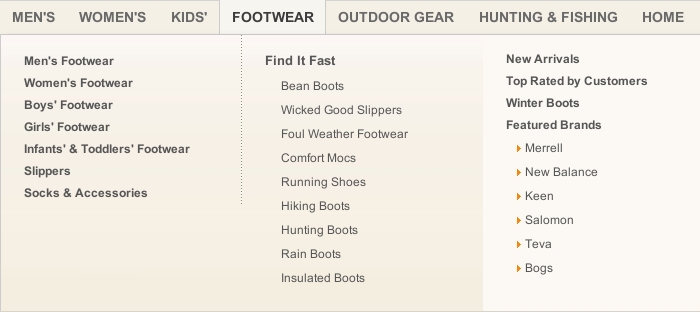
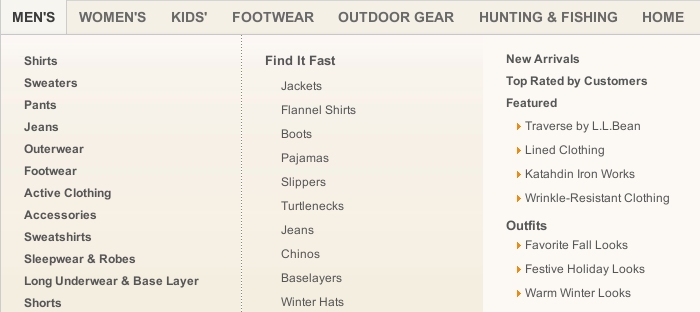
水平导航通常会列出网站提供的产品类型。(图像来源:LL BEAN)
水平导航条列出了LL Bean可用产品的类型,像“家居装饰”,“猎具和渔具”,“户外用品”,“鞋类”和“衣服”。然而,设计师为“衣服”做了一些改变。衣服应该按“男”、“女”分,而不是在水平菜单中列出一打的衣服类别,设计师们用更精简的分类来当做重要类别。用户先从“男”、“女”简单得开始,再在下拉菜单中看到所有的衣服类别。这使水平导航有更多的选项。
为主要的导航栏腾出更多空间,在精简的分类下使用重要类别。(图像来源:LL Bean)
这提出了一个稍微不一致的信息架构,但是设计师们接受了它并在水平导航条上腾出了更多的空间。在这种情况下,只要这种不一致不会混淆用户,这种解决方案就很好。然而,将类别“鞋子”(将鞋子分为男鞋和女鞋是可以理解的)也放在同样的水平导航上并不是一个明智的决定。

重要类别应该逐个呈现,而不是一个挨着一个显示。(图像来源:LL Bean)
这种解决方案的问题是两个重要类别被放在相同的水平上。“鞋子→男鞋”和“男性→鞋子”都是直接路径。因为两个类别都是重要的,用户都必须看过。但是,由于它们被放在同一层上,用户要在两者之间做出选择,这破坏了两种类别都是重要的假设。因此,这两种路径要删掉一种——或许应该是“鞋子→男鞋”需要删除。
可选的类型
如果存在多个重要类别,类别中也许不需要其它条目。一个网站没有超过一打的服装条目,设计师可以让用户简单得选择是否看男性或是女性的全部服装。然而,在许多情况却下是相反的。即便所有重要类别都已经选定,仍然还有大量的条目存在着。因此,额外的类别应该允许用户去进一步过滤。这就是可选的类别。
可选类别对某些而不是全部用户来说是重要的。例如,“汽车”的两个元数据类别可能是“车门的数量”和“燃油类型”。有些人对燃油类型很关注但是不关心有多少个车门。其他人却相反。
在可选类别中进行优先级排序
一般来说,在用户已经选择了重要类别后需要显示可选类别。
但是,在许多零售的网站中,像时尚和电子零售店,一种产品类型(一种重要类别)的品牌列表(一种可选类别)在同一层次上。
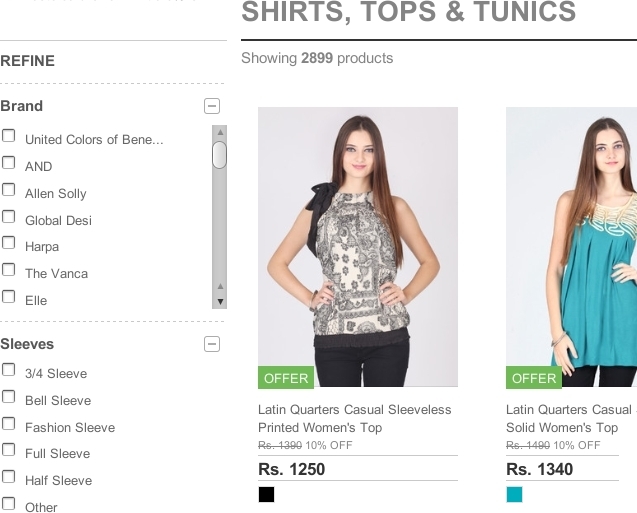
重要类别和可选类别应该在不同水平上显示。(图像来源:Flipkart)
这种方法的问题是,如果用户在一个服装网站上选择了一个品牌,他们可能要面对成百上千的物品,然后他们必须选择一种衣服的类型来缩小范围。因此,将可选类别和重要类别放在相同的层次上就像给重要类别创建了沉余的路径,增加了选择的复杂性,并且使导航变得杂乱。
提供许多过滤选择是一个好方法,不是从一开始就给用户提供很多导航选项,先给他们提供一些重要选择,一旦他们选完重要类别,再提供可选项。
因此,在以上例子中,从这些层级中移除品牌,让用户先只能选择一种类型的衣服可能会好些。在接下来的一个层级上,再给用户提供品牌的可选项。
在用户已经选择了重要类型后,才能看见品牌可选项。(图像:Flipkart)
动态过滤选择
如前所述,重要类别应该逐级显示,但可选类别最好在同一层级上全部显示。
唯一的例外是,如果可选类别是相互排斥的,它们应该在重要类别的同一个菜单中的下一个层级中显示。但是,如果可选类别可以合并,它们应该实现动态过滤选择。
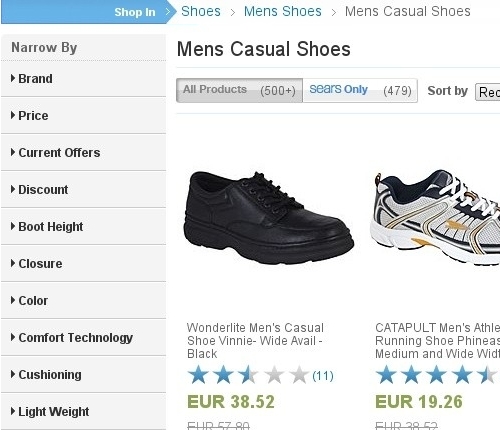
在截屏图片中,注意面包屑导航中的重要类别,可选类别呈现为动态过滤选择。
可选类别很可能可以合并,它们应该实现动态过滤选择。(图像来源:Sears)
重要类别和可选类别的区别在下文进行解释。每个类别都是对可用内容的过滤选择,动态过滤选择之所以说是动态的,是因为它们允许用户选择或是改变动态变化的选项。相反的,在传统的层级导航系统中,用户不得不从一个层级到另一个层级上去选择选项。正如上文所述,如果这是个重要类别,这就不是问题,但是如果是可选类别,情况就有点不同了。
当用户在寻找一件衬衫时,许多可选元数据类别发挥作用:“品牌”,“领型”,“袖长”,“织物”,“花样”,“口袋”,“折扣”,“价格”,“评级”,“流行”等等。准确地知道这些类别中哪个是用户感兴趣的(类别)是困难的。可能有人对这些类别全都不感兴趣,或是只喜欢一两个,或是全部都喜欢。
设计师们应该给用户在相同层级上提供一系列动态的,可选的选项,而不是给用户呈现全部的可选分类,也不管用户对他们是不是感兴趣。因此,用户应该可以选择他们喜欢的类别。
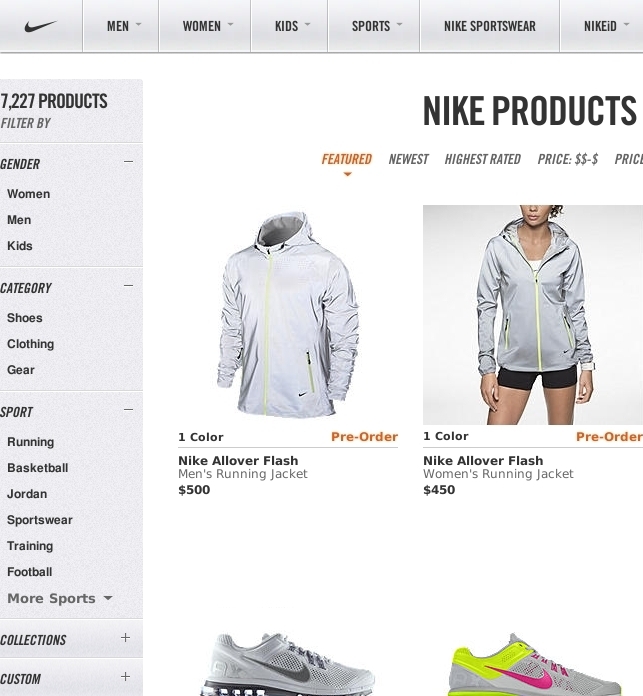
相反的,如下所示的网站,重要类别和可选类别并没有清晰地区分开。它显示了所有类别(还包括重要的类别)。
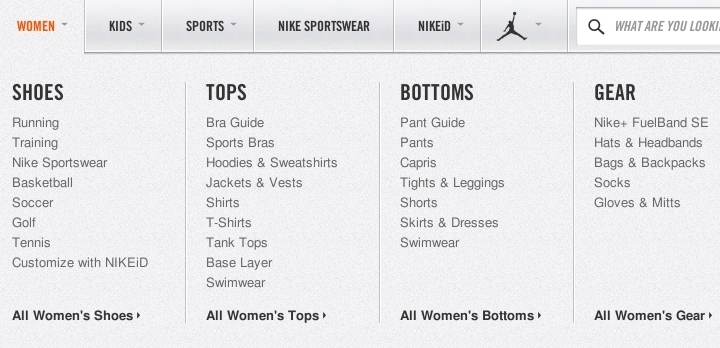
重要类别不应该作为动态选择项。(图像来源:Nike)
这种差别带来几个问题。
首先,它占据了垂直空间,将其他的可选项下推,要求用户频繁地滚动页面来选择选项。
第二,动态选择面板作为一个重要的小组件:它很强大,但是资源太多而且杂乱。每当用户选择了一个选项,对应的列表就会刷新。这种反馈是有道理的,但这并没有让交互过程更快。让用户在传统菜单中选择重要选项能更简单快捷得达到同样的效果。事实上,Nike的设计师们提供了这样的菜单,允许我们在相同的界面中来测试这种假设,比较两种交互模型的速度和效率。
重要类别在传统导航菜单中最好实现。(图像来源:Nike)
相互排斥的类别
在可选类别可能结合的情况下,动态过滤选择就是必须的。如果可选类别是相互排斥的,应该在主导航菜单中的下一层级上显示。
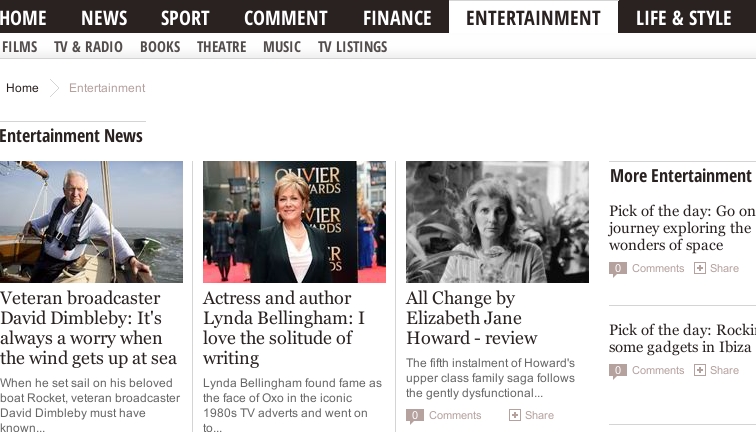
在下面的截屏中,每日快报在第一层级上向用户询问重要的问题——选择新闻的话题:像“金融”,“娱乐”,“生活方式”。在主页上的可选区域,用户可以看到这个话题的最新新闻。每个用户都希望查看三四个最新新闻。对于那些想要深入研究特定的主题的人,下一级栏目在下一层级中显示。
相互排斥的可选类别最好在额外的主要导航菜单中显示。(图像来源:Daily Express)
上图的下一级菜单可以认为是相互排斥的类别,因为娱乐项目通常在书本,电影,电视等等媒体上显示。当然,合并也是可能的,一本书可以拍成电影或是话剧。但是用户想要看到这样的合并吗?如果是用户希望的,动态过滤选择是有意义的。
请注意这个问题的答案主要取决于类目的数量和多样性,很少考虑项目的类型和特定目标受众的利益。
比如,用户可能不会找一份中式低脂并且还是圣诞主题的早餐食谱。相反的,他们将会寻找可能是中式的,可能是低脂的,或可能是圣诞主题的早餐食谱。所以,可选的食谱类别一般不太可能合并。然而,如果一个网站有成千上万的食谱,而目标用户有非常特别的喜好,给他们更强大的动态过滤选择将会更有帮助。

在一个有庞大而多样内容的网站中给用户的特定兴趣提供有保证的动态过滤选择。(图像来源:Food52)
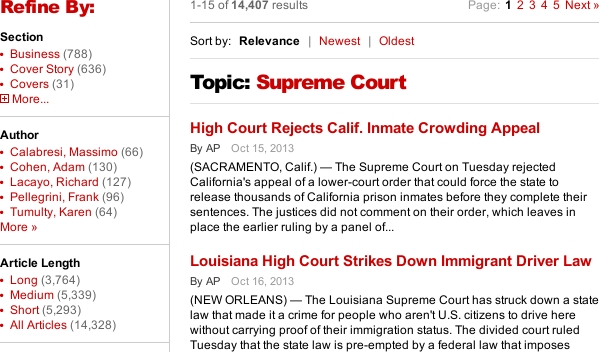
最后,考虑第三组元数据类别。
无关紧要的类别
目标受众不关心无关紧要类别中的内容。但是,这些类别对整体的用户体验而言并不是没关系的。
文章的两类元数据可能是“字数统计”和“图像统计”。如果这些类别在数据库中以列显示,内容策略专家将在类别中检测这些文章,然后推断出哪些文章太长或是缺少图像,从而解释为什么用户在没有阅读完这些文章就离开了网站。内容策略专家将会和设计师或委托人讨论这些问题,然后提升内容质量。虽然,这些类别可以给设计师带来有价值的信息,但是用户不会使用“字数统计”或是“图像统计”来浏览网站。
简而言之,无关紧要的类别不应该出现在网站上。它们需要被忽略,不然会扰乱界面,也许会使用户困扰。不过,大量的无关紧要的内容整合在一起可以当成一个可选类别。比如,在浏览文章时,“文字计数”就是一个无关紧要的类别。但是下面显示的这个网站积累了这么多的文章,设计师认为为用户更好得过滤内容而增加“文章长度”的可选项是必须的。
大量不相关的元数据类型合并能变成一个可选的类别。(图像来源:Time)
上面展示食谱和服装的网站很合适解释优先级的微妙之处和重要性,因为它们通常需要许多元数据类别。但是它们不说明很多设计师在某一时刻都会面临的问题,特别是在为一个公司进行设计时,设计师面临的问题会更加复杂。
公司产品类别
大多数食谱网站不加选择地任意收集食谱,并将它们留给设计师去分类。但是公司通常有自己内部的产品分类方法,这可能会导致需求冲突。
首先考虑的重要元数据类别是汽车,你可能会有一个根据大小或是生活方式的类别,名称可能是“小汽车”,“货车”,“跑车”,“轿车”,“豪华轿车”等等。这些类别是至关重要的,因为每种类型的汽车服务于一种特定的生活方式,这对每一个驾驶这种车的人都至关重要。例如,小汽车在城市里简洁小巧且便宜、易于驾驶和停靠。货车有很大的空间,非常适合家庭。而跑车迎合了另外一种截然不同的生活方式。
然而,许多汽车公司用他们内部的方式为自己的汽车分类。下图所示的BMW,使用以数字为基础的分类方法(1,3,5,7等)。
某些时候,一个公司的分类有很好的效果。(图像来源:BMW)
但是一个公司内部的分类方案会导致可用性问题。BMW的方法的确让信息架构更加有用。这种方法为大众所熟悉,根据汽车的大小,数字有逻辑地变化着,或多或少符合小汽车,轿车,豪华轿车等的分类。在这种情况下,除了公司的分类方法,其他方法会使事物分离从而难以理解,而不是在帮助用户。
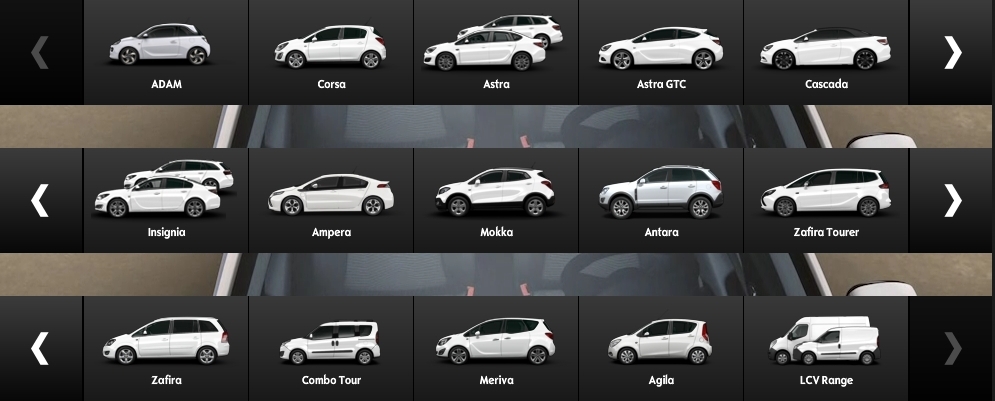
下一个例子的内部分类方案并不好。Opel同样根据其内部的命名规则列出了它的汽车样模。
对用户来说,内部分类并不总是显而易见的。(图像来源:Opel)
问题是这个产品线的结构并不清晰,用户不得不滑动产品线去看全部的样模,但是这方式并不容易(这个问题涉及更多的交互)。用户没有简单的方式来了解产品之间的相互关系,因此,他们没有简单的方法根据自己的喜好进行筛选。
如果内部分类方法不好用,可以优先考虑一种为人熟知的外部分类方法。
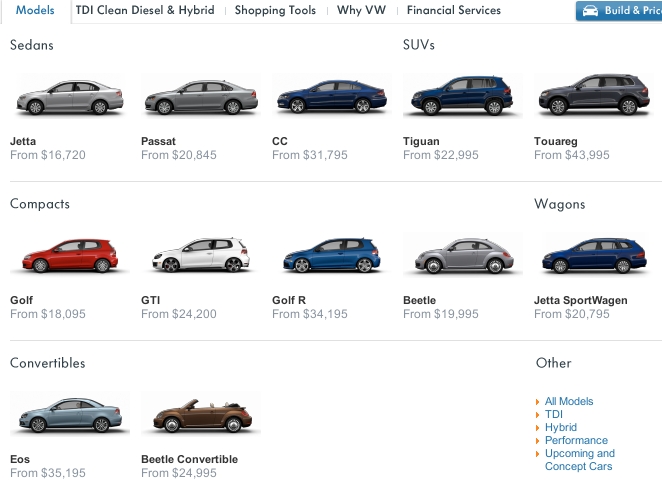
注意Volkswagen(如下)公司有自己的命名方式和车模分类方法:“捷达”,“大众”,“途锐”等等。但是这个公司更加重视一种常见的外部分类方案。这样的结果是:菜单非常容易理解,并且能让用户关注他们感兴趣的一部分。
优先考虑常见的分类方案能让导航菜单易于理解。(图像来源:Volkswagen)
当然,公司高层可能不喜欢自己公司的内部分类方法被弃之不用。然而,作为一个信息架构师,职责就是让网站中的内容易于理解,所以你有责任去和高层沟通这个方案。
解释导航选项
根据用户喜好来构建导航选项是简化网站信息架构的重要一步,但是如果用户在第一时间不能理解选项,再精致复杂的结构都是无用的。所以,花些时间考虑如何最好地解释导航选项。
只给用户他们需要的信息,任何更多的信息都有使用户疲劳、混乱界面和延迟导航的风险,甚至会让他们放弃现在的选择。
不要给他们太多的信息,如果用户会猜测链接指向,然后对链接到的页面很失望,他们会对界面失去信心,接着就会离开网站。
设计师可以选择三种方法来解释导航选项:
标签;
标签和图片;
标签,图片和描述。
选择正确的方法,评估目标受众最熟悉的标签。
标签
如果使用的标签是为人熟知的,那它们就已经足够了。大张的图片或是长篇的描述没有必要去解释什么是“牛仔裤”,“短裤”,“衬衫”,“夹克”。
为人熟知的项目用标签足以。(图像来源:Rock Revival)
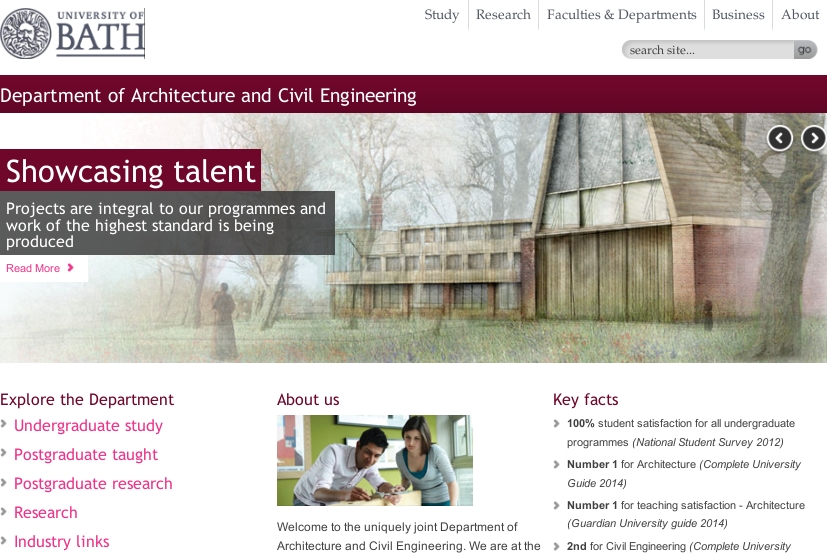
同时,推荐使用短标签。标签可以简短,但是不能是以表意不清为代价。像UX和BMI的缩写和术语,只要是目标用户熟悉就能较好得起作用。有时候单个术语是容易理解的,但是放在上下文中,可能就会模糊不清。许多大型组织的网站都有固定的指向主要工作的水平导航,和指向次要工作的与上下文相关的垂直导航。这可能会导致重复标签。巴斯大学(如下图),在顶部的全局水平菜单和左侧狭窄的垂直菜单上都有标签“Research”。
有许多子部门的大型组织更倾向于重复标签。(图像来源:巴斯大学)
虽然这可能会迷惑用户,但仔细的设计可以避免歧义。在上面的截图中,菜单标题“探索部门”是一个很好的指示,但在这之下的“Research”标签指向的是部门,而不是整个大学。绝对肯定的是,可以加长“About Us”的标签,改为“About This Department”。
建议继续学习:
- 120个优秀的水平导航设计 (阅读:75239)
- 网站导航设计的6大分类 (阅读:8959)
- 我们来做一个会呼吸的菜单吧!! (阅读:4071)
- 递归并不一定非得是“自己调用自己的function” (阅读:4039)
- 与众不同易,精益求精难 — QQ导航改版设计心得 (阅读:3711)
- 用面包屑来简化多层的tabs (阅读:3442)
- 网站导航设计模式指南 (阅读:3349)
- 关于网站地图 (阅读:3267)
- 实现一个更精简的Tab (阅读:3202)
- 看看Gmail的新功能 (阅读:3270)
扫一扫订阅我的微信号:IT技术博客大学习
- 作者:晓生 来源: 晓生语录
- 标签: 导航
- 发布时间:2014-04-13 22:46:52


















 [1186]
[1186]